Static Model Components
OKO Web Client 2.24.1 - CSP 4.19.0 | Version 1.0.0 (117785) - CSP 4.18.0 - UE 5.1
This guide will assist you in adding a Static Model Component to an Entity in OKO Web.
Instructions for OKO Web
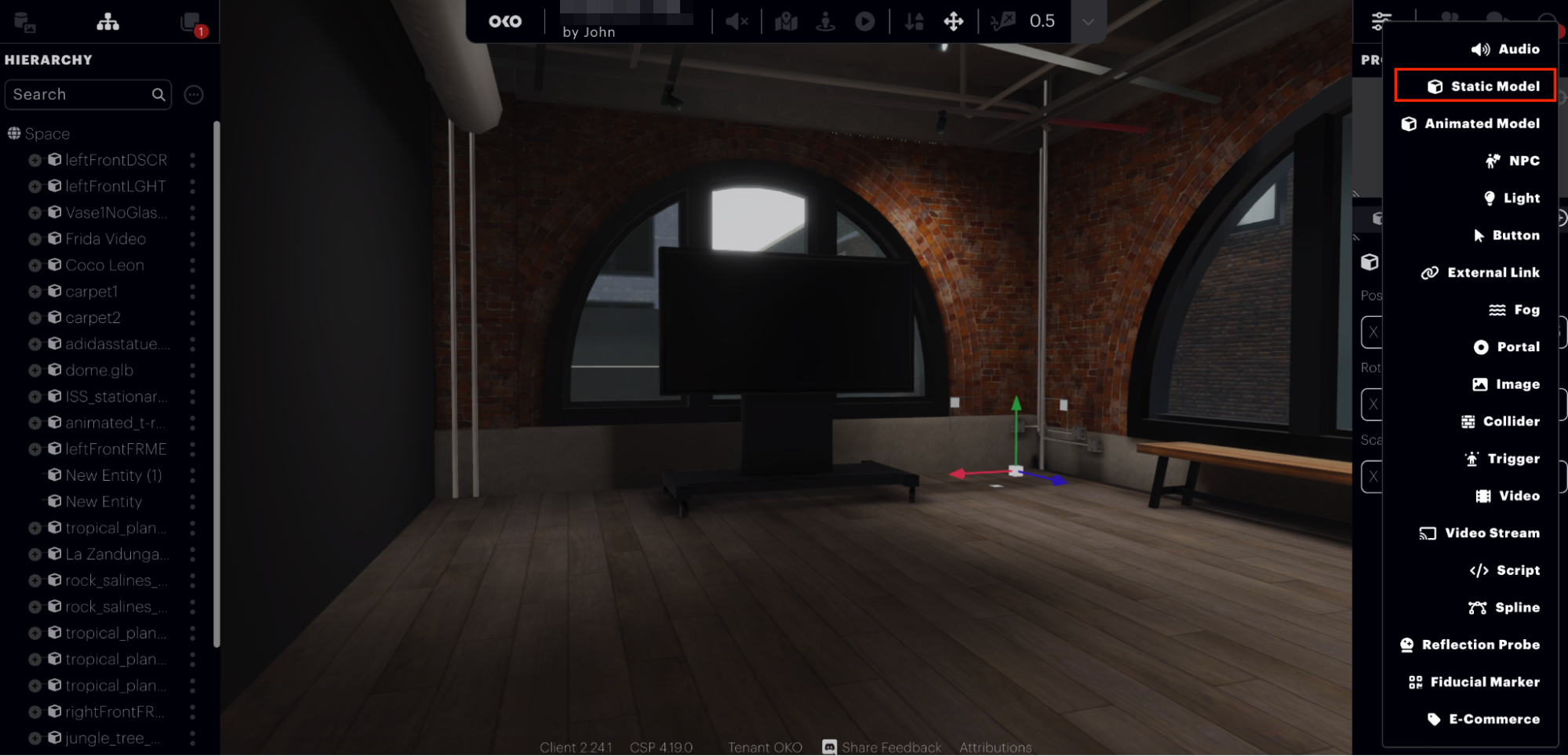
To add a Static Model Component to an empty Entity, select the Static Model under the Component’s menu.

A Static Model Component will be added to an Entity in the Properties Menu.

With the empty Static Model selected, you will be able to see the settings for the Component. In the settings, you can adjust the position, rotation, and scale of the Component.

There are additional settings you can edit when adding your Static Model Component:
Visible in AR – determine whether the Component will be visible in augmented reality (AR) mode by ticking the 'Visible in AR' checkbox.

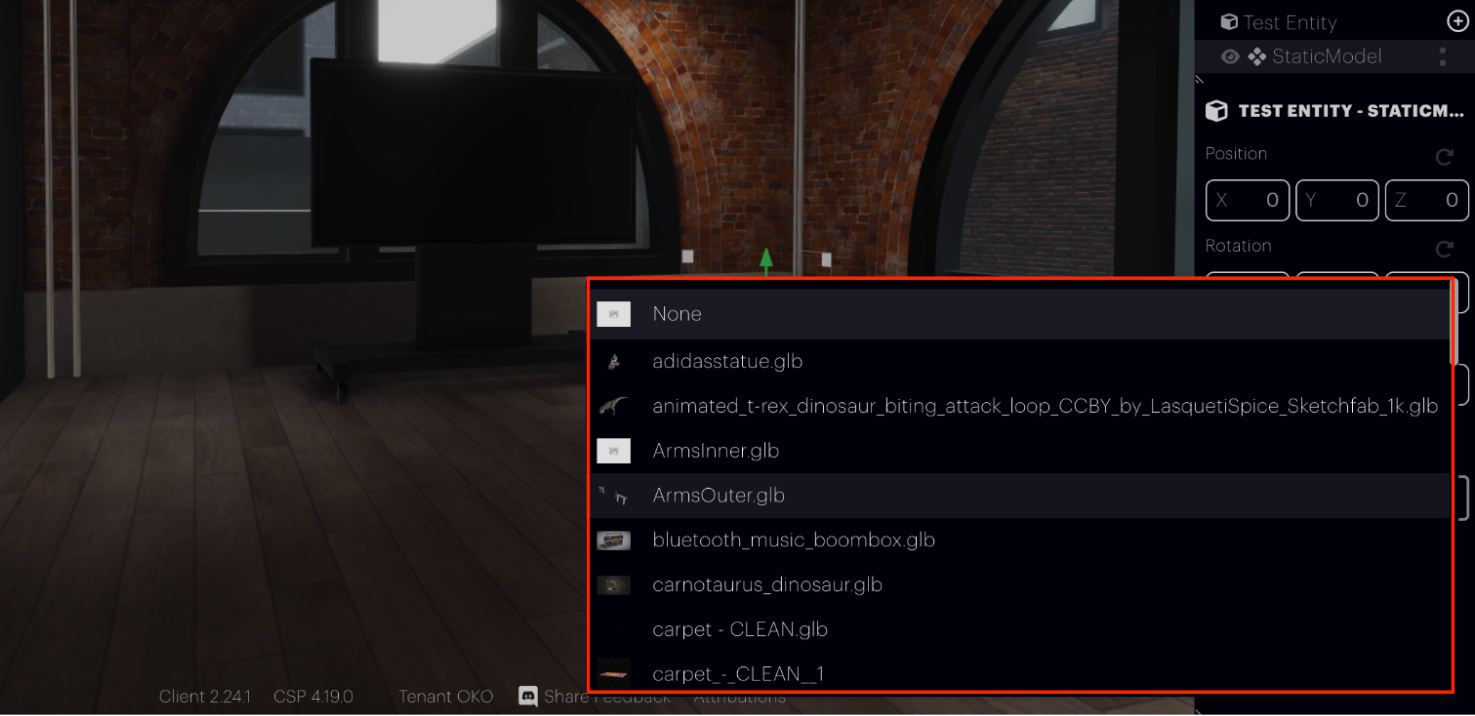
Asset – select from a list of assets uploaded to the Asset Library.

Cast Shadows – this option allows the user to toggle visibility of shadows cast by the Static Model.

This is how you add a Static Model Component to your Entity in a space using OKO Web.
Instructions for OKO Unreal Editor Extension Plugin
You can also add a Static Model Component to your space using the OKO Unreal Plugin. First, you need to learn how to add a Component, this article will help with that: Adding a Component in OKO Unreal Plugin
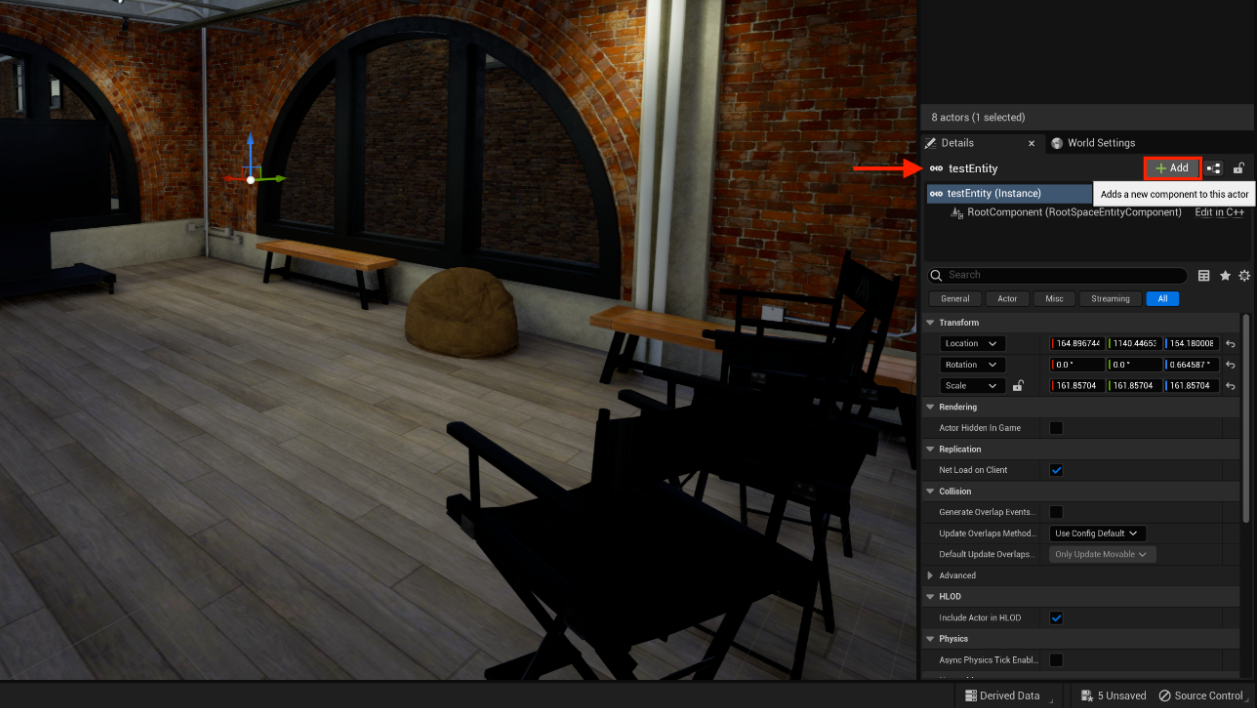
Once you are familiar with adding Components, you can open your space, add an Entity (Actor) and add the Static Model Component to that Entity.

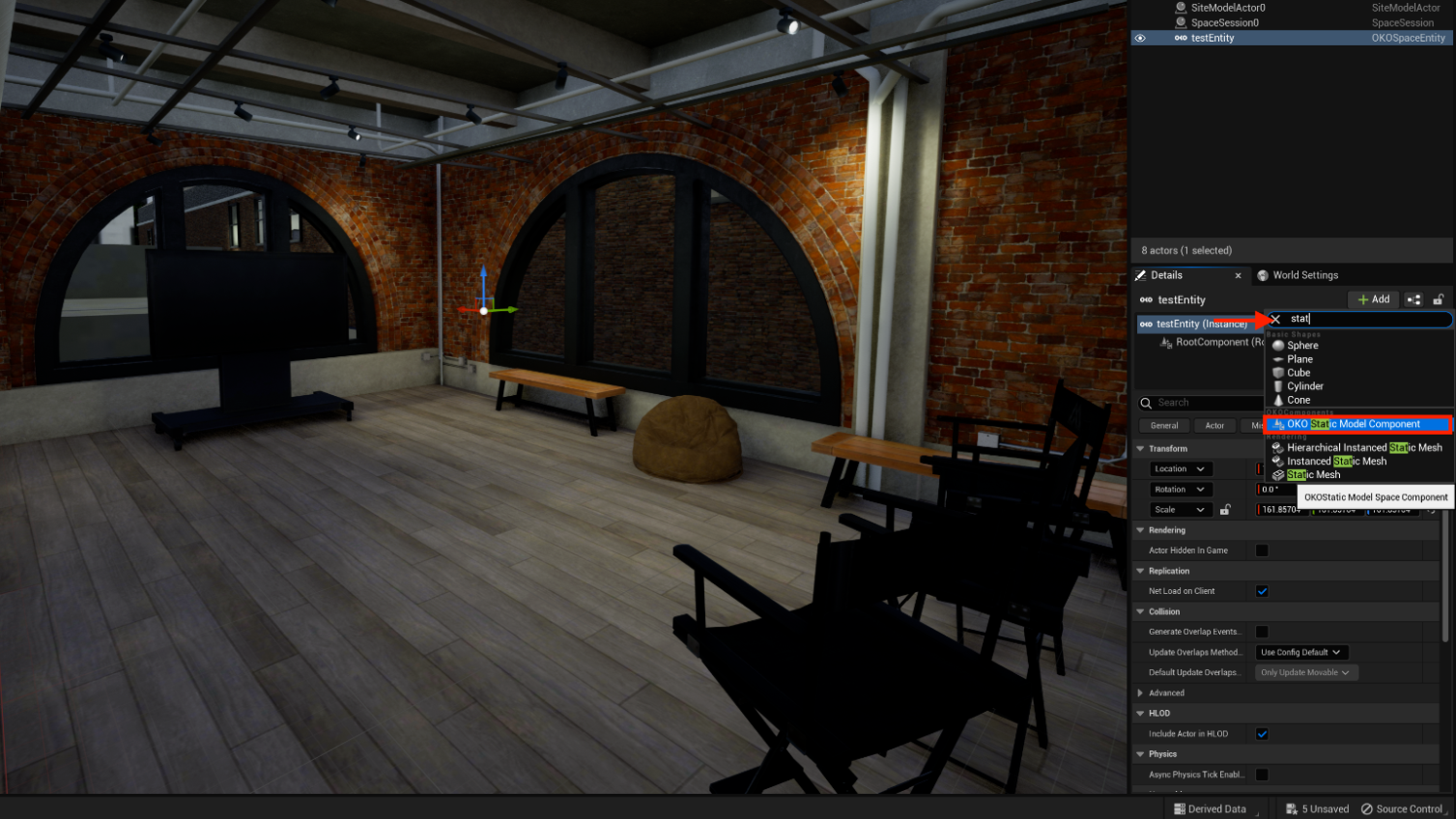
Search for the Static Model Component.

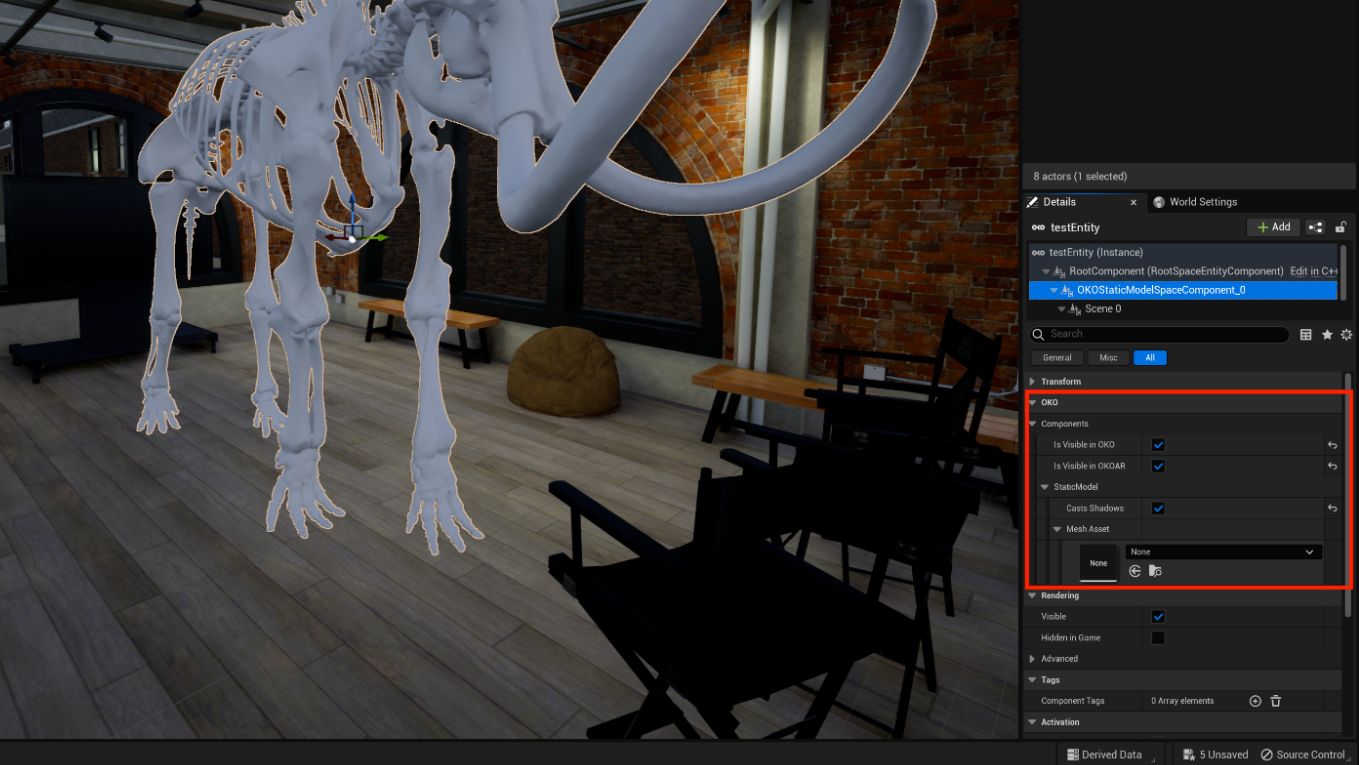
Once the new Component has been added, you can select a Static Mesh for that Component from your Content Browser. You can adjust the Static Component from the Settings Menu.

That’s how you add a Static Model Component to an Entity in a space using the OKO Unreal Plugin.
