Portal Components
OKO Web Client 2.24.1 - CSP 4.19.0
This guide will assist you in adding Portal Components to an Entity.
Instructions for OKO Web
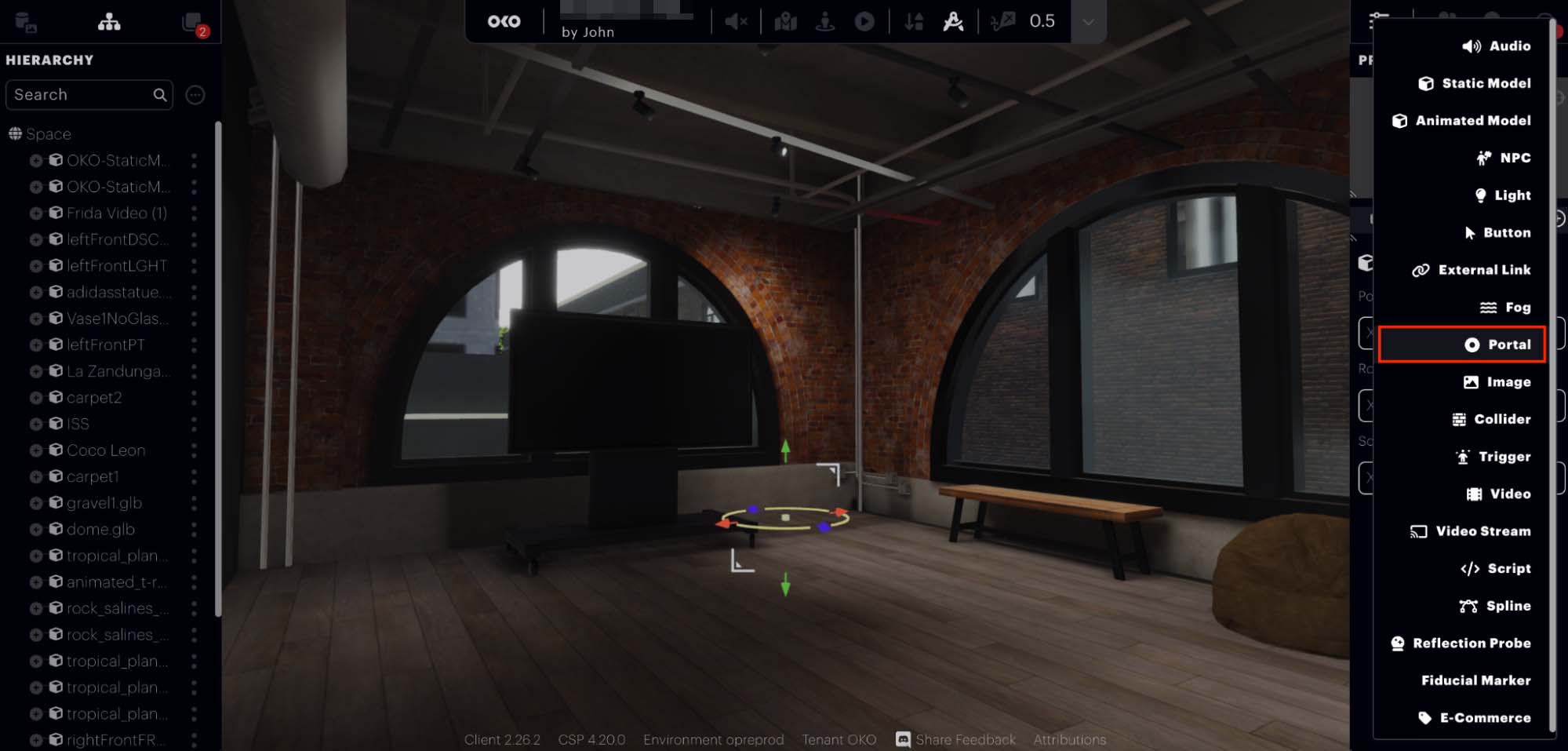
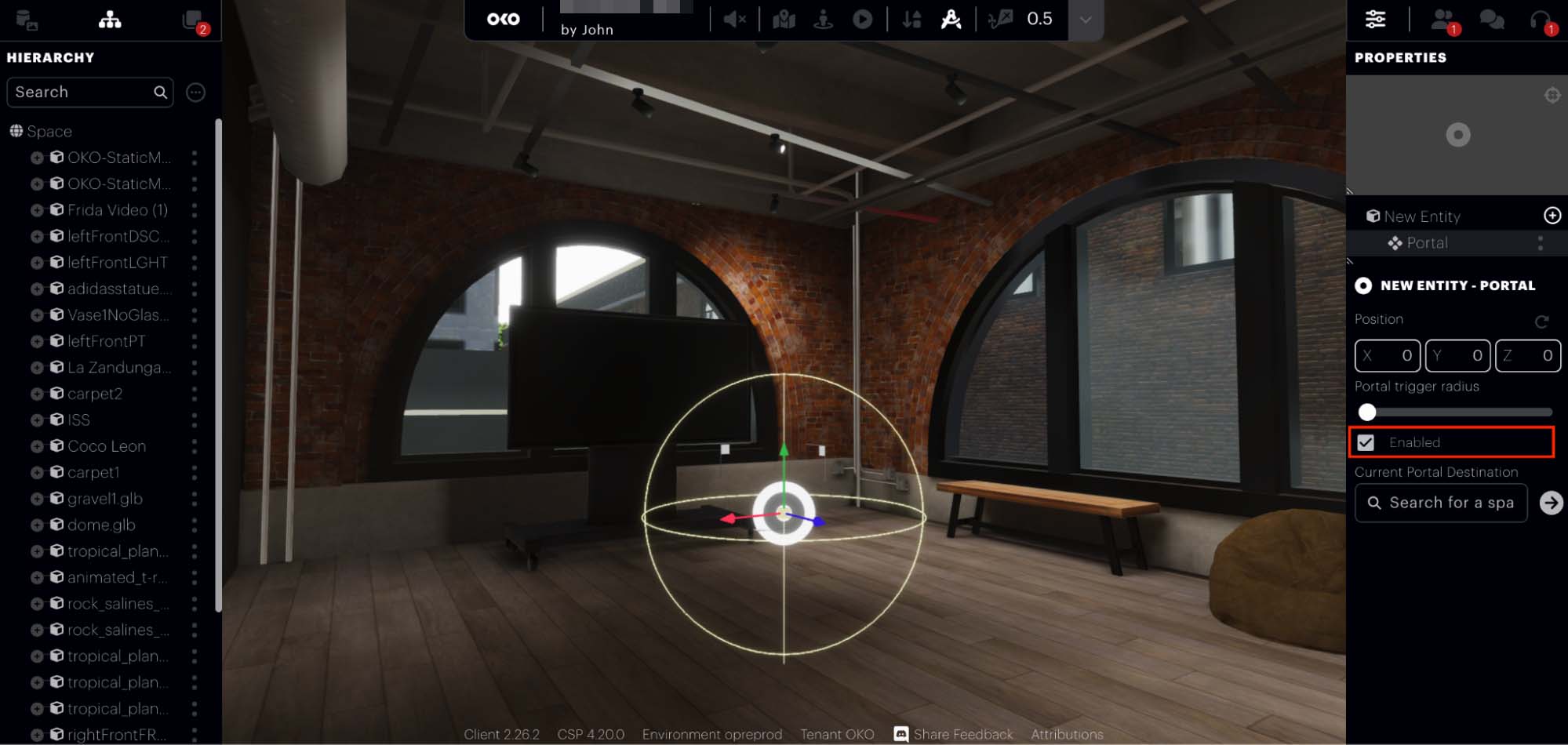
Select “Portal” from the Component List.

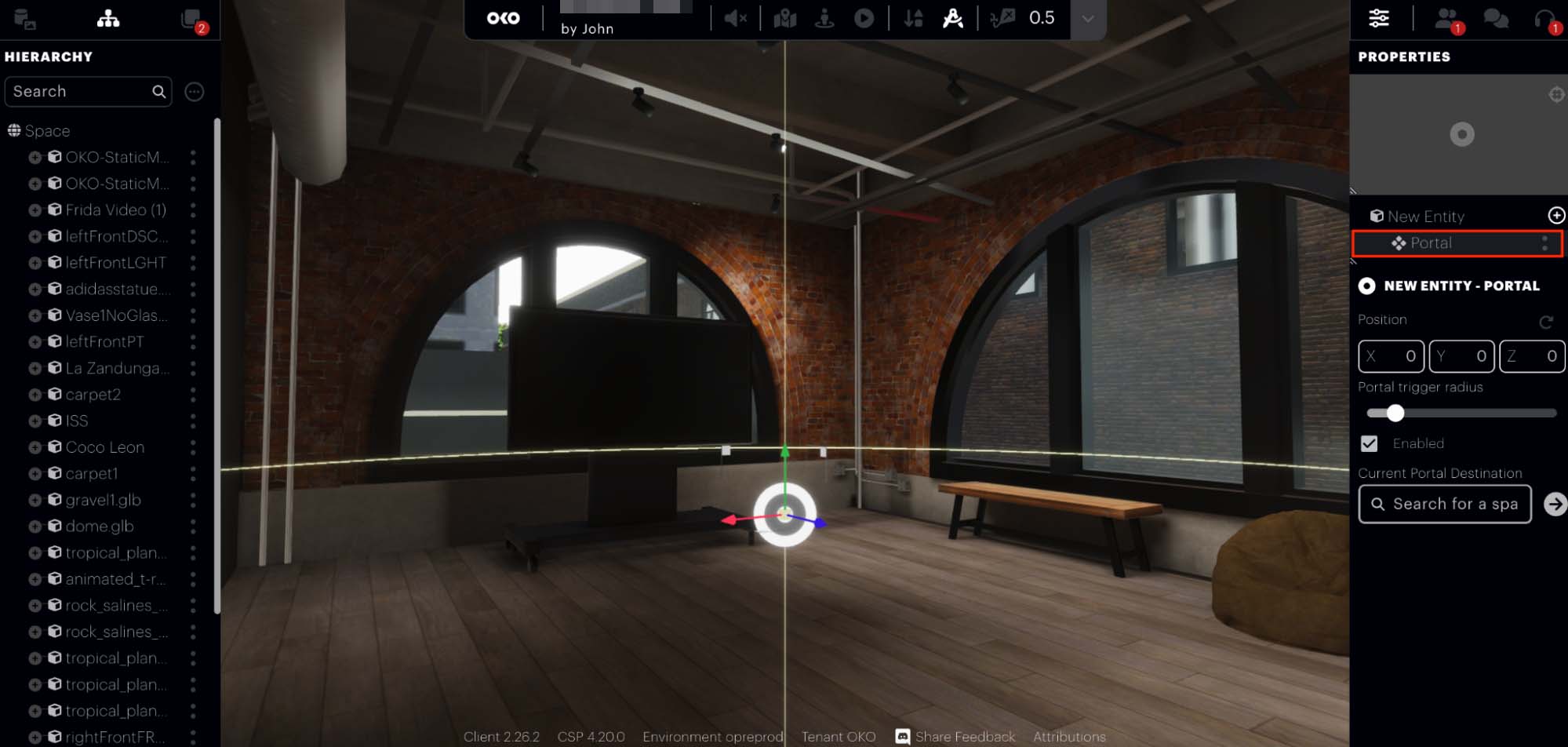
Once selected, the Portal Component will appear under the Entity hierarchy. You will also see the settings for it.

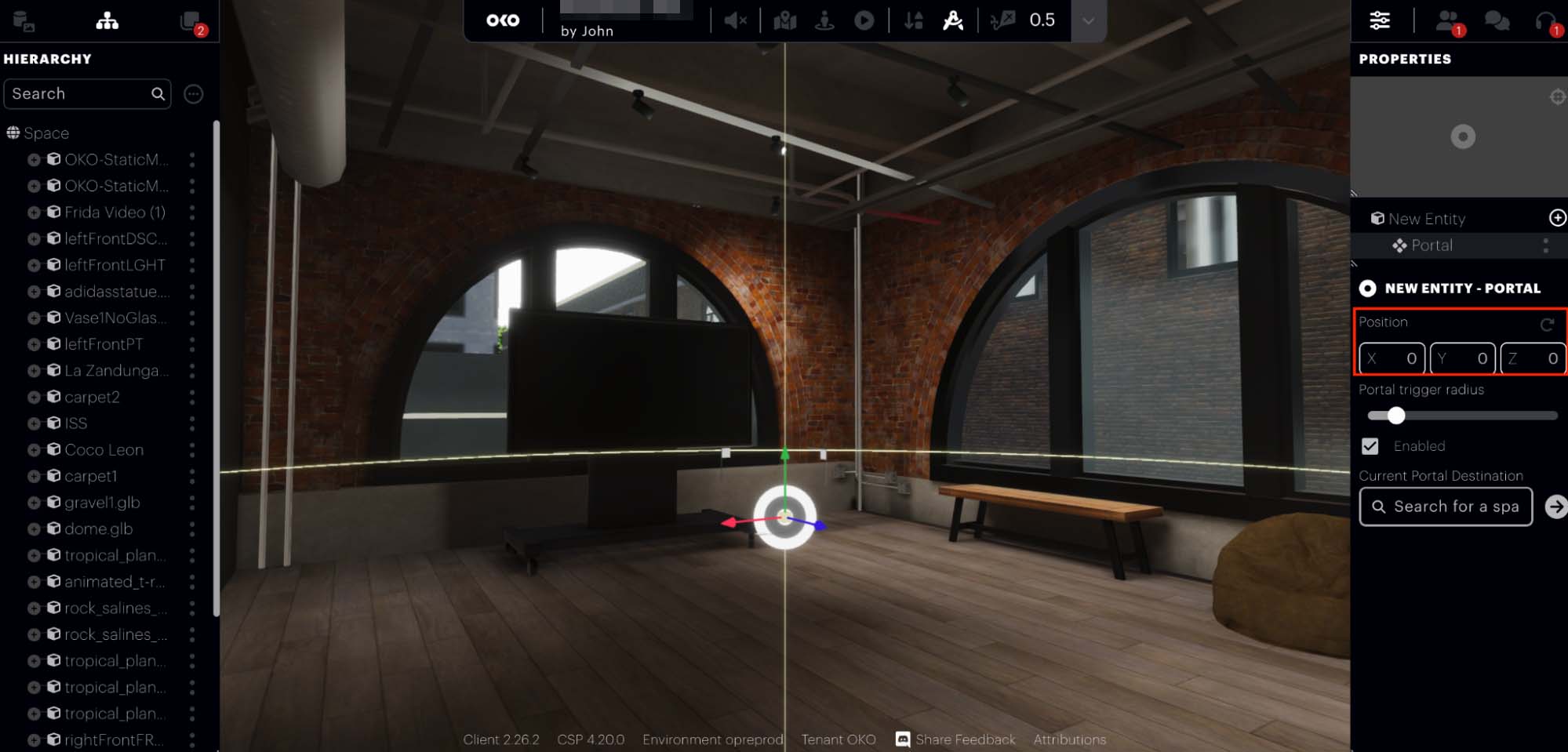
Transforms – the Portal Component transforms can be used to position the Component relative to its parent Entity. The Entity transforms should then be used to position the portal where you would like it in the space.

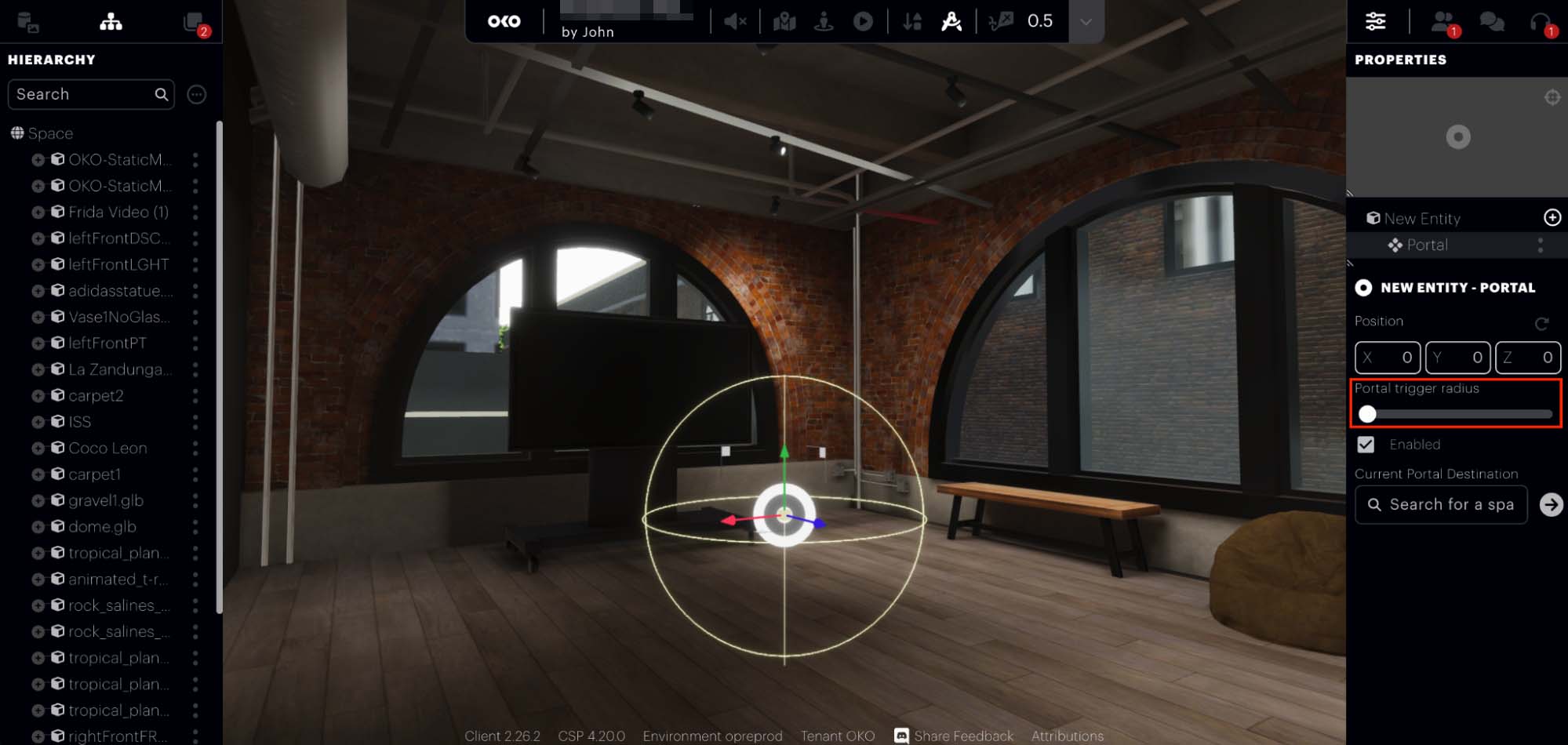
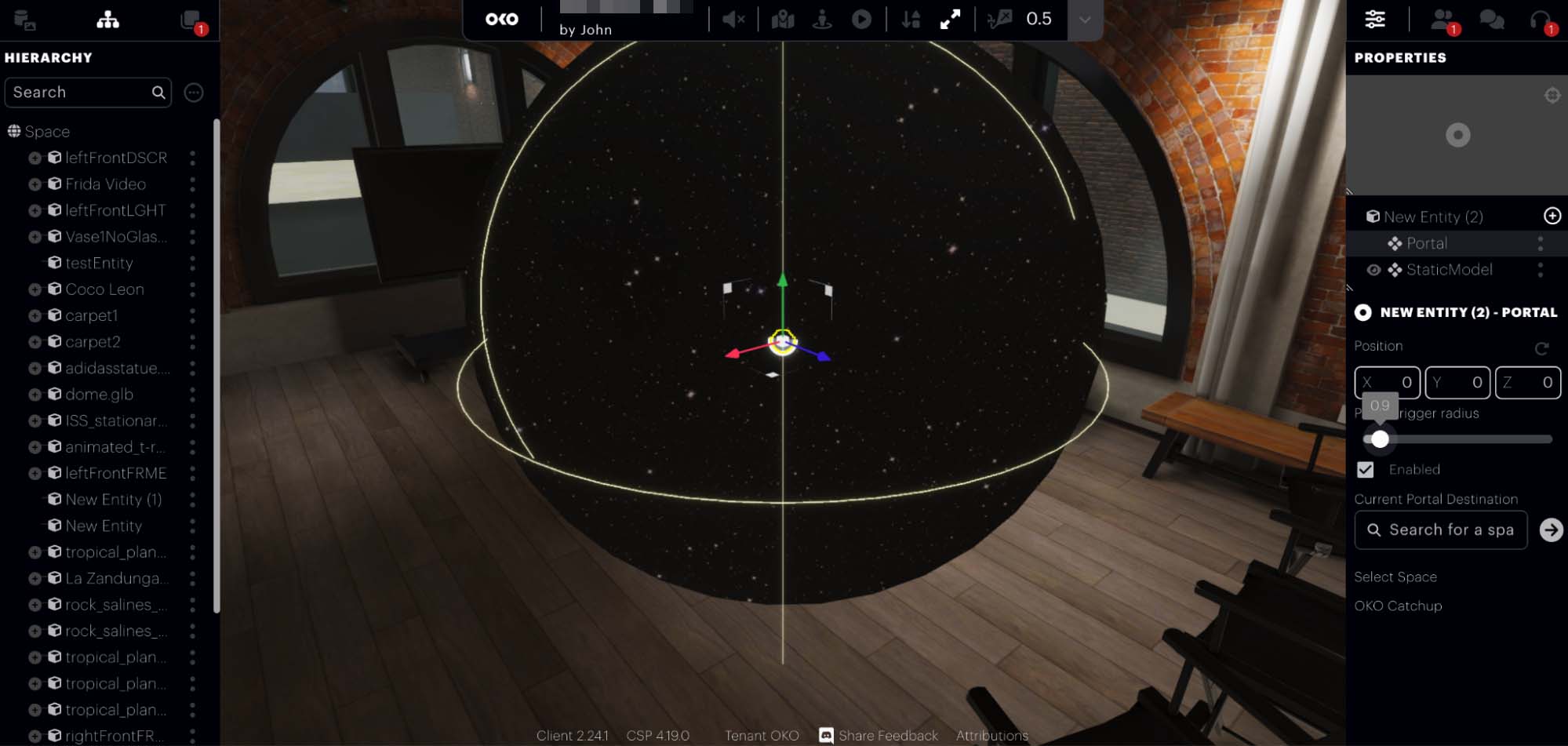
Portal Trigger Radius – here you can adjust the radius of your portal using the slider. When users get within the specified range of the portal, they will be able to travel to a different space.

Enabled checkbox – portals can be enabled and disabled at any time by toggling the “Enabled” checkbox.

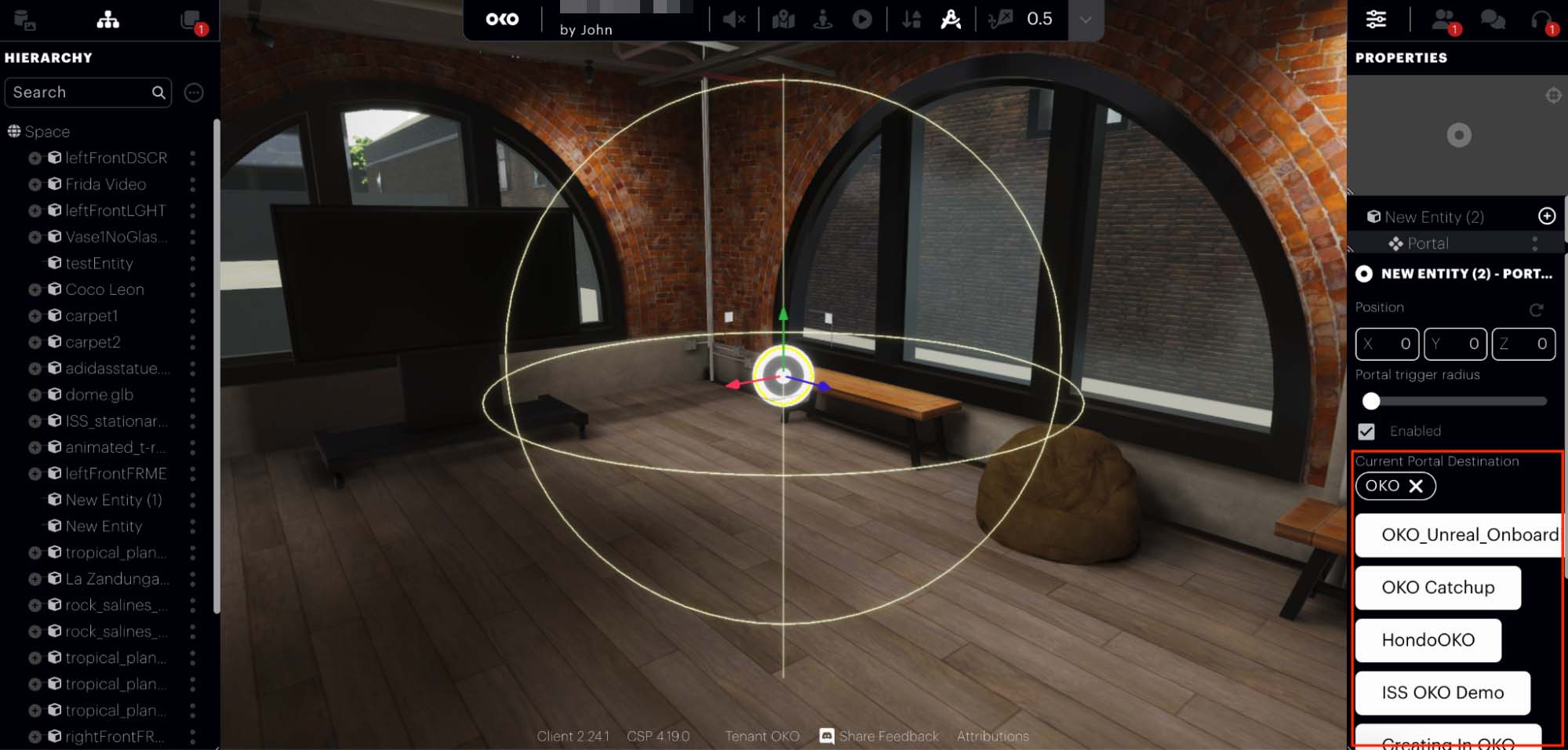
Current Portal Destination – choose the new space users will be redirected to when entering the portal by using the search bar. Note you can only select spaces that you are invited to.

On their own, portals have no visual representation and will not be visible to users in the space. It’s therefore recommended that you add a visual component such as a Static Model or Animated Model. In the image below you can see that a Static Model Component has been added to the Entity hierarchy.

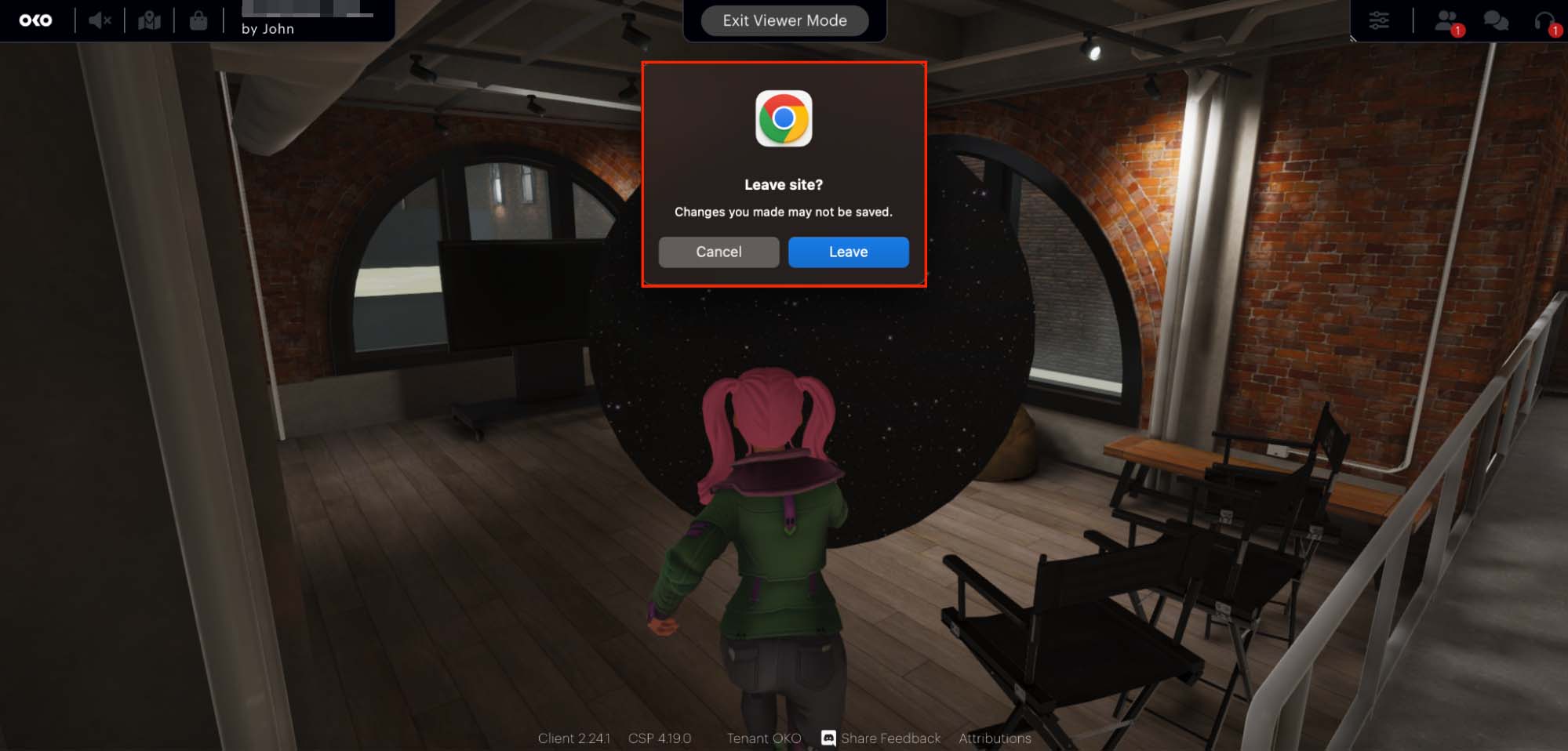
When in Viewer Mode, the portal will be triggered when the user enters the previously set radius. A chrome pop-up will appear and ask if you want to leave your current space.

Select “Leave” to be transported to the new space.
That's it for Portal Components!
