Image Components
OKO Web Client 2.24.1 - CSP 4.19.0 | Version 1.0.0 (117785) - CSP 4.18.0 - UE 5.1
This guide will assist you in adding an Image Component to an Entity.
Instructions for OKO Web
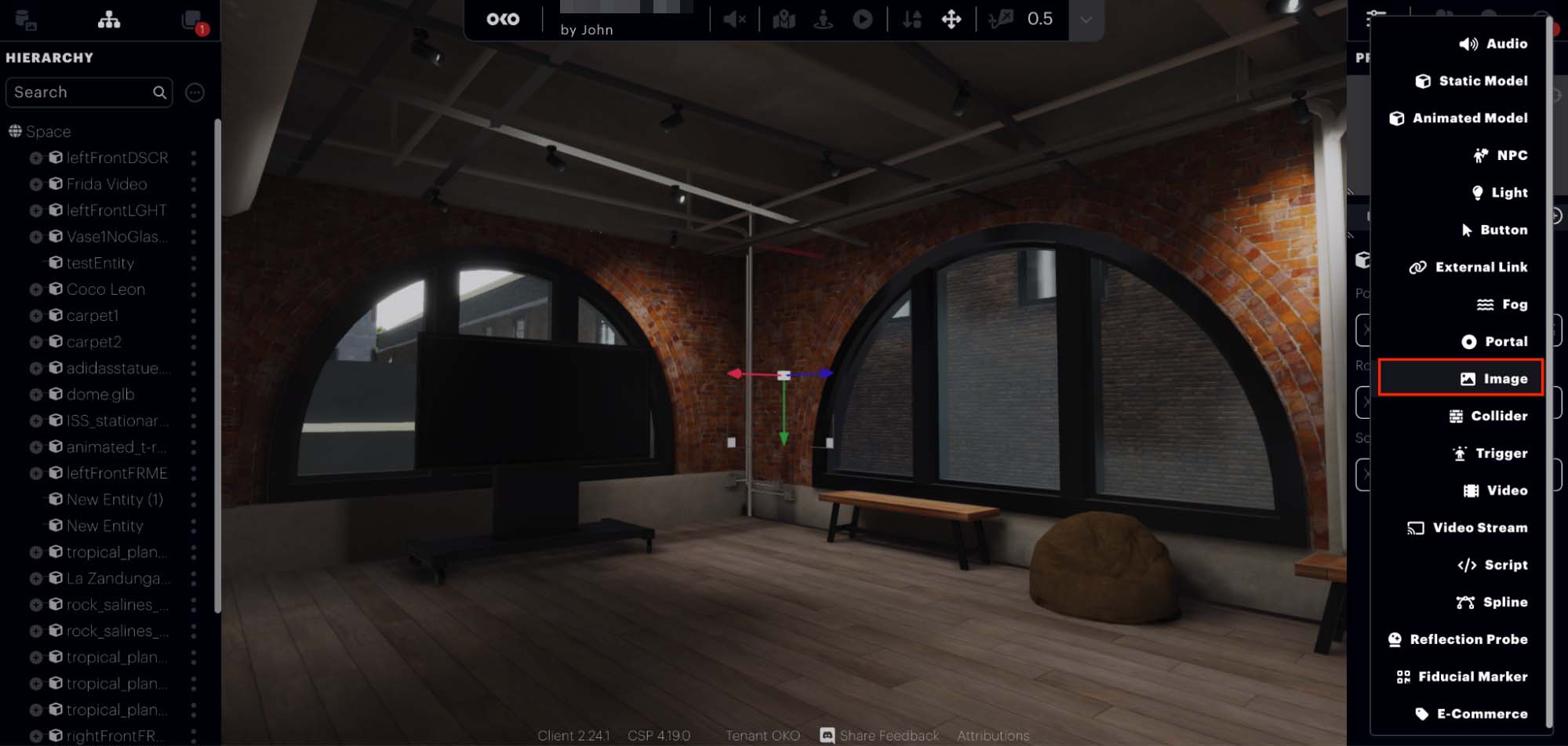
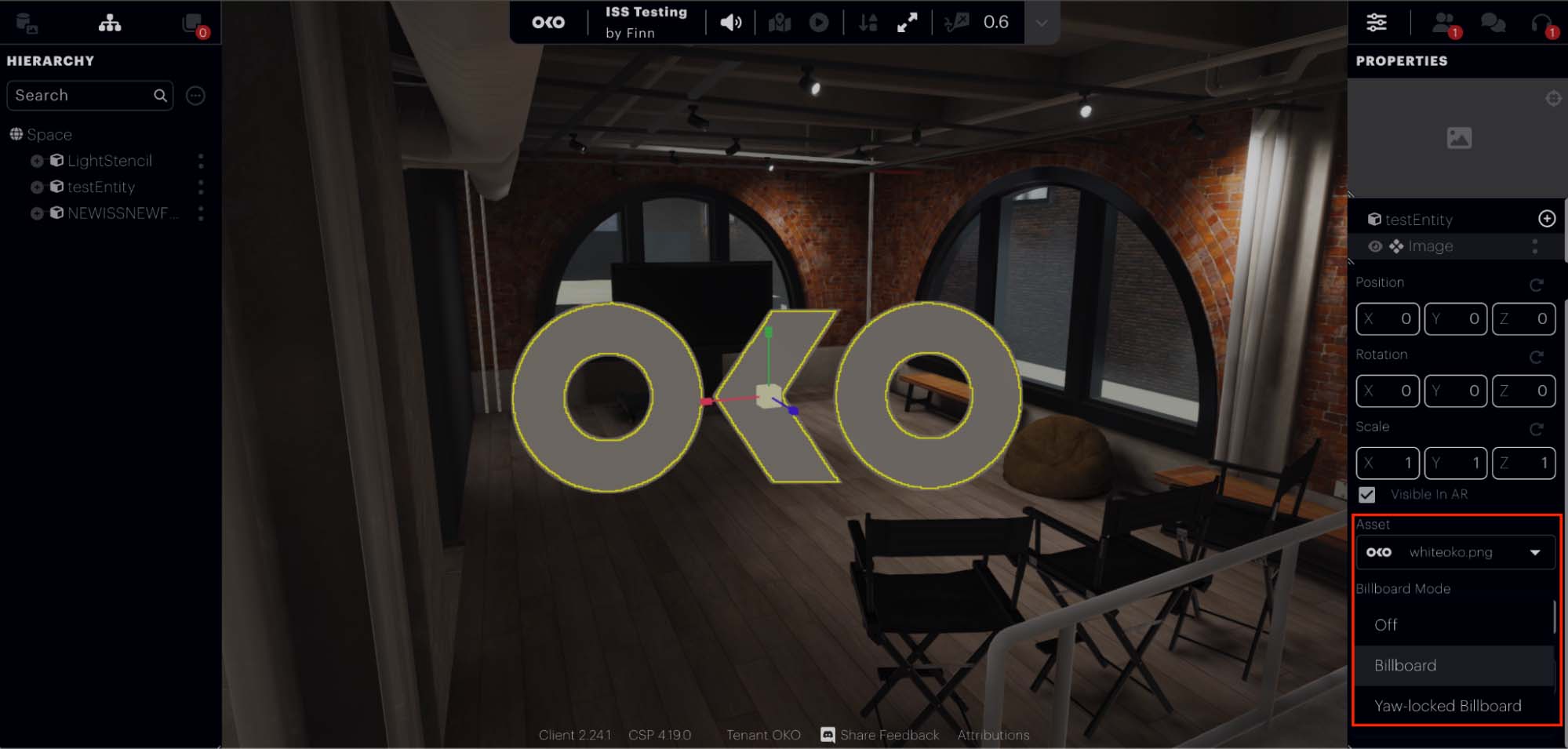
Select an image from the Component List.

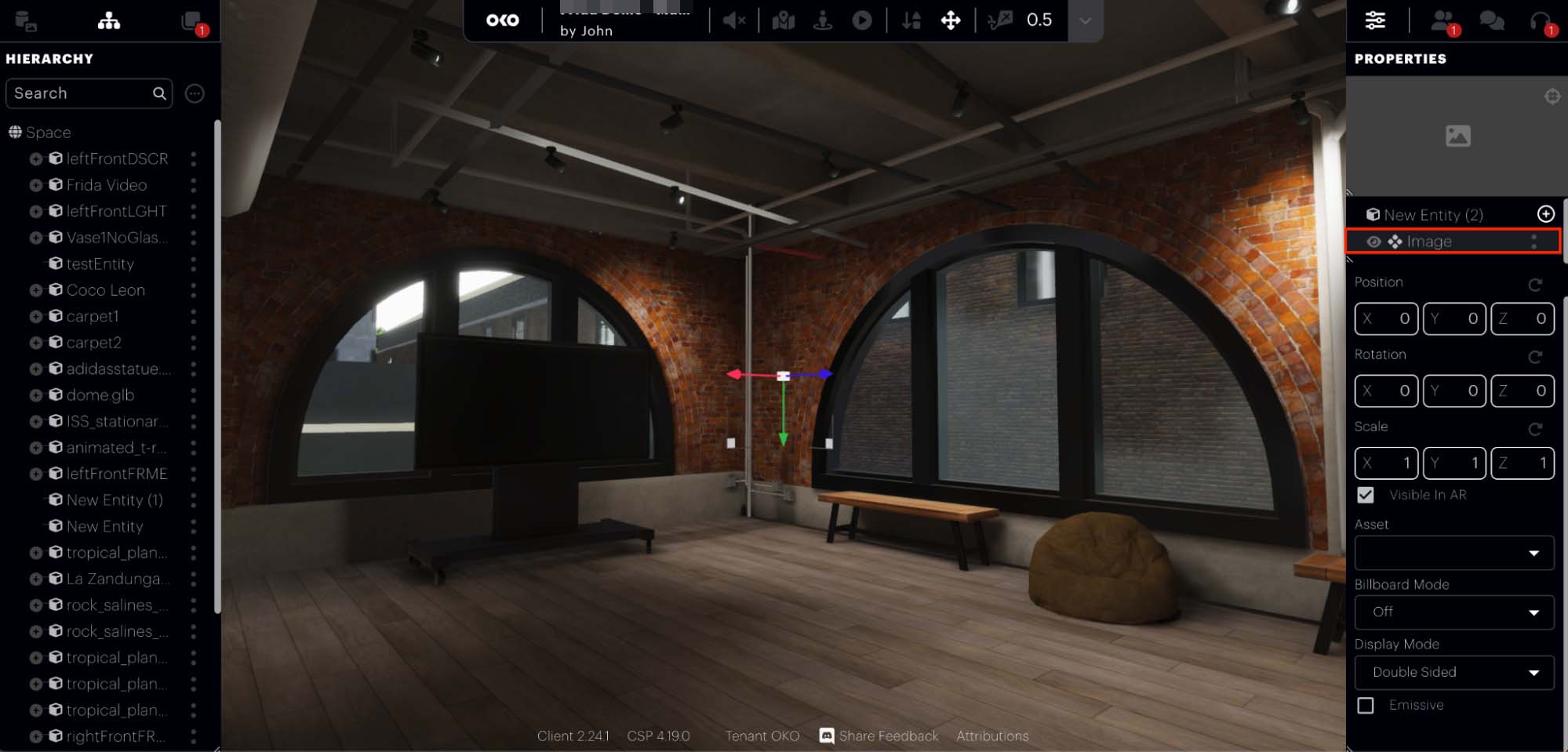
Once selected, the Image Component will appear under the Entity in the Properties Menu.
You will also see the settings for it.

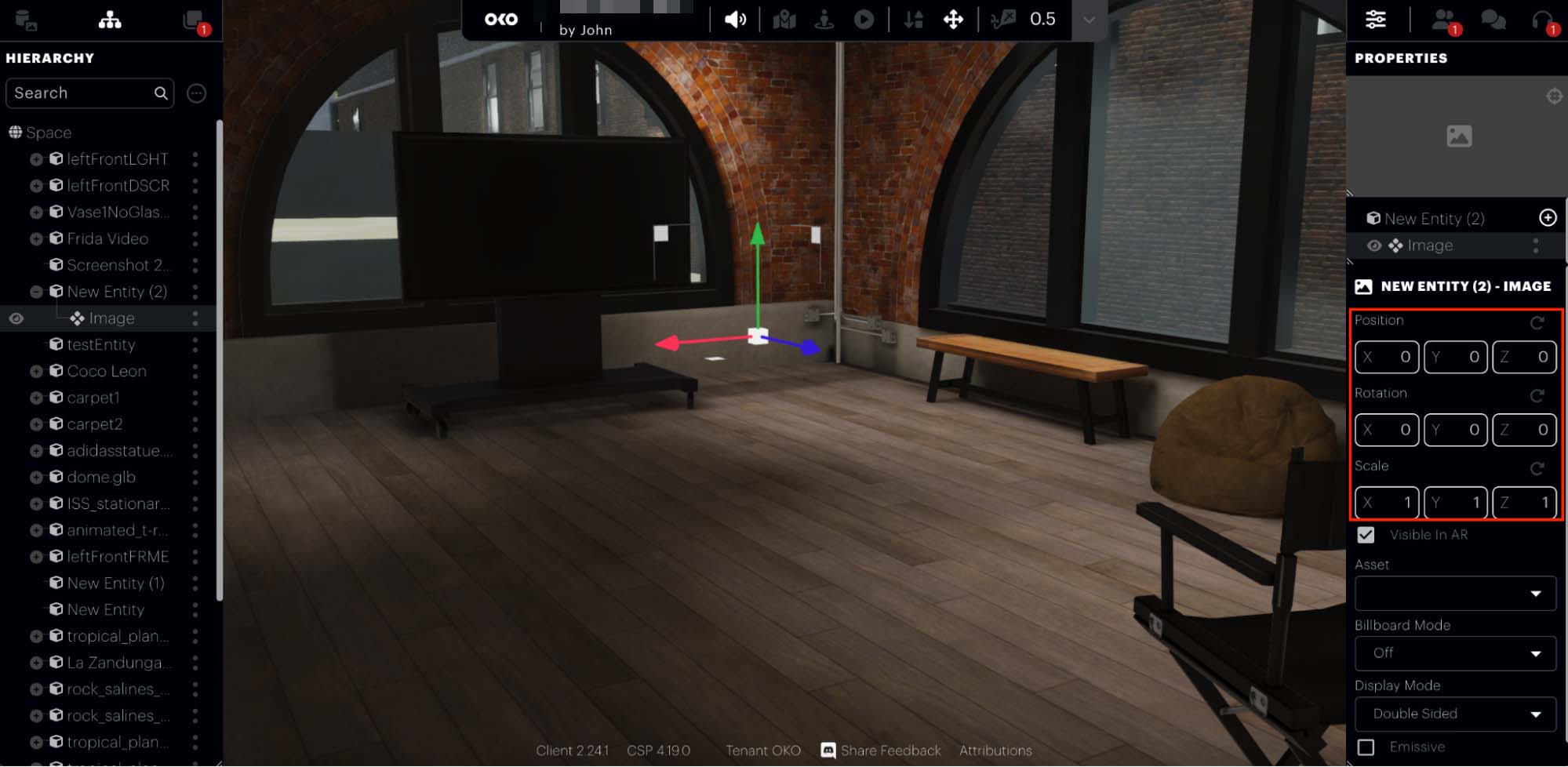
Transforms – you can use Transforms to move, rotate, or scale the image in the space.
Visible in AR – here you can decide if the Image Component will be visible in AR.

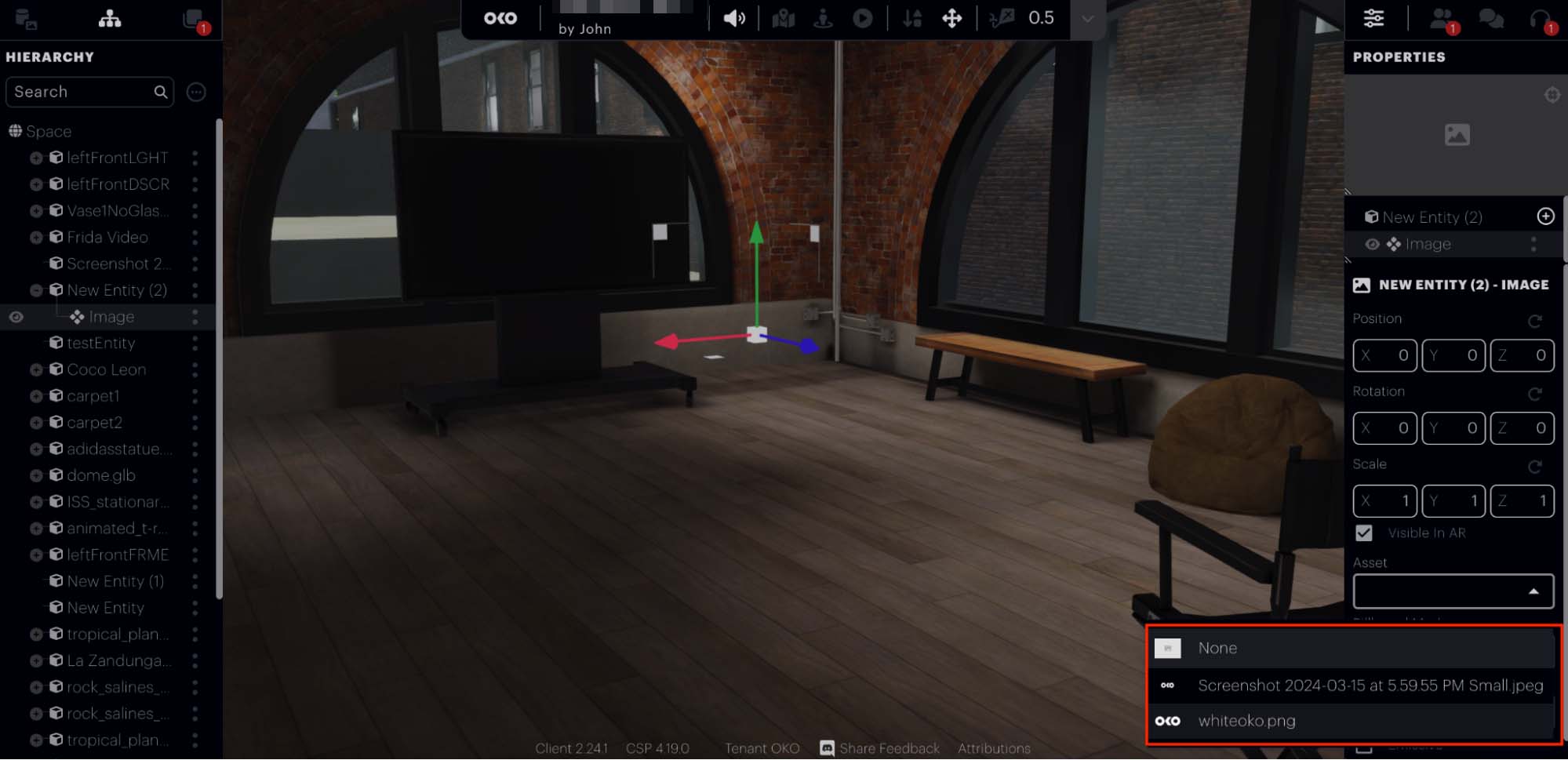
Asset – you can choose any Image Asset from your library using the asset dropdown.

Billboard Mode – here you can choose the Billboard Mode of your image:
Off – Billboard Mode is off.
Billboard – the image faces the camera in all axis.
Yaw Locked Billboard – the Billboard is locked to the vertical Y axis.

Display Mode – choose how you want the image displayed:
Single-sided – displays the image from only one side (front).
Double-sided – displays the image on both sides (front and back).
Double-sides (reverse) – displays the image on both sides but the back side is reversed, a great option for images with text.

Lastly, you can make your image emit light by checking “Emissive”. The source image will require a high dynamic range (HDR) to create the glow effect. Images with HDR contain a wider range of tones between the darkest and lightest areas, allowing for more detail to be retained in both shadow and highlight regions.
To determine if an image has a high dynamic range, you can visually inspect it for a wide range of brightness levels.

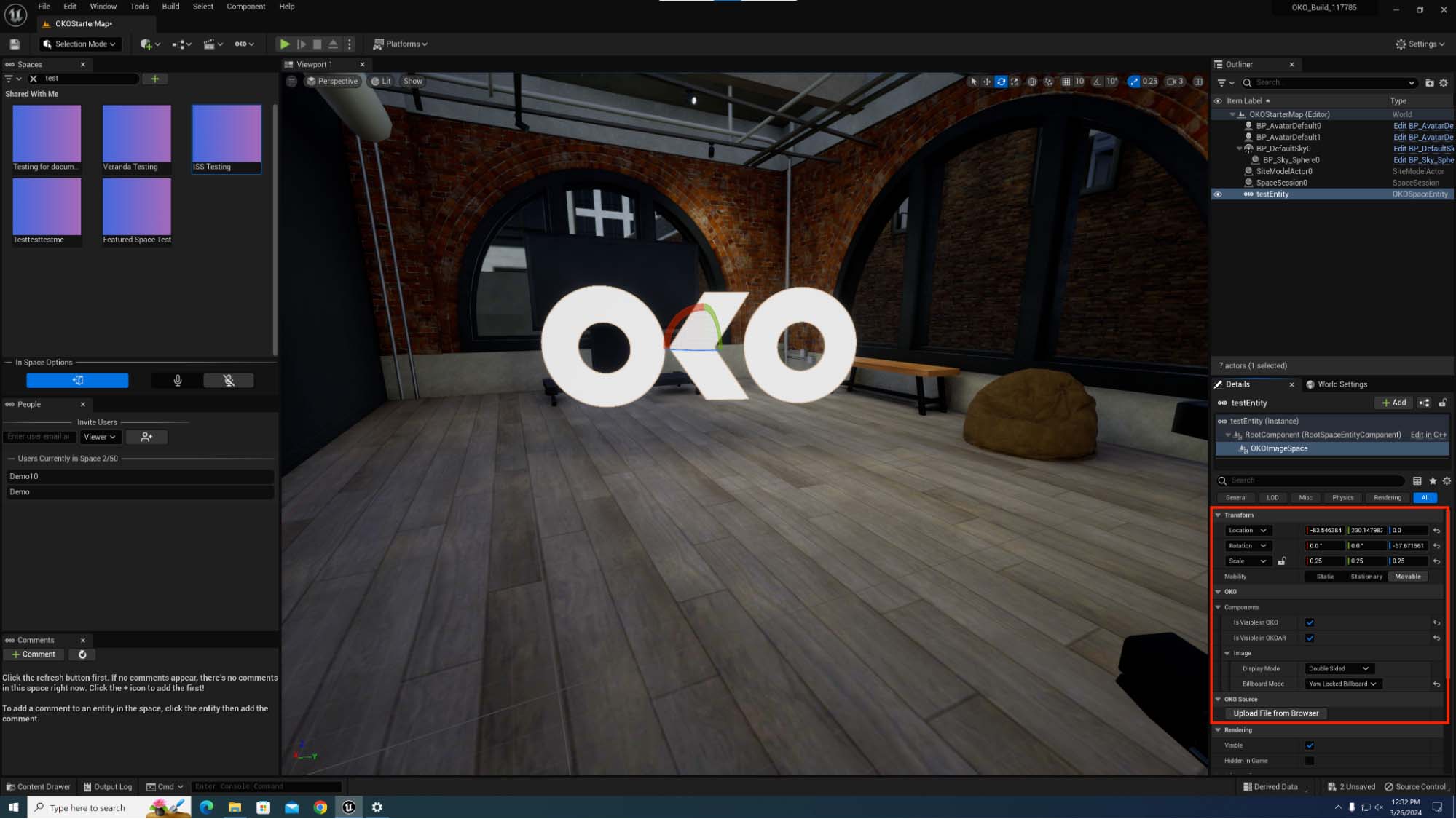
Instructions for the OKO Unreal Editor Extension Plugin
Image Components can also be added to a space using the OKO Unreal Plugin.
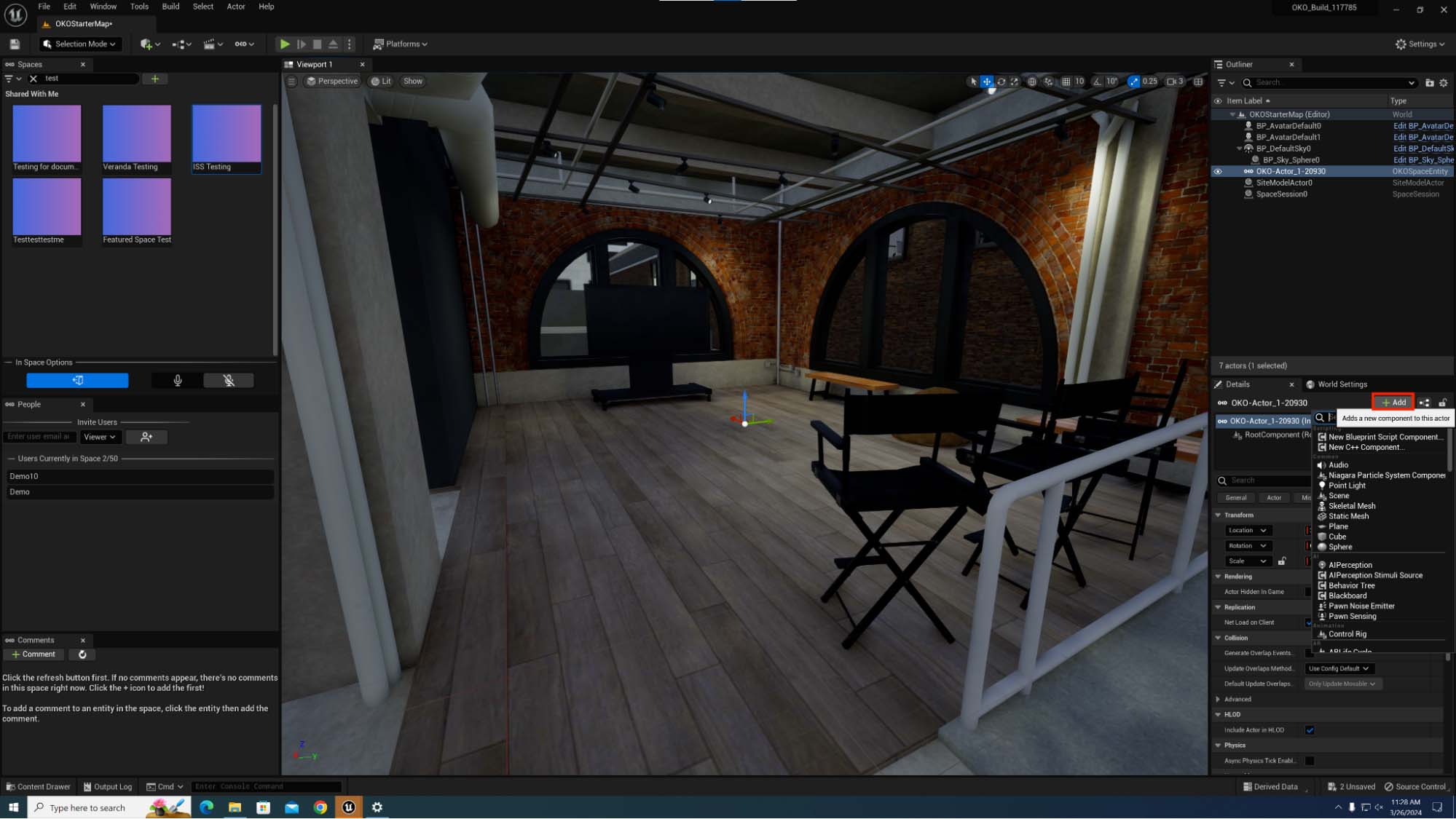
To add an Image Component to an Entity, select the Entity and click the “+ Add” button on the right panel.

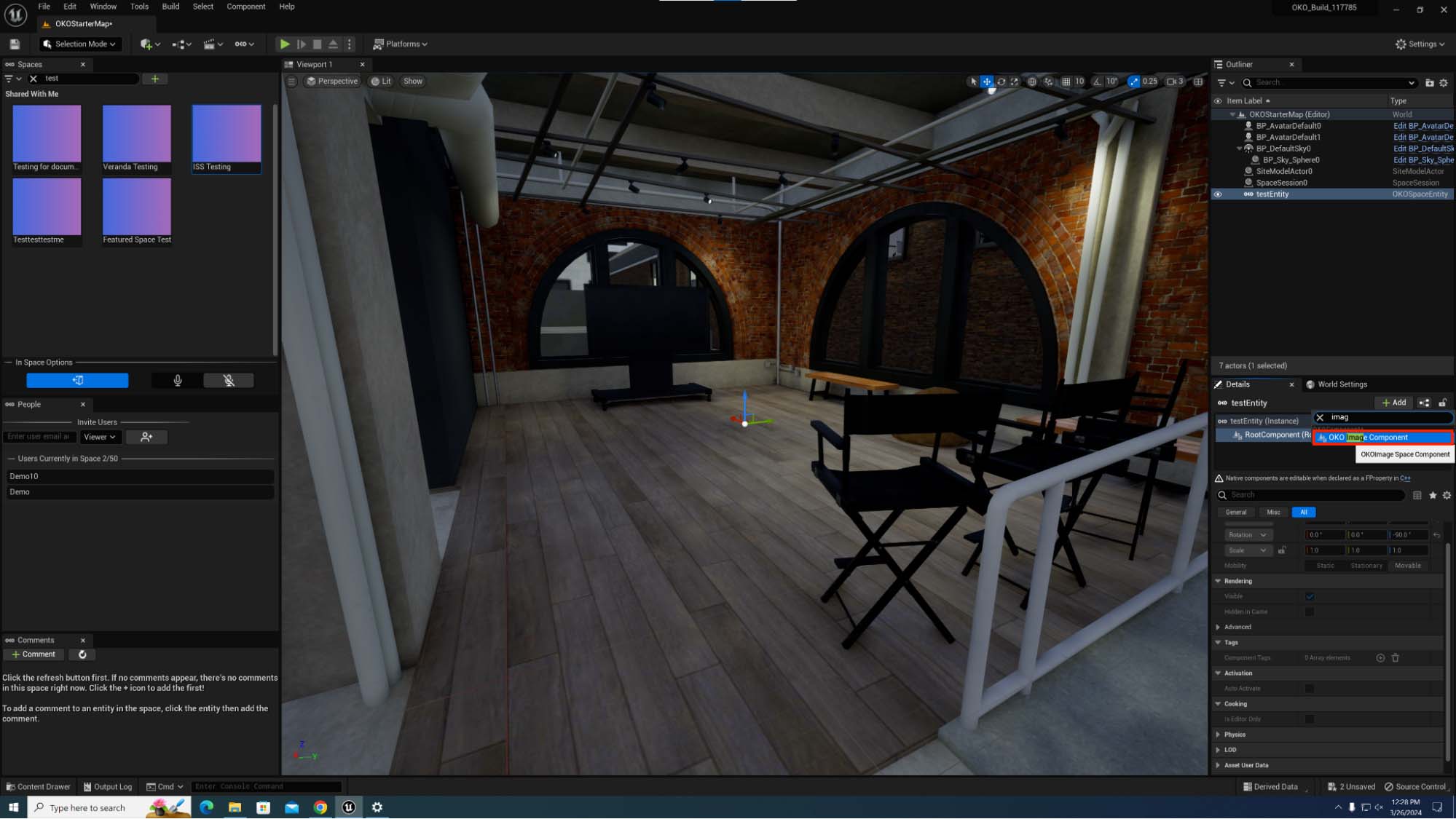
Search for the Image Component.

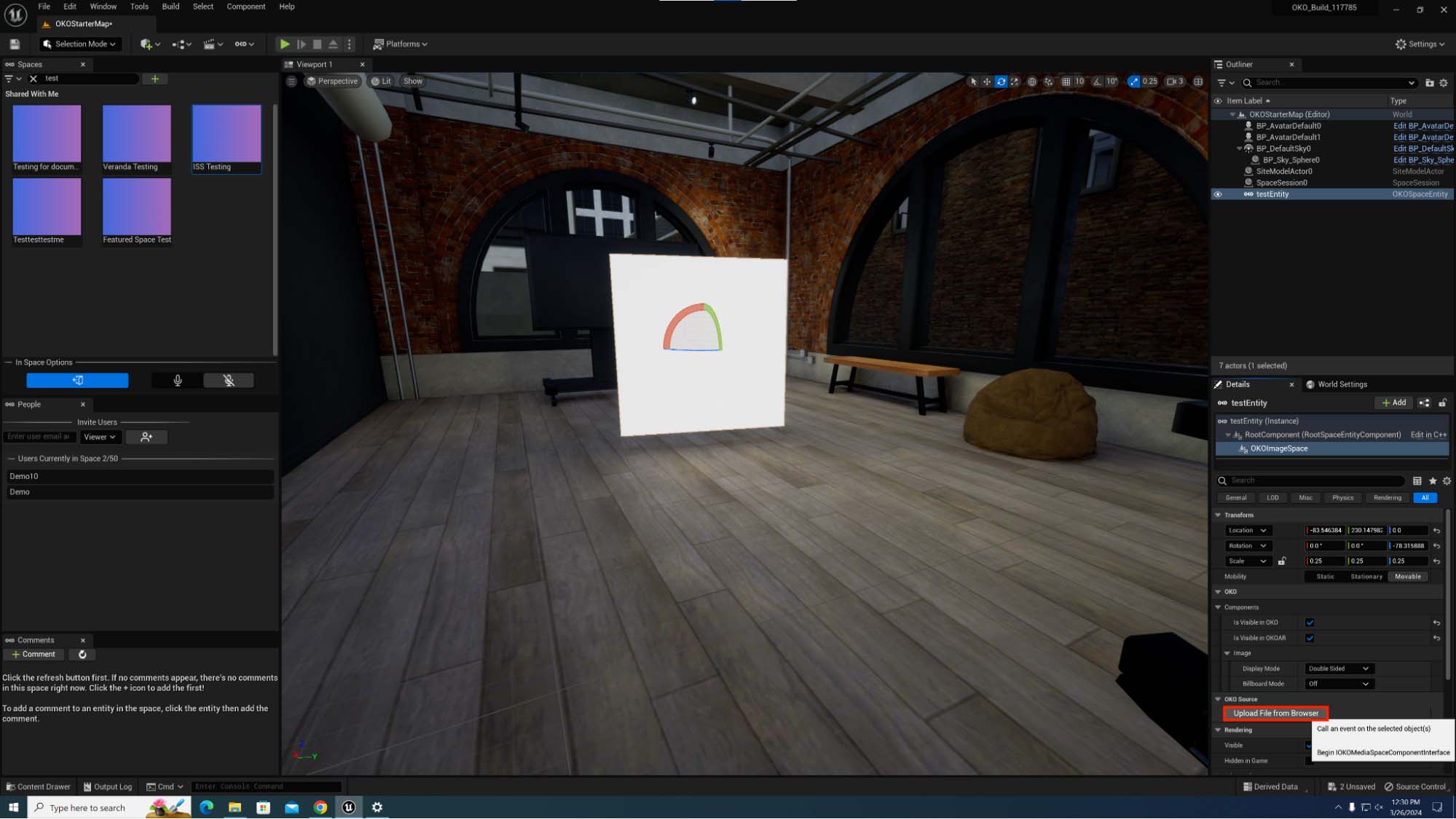
You will need to upload an image file.

Upload your file and your image will appear in the space. From there you can edit your component preferences in the Properties Menu.

That's how to add an Image Component using the OKO Unreal Plugin.
