How to use e-commerce in OKO
This guide covers how to set up and use the e-commerce functionality in OKO via Shopify.
E-Commerce functionality can only be initially set up on OKO Web before assigning product ID’s in a space. You can add product ID’s via both OKO Web and using the OKO Unreal Plugin once setup is complete.
Setting up e-commerce
You can add or remove the e-commerce functionality either when creating or editing a space.
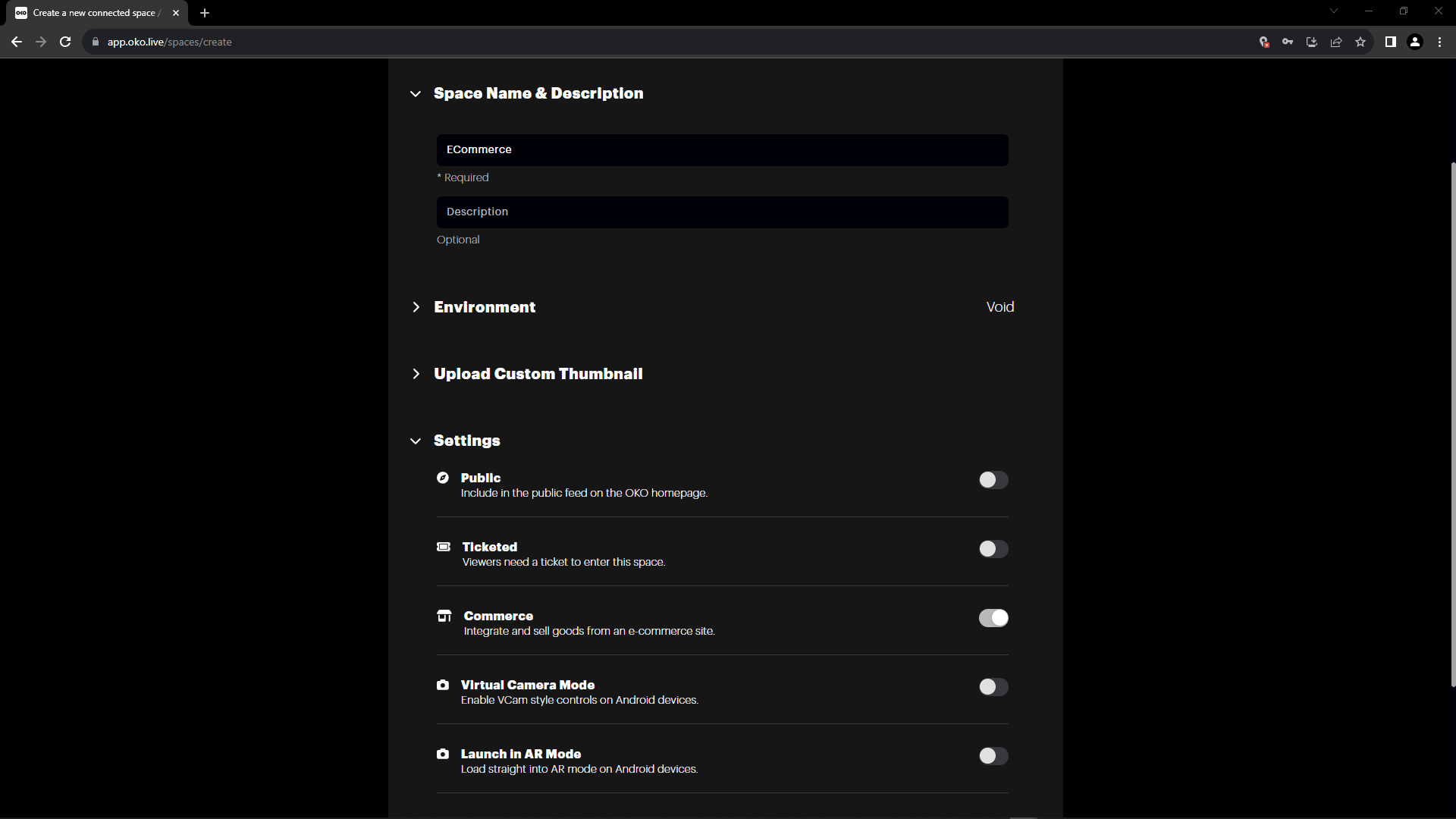
When creating a space, the toggle is located inside the settings accordion.

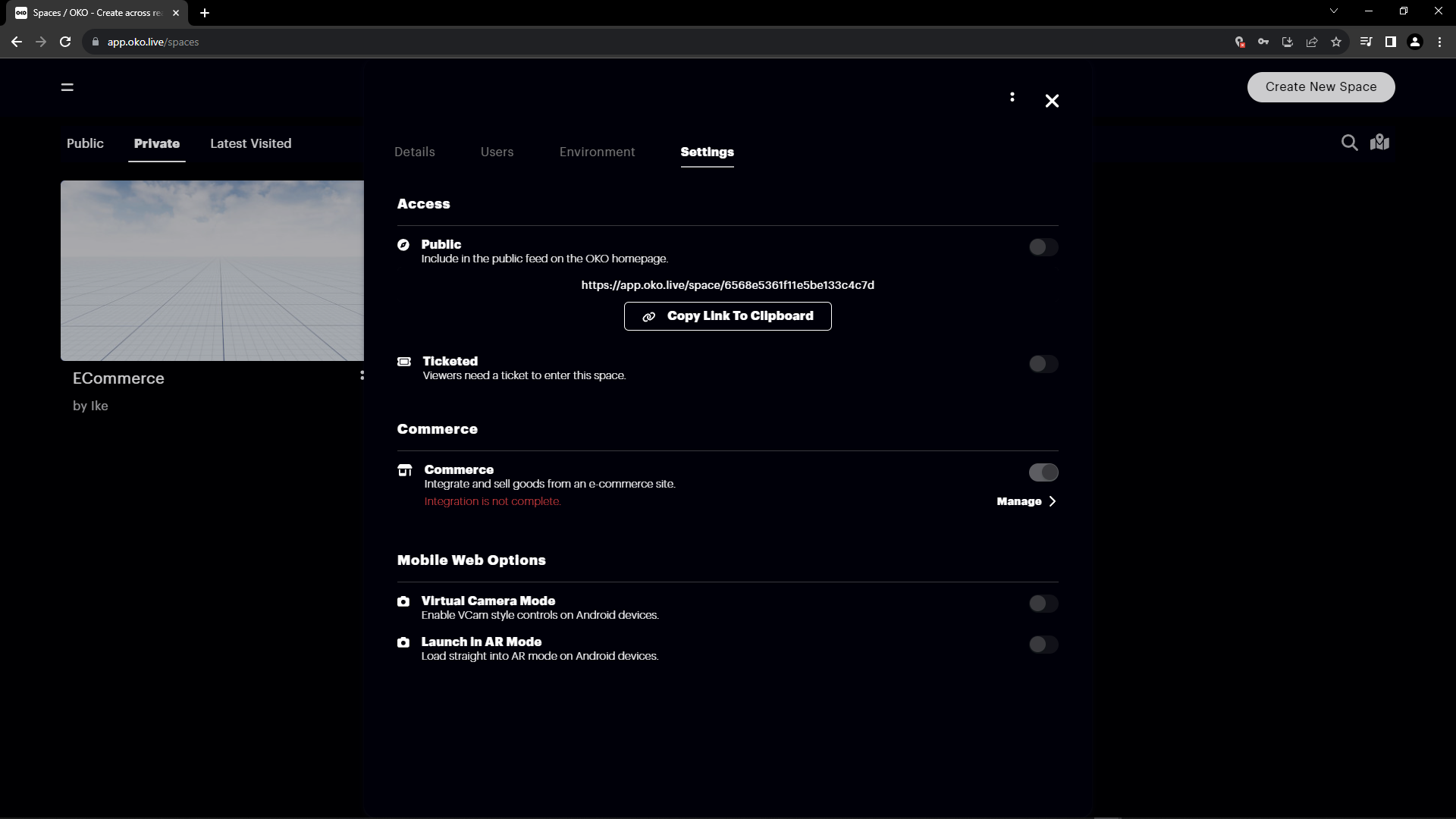
When editing the space, the toggle is located inside the settings tab in the details modal (this will be revised at a future date).
You can only complete the wizard when you are editing a space. During creation, you can only enable it.
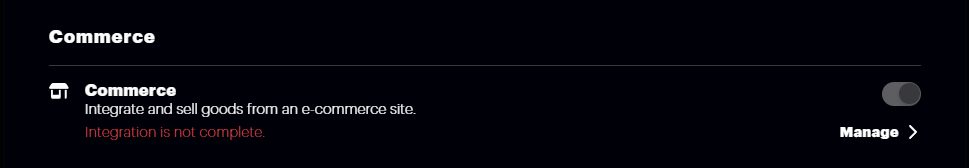
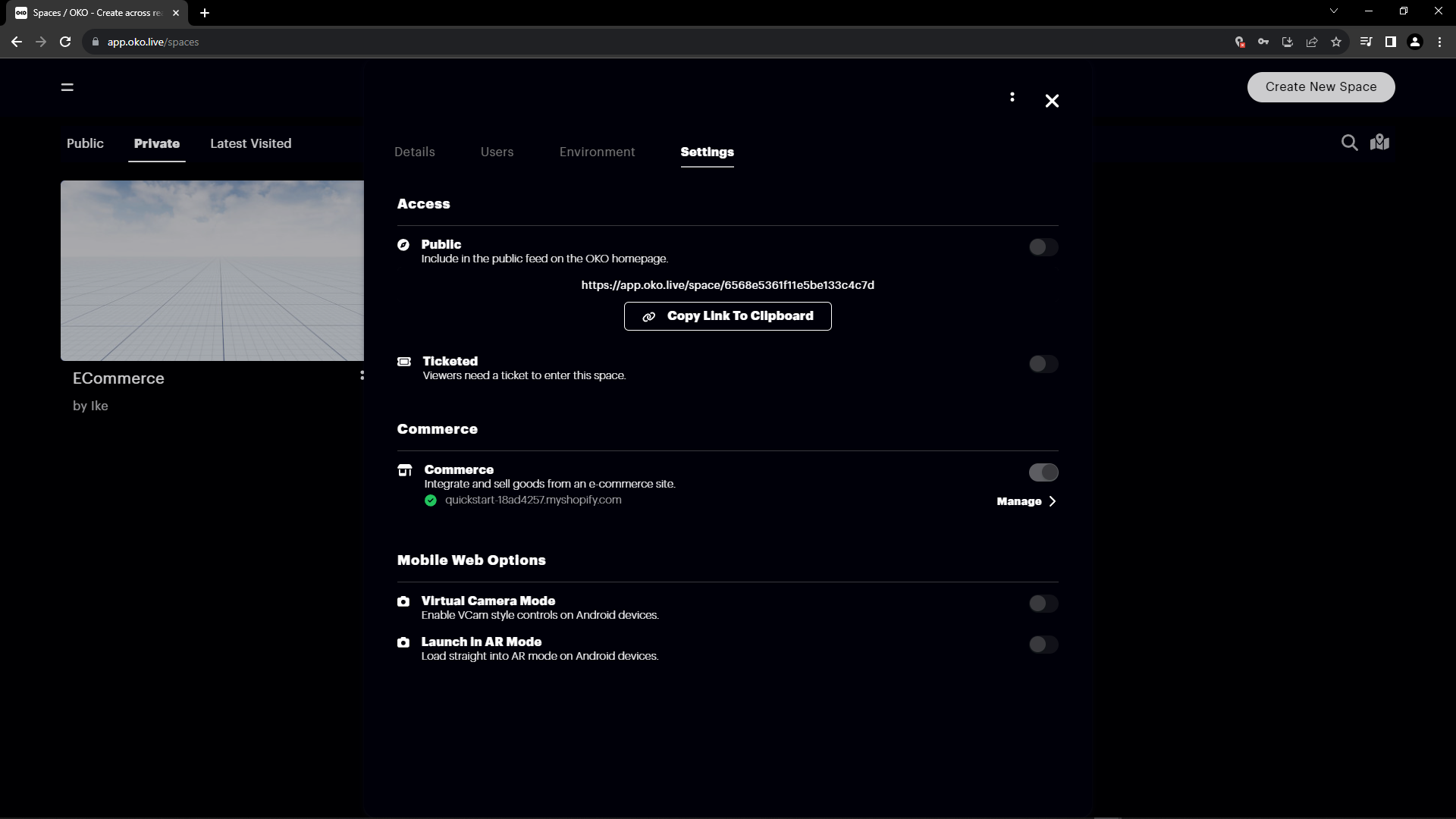
To complete the setup go to the settings tab (in the space details modal) and click “Manage” underneath the toggle.

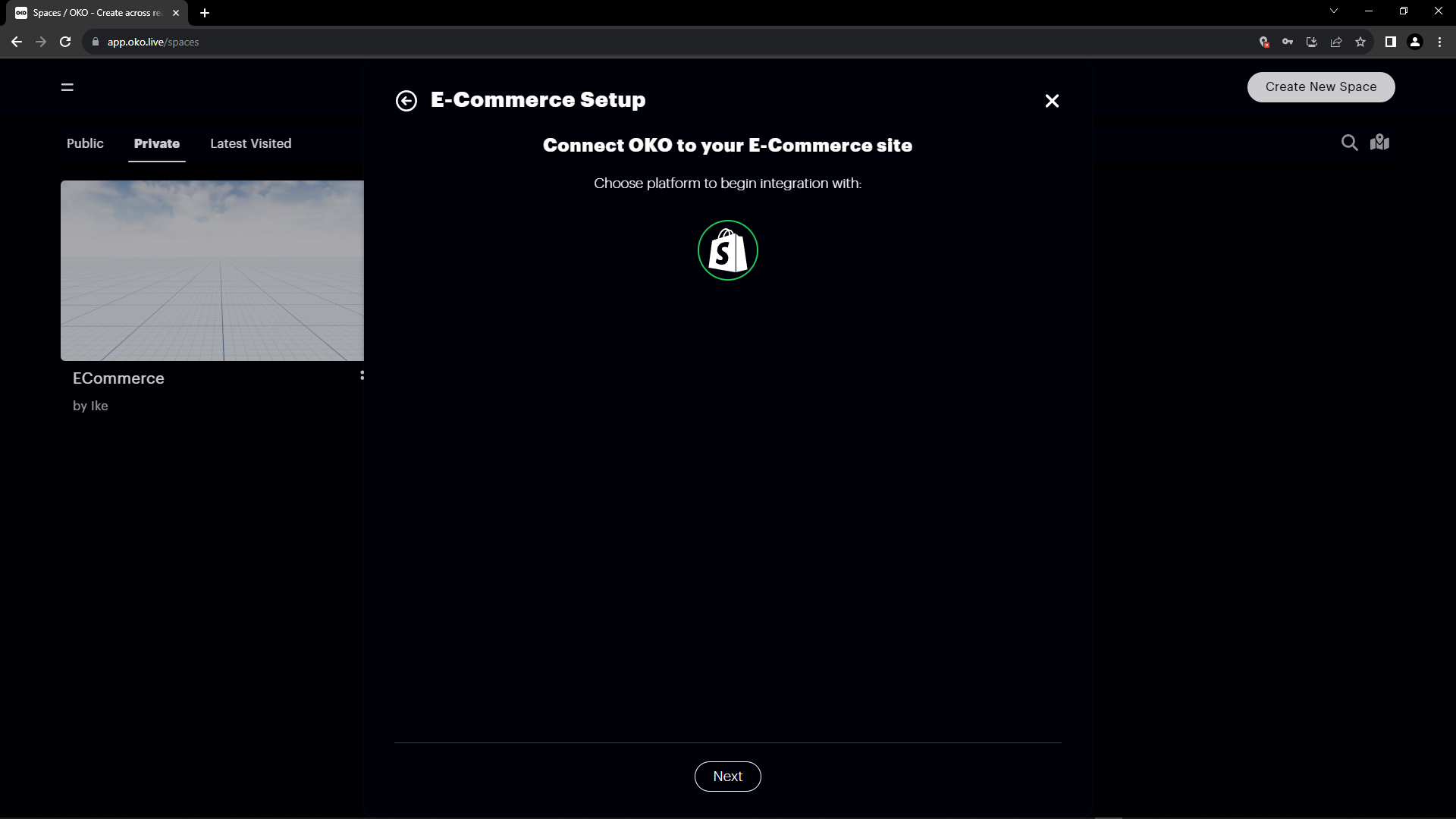
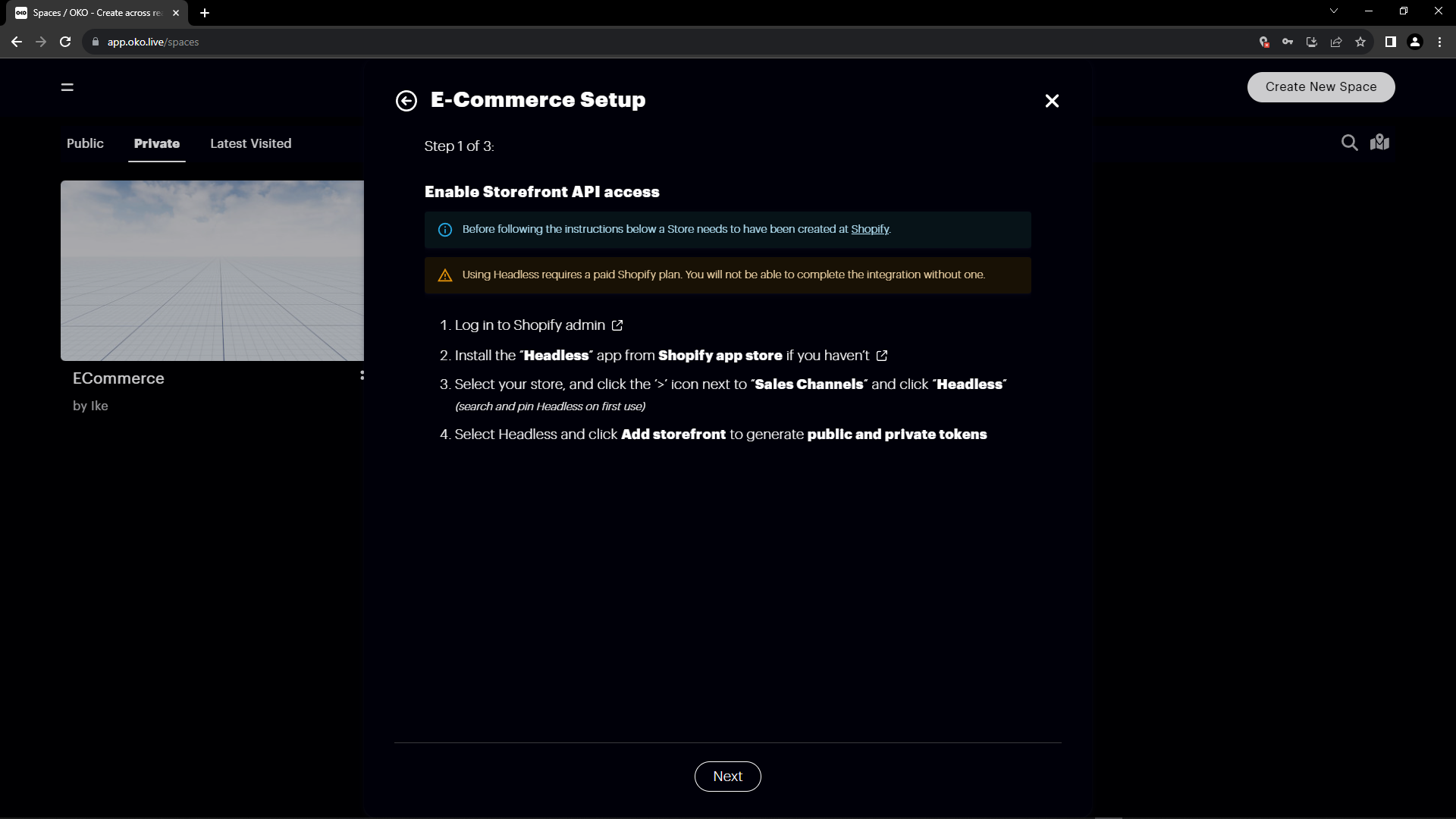
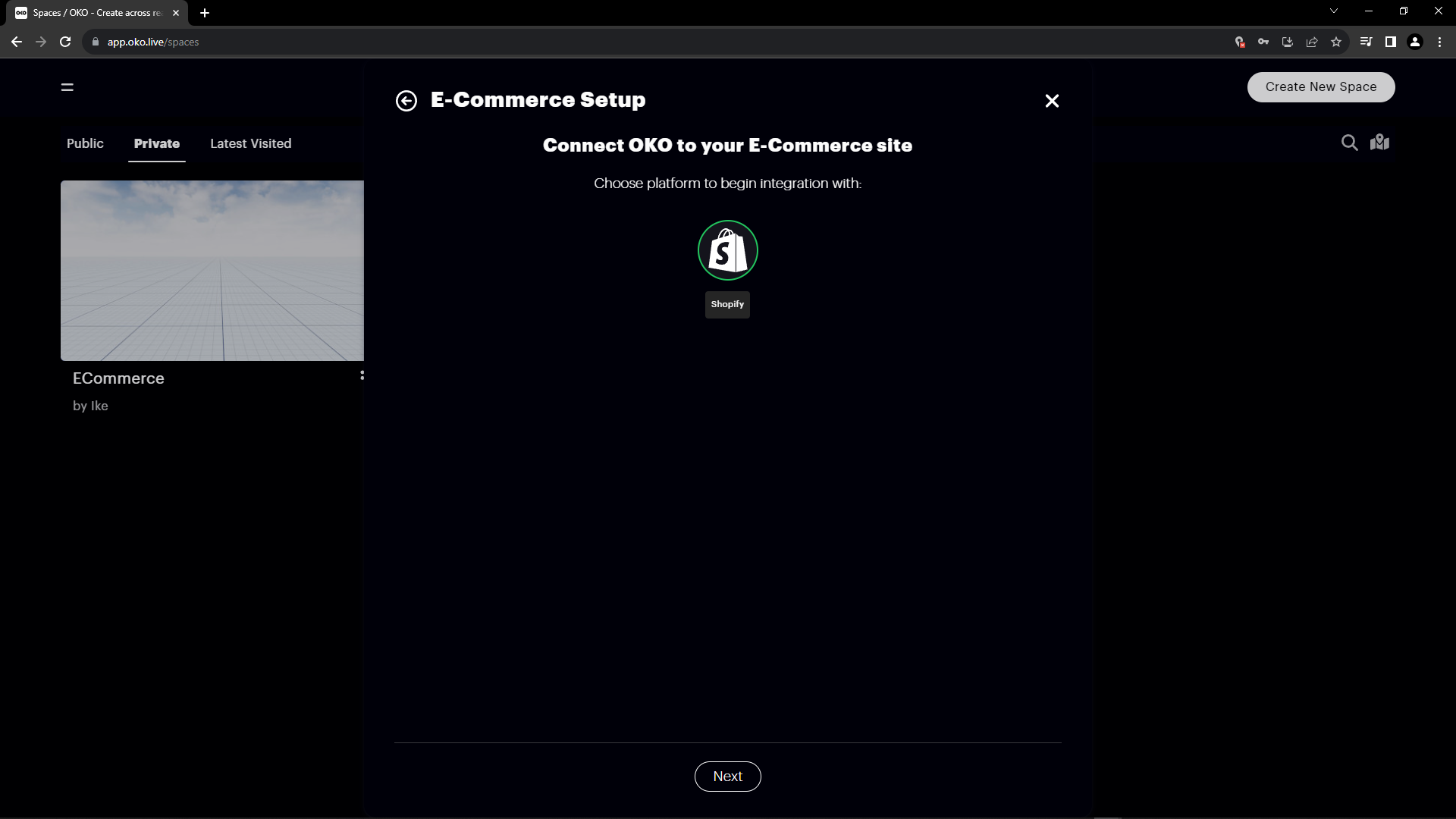
From here, you must complete the setup wizard in the Web client following the instructions.

Note that you will either require a paid Shopify plan or need to use shopify.dev to test e-commerce with OKO.

Let’s use shopify.dev, to show the workflow from end to end. First, sign up for a dev account on shopify.dev (unless you already have a paid account on shopify.com).

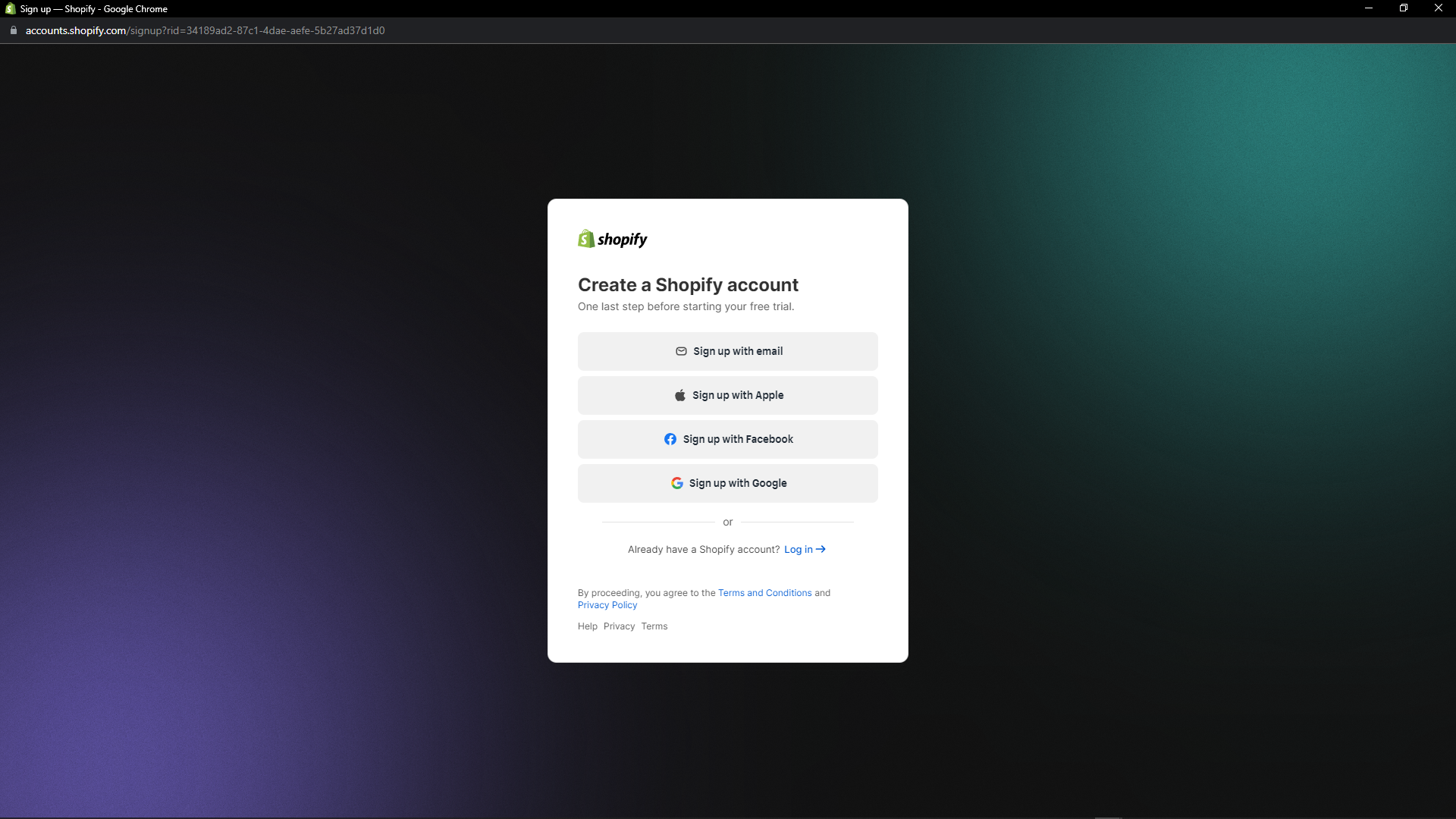
Sign up with your preferred method.

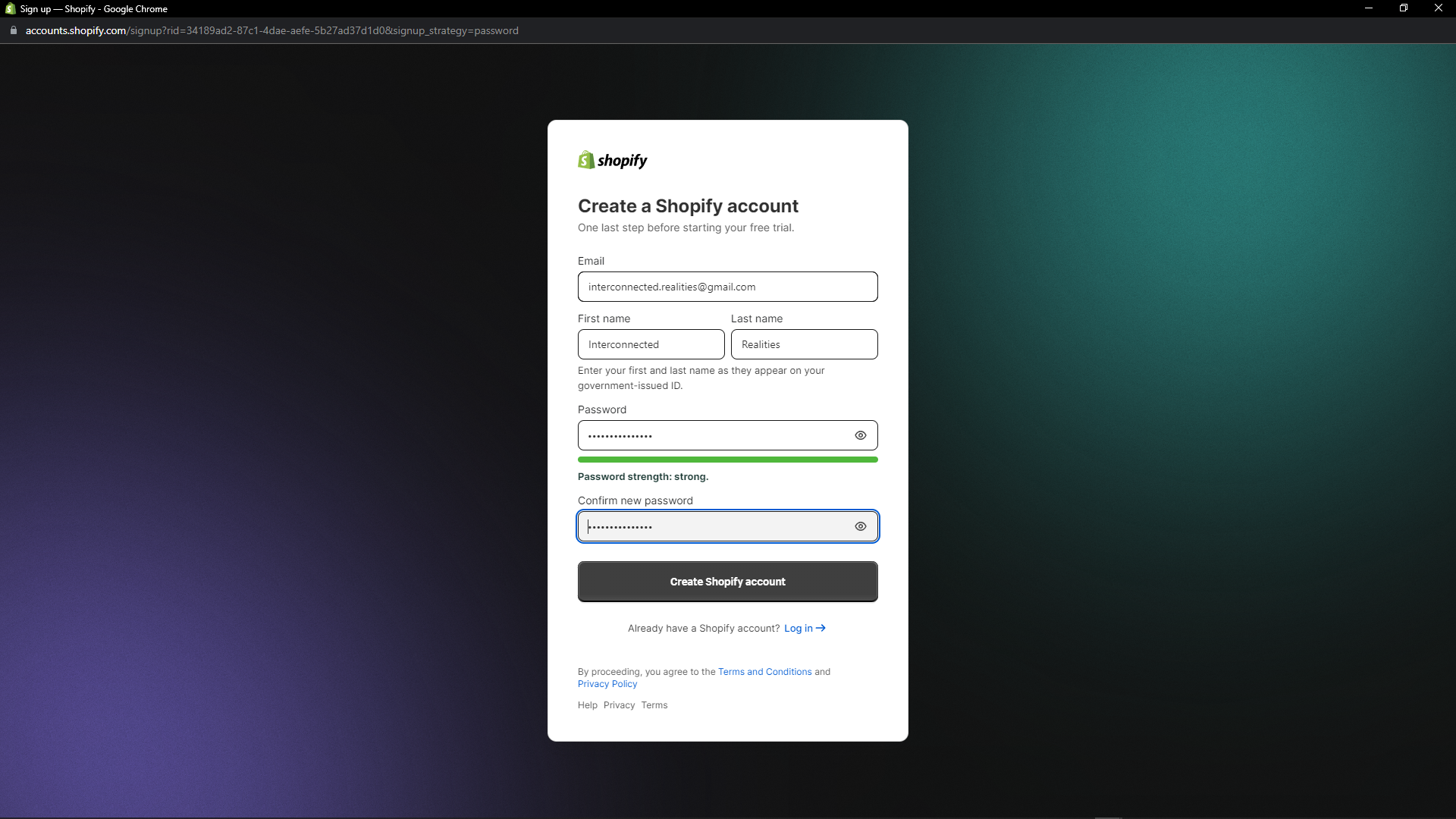
For this example, we’ll sign up using an email address.

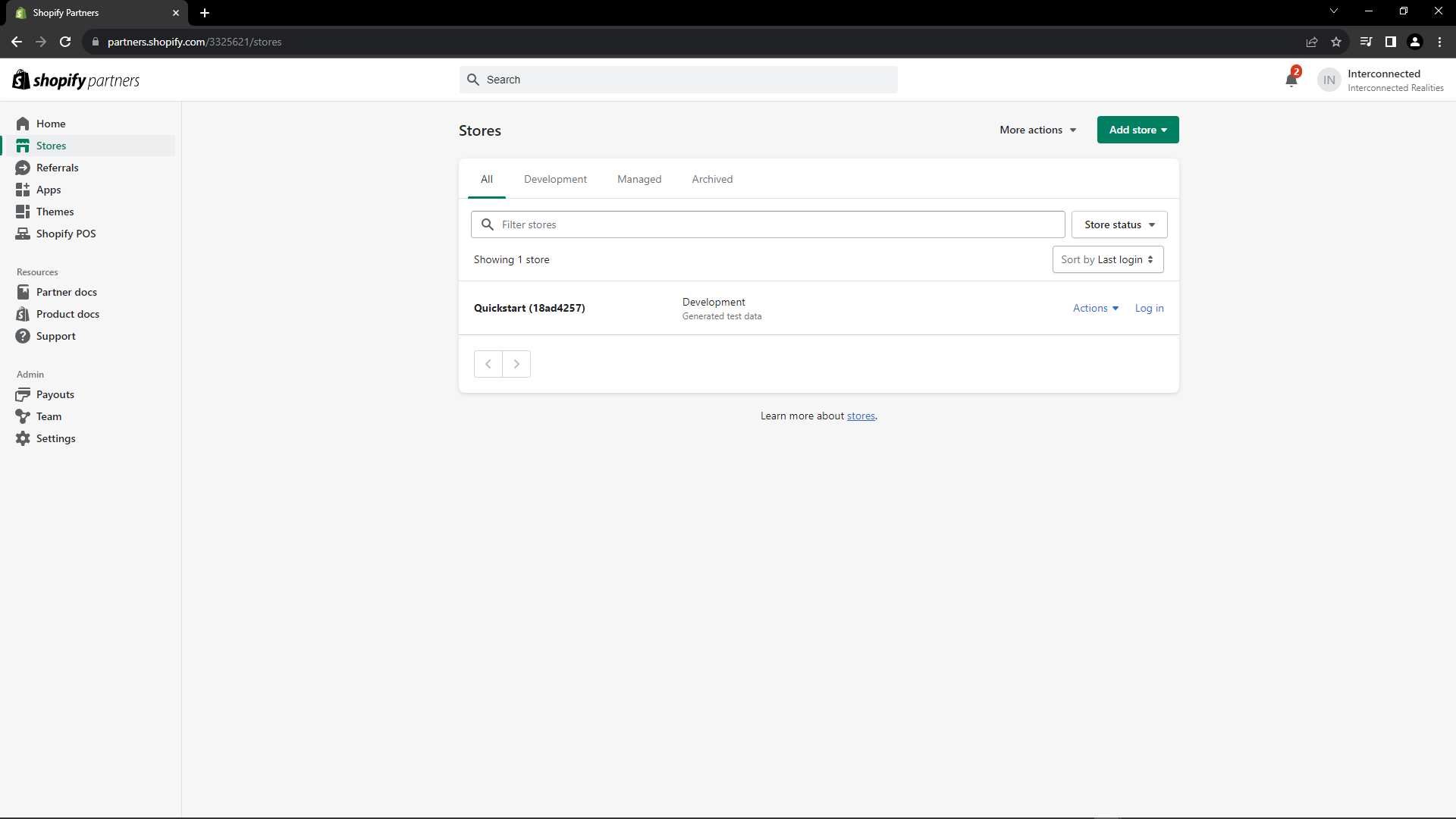
When you have entered all the requisite info, click on the “Stores” tab on the left to navigate to the “Stores” page. This is your Shopify Partners administration page. (If you don’t see a “Stores” tab, you need to make sure to use a paid or dev Shopify account, as this tab will not be visible with a free – even free trial – non-dev Shopify account.)

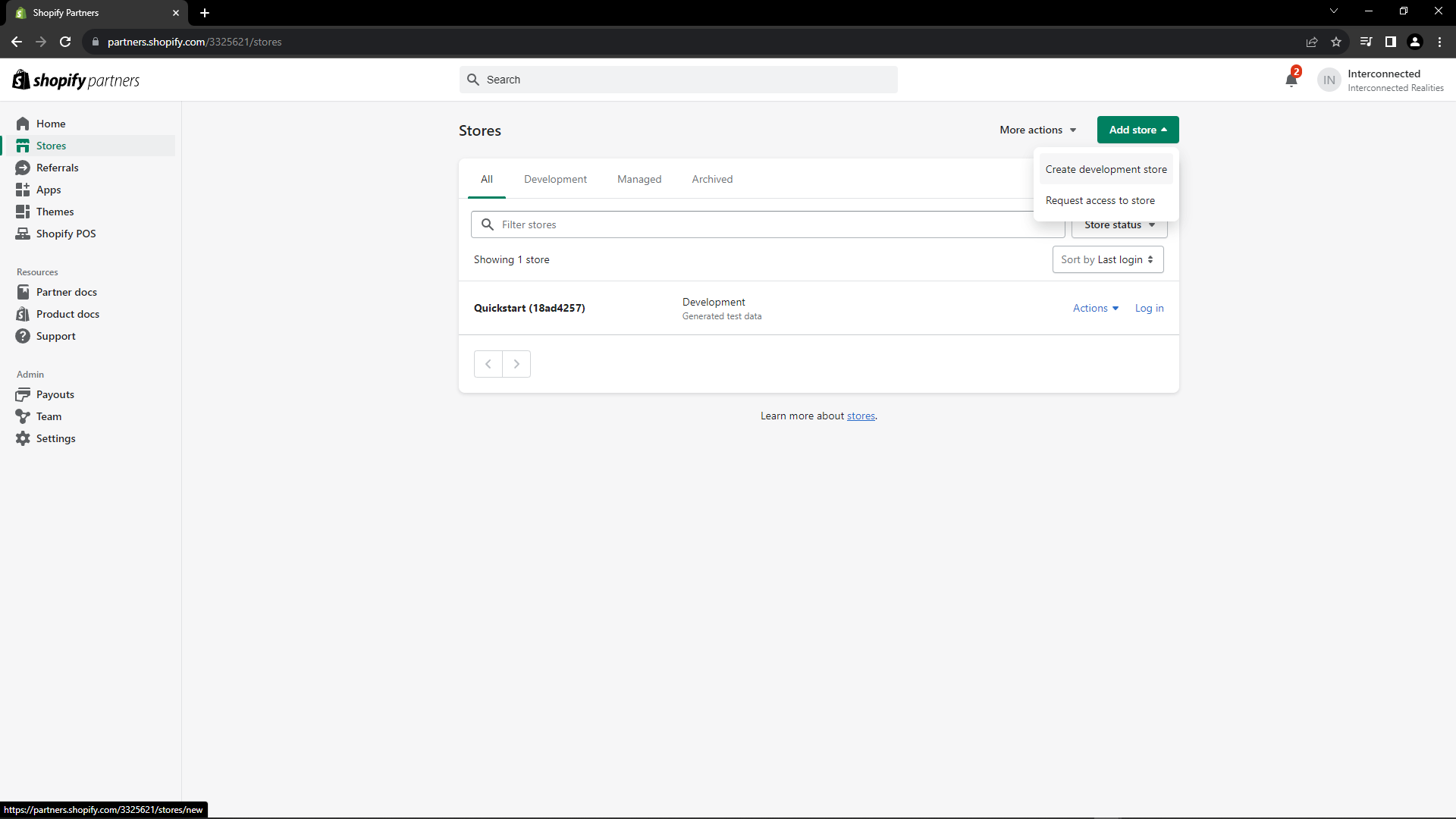
If you don’t already see a default store such as “Quickstart” you can create one using the “Add store” pulldown menu.

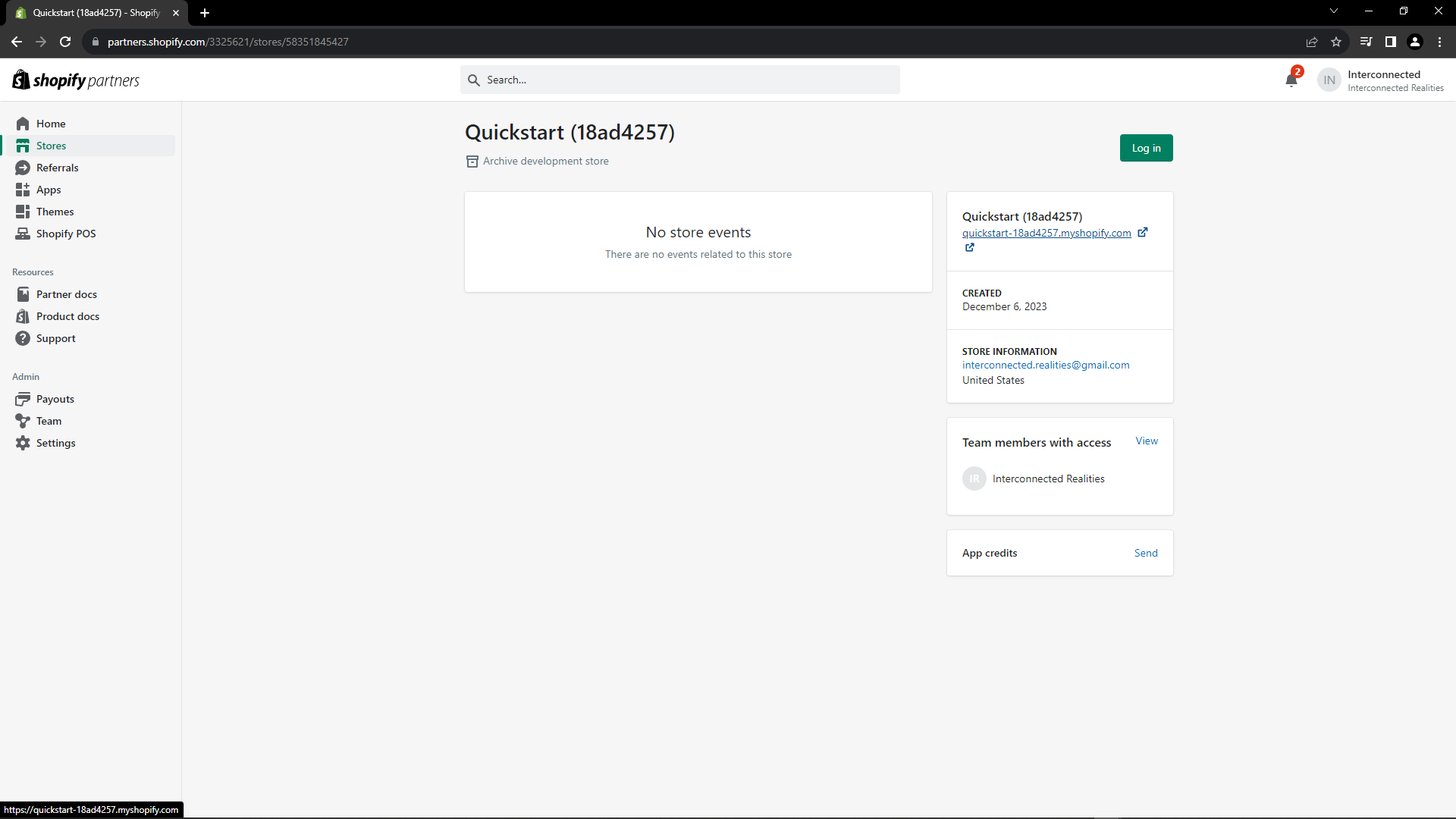
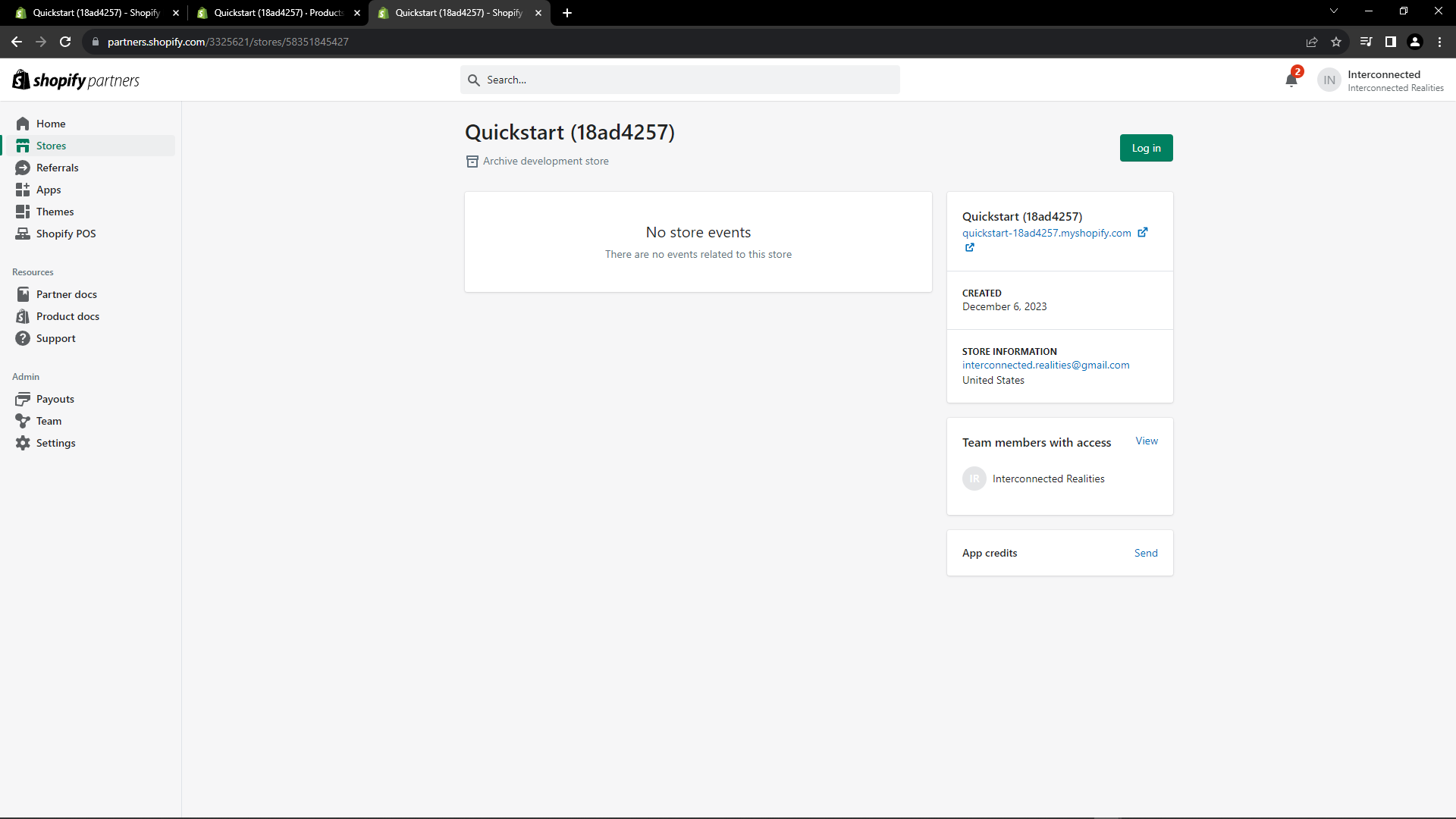
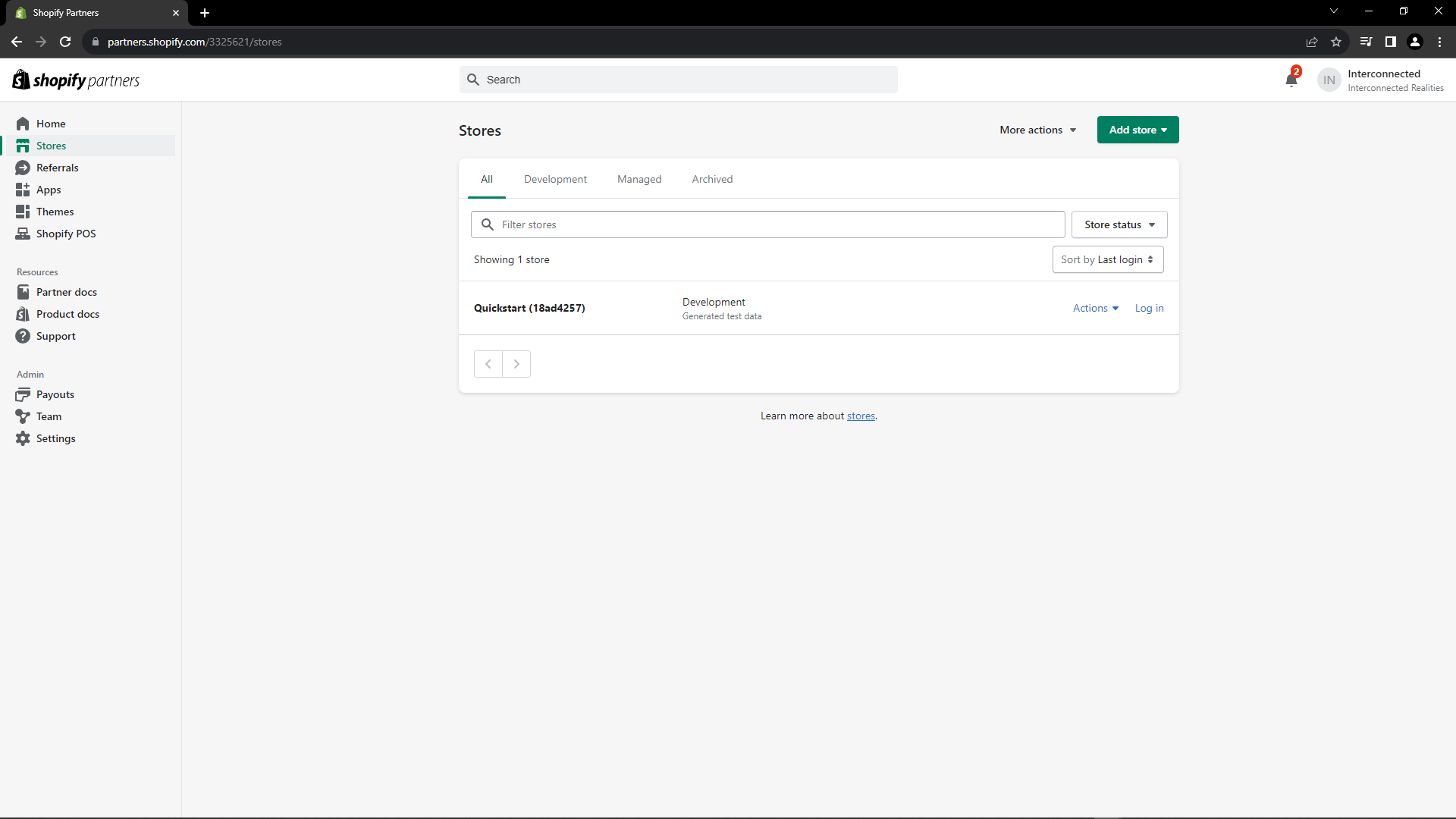
Click on your store (eg. Quickstart) and you’ll see a page that looks like this:

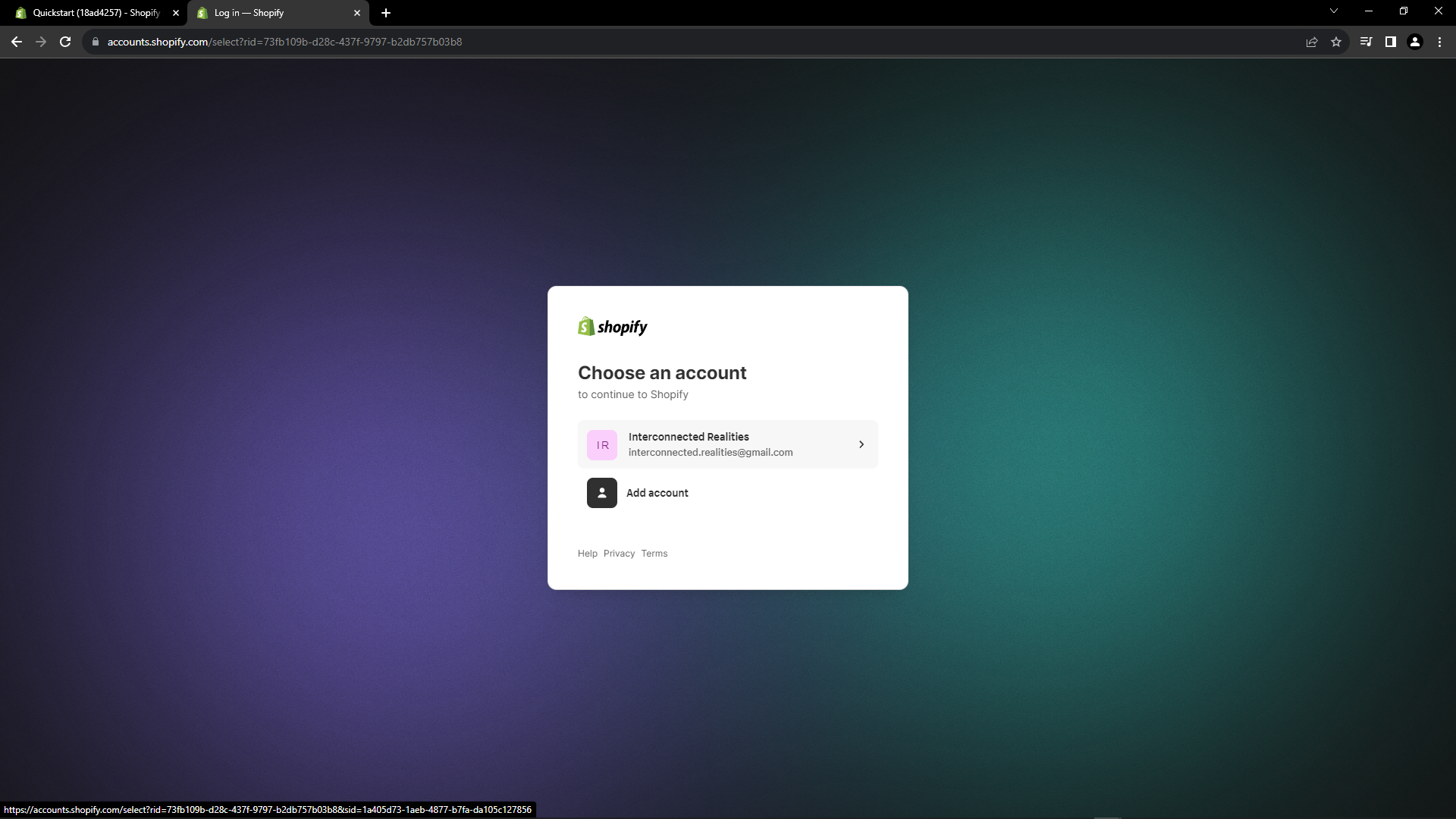
Choose your account as you log in:

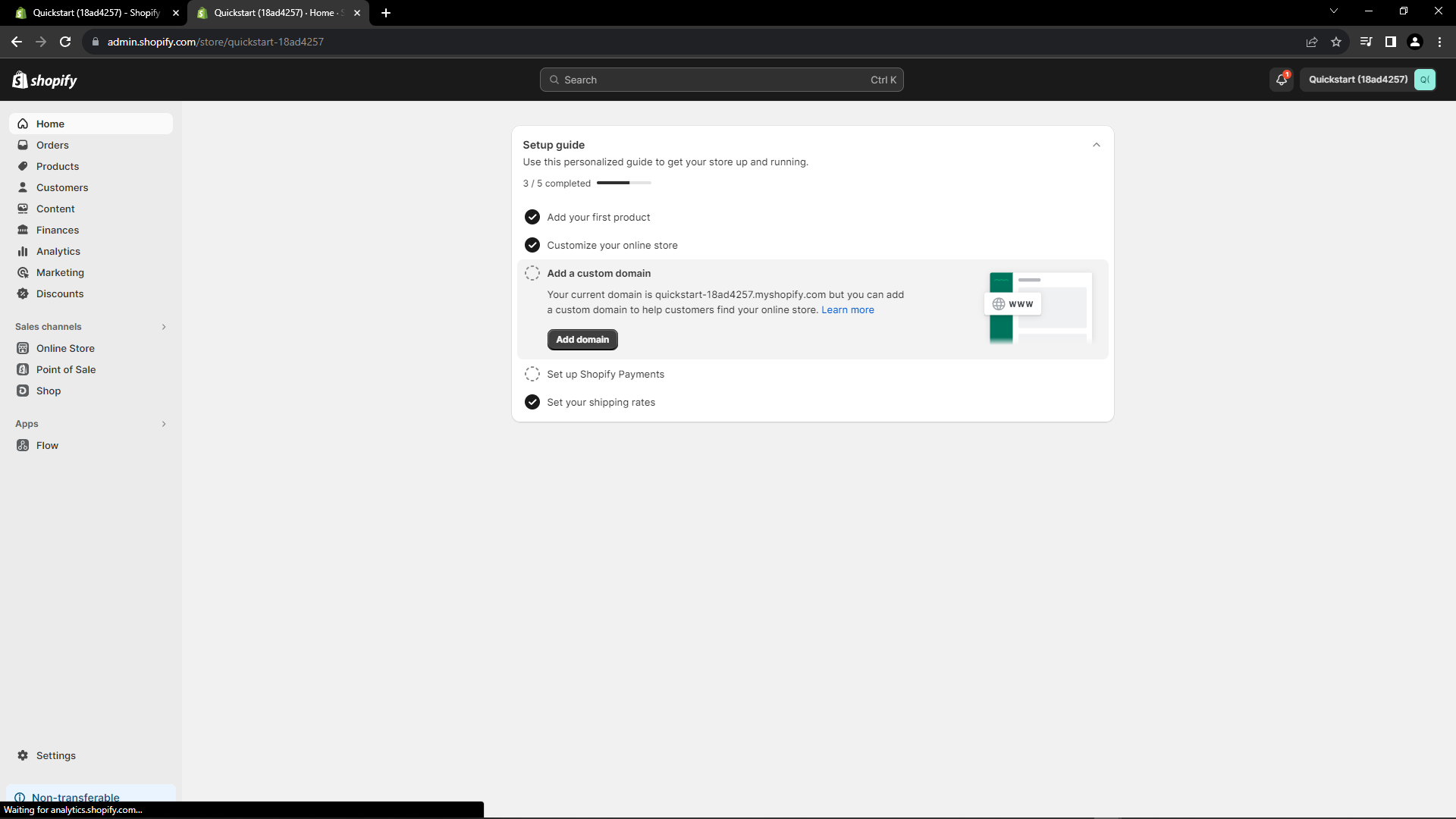
You should see a page that looks something like this:

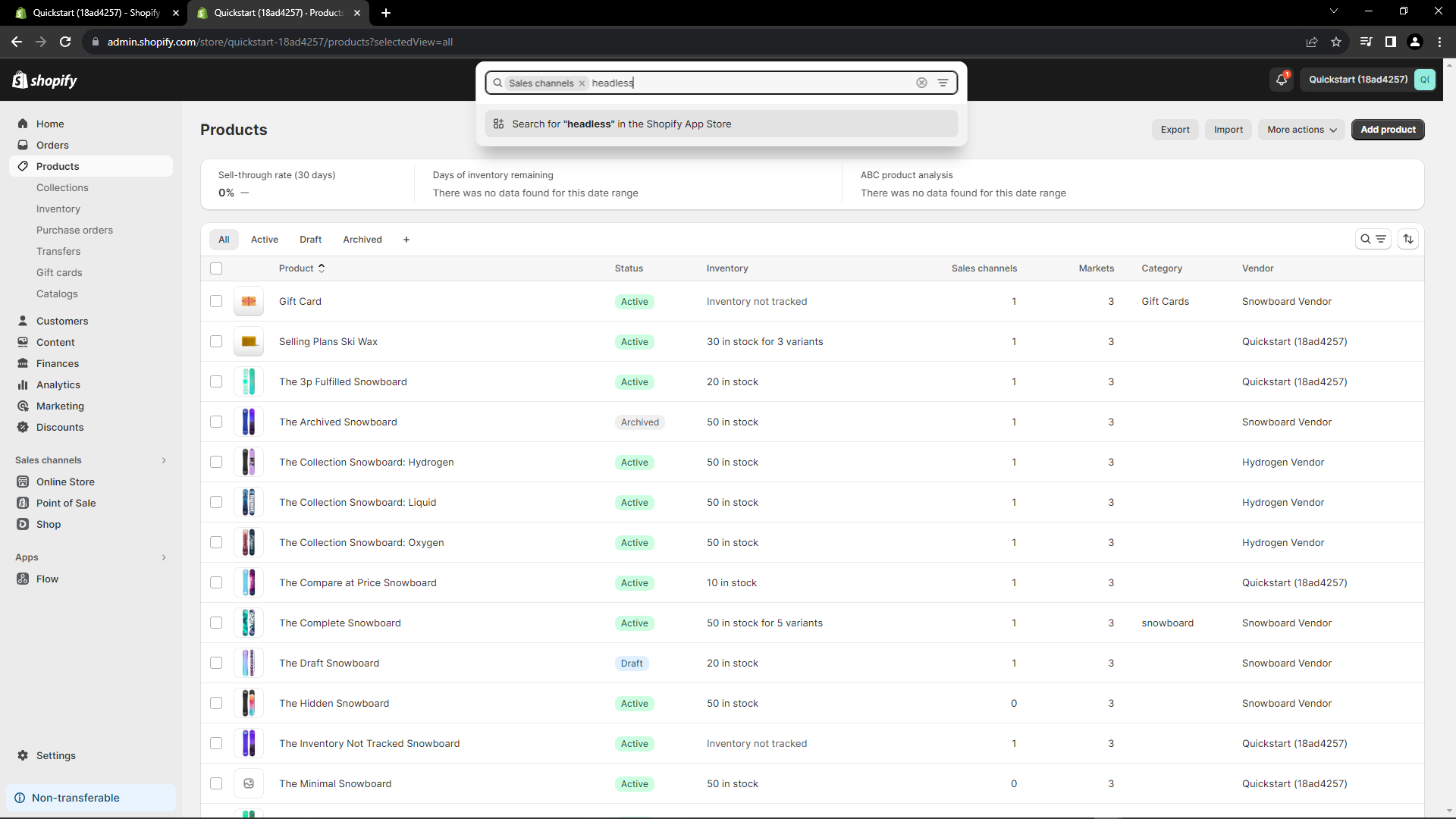
Click on the “Sales channels” link label on the left, and search for “Headless”.

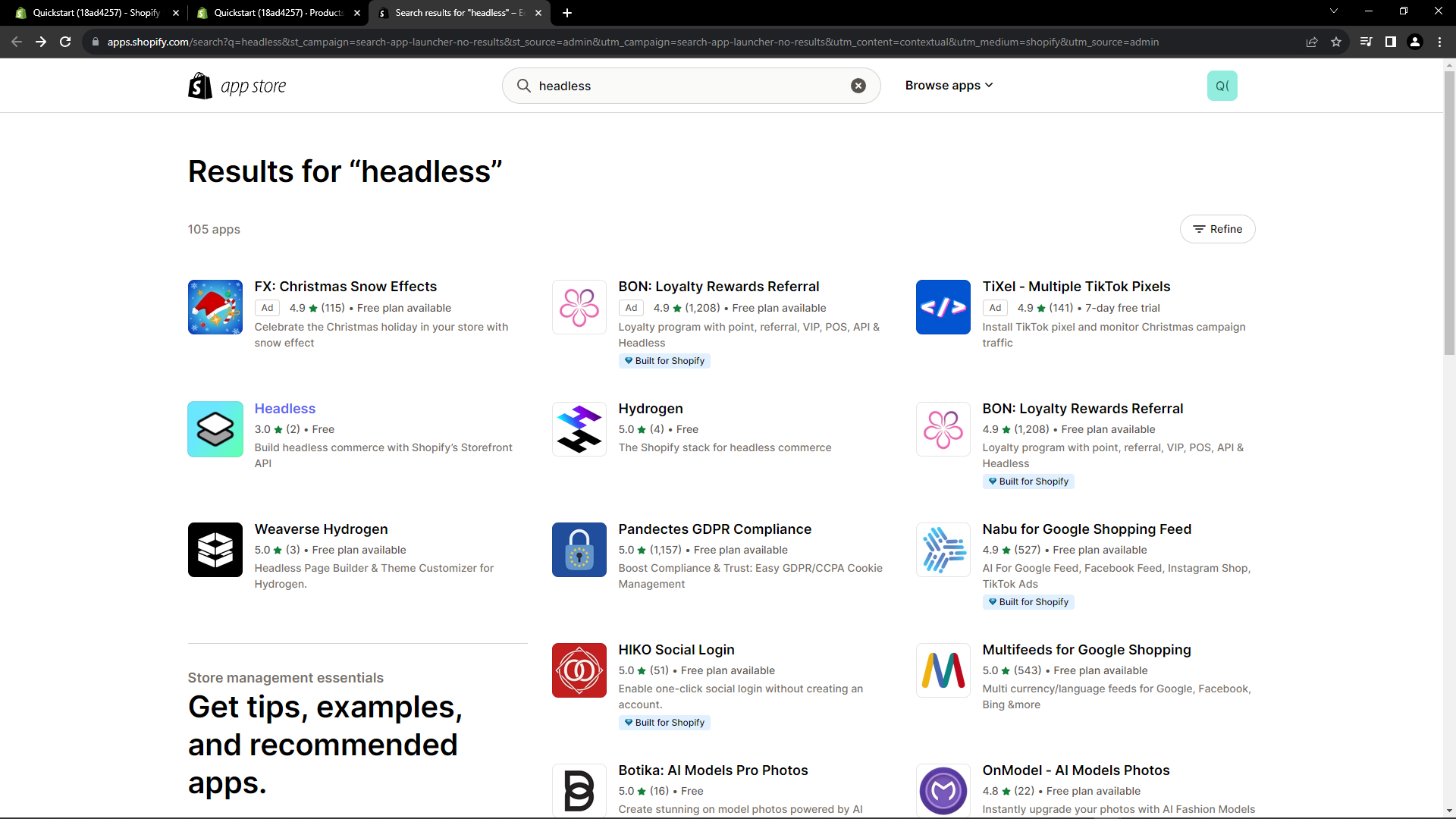
Headless should appear on the following page:

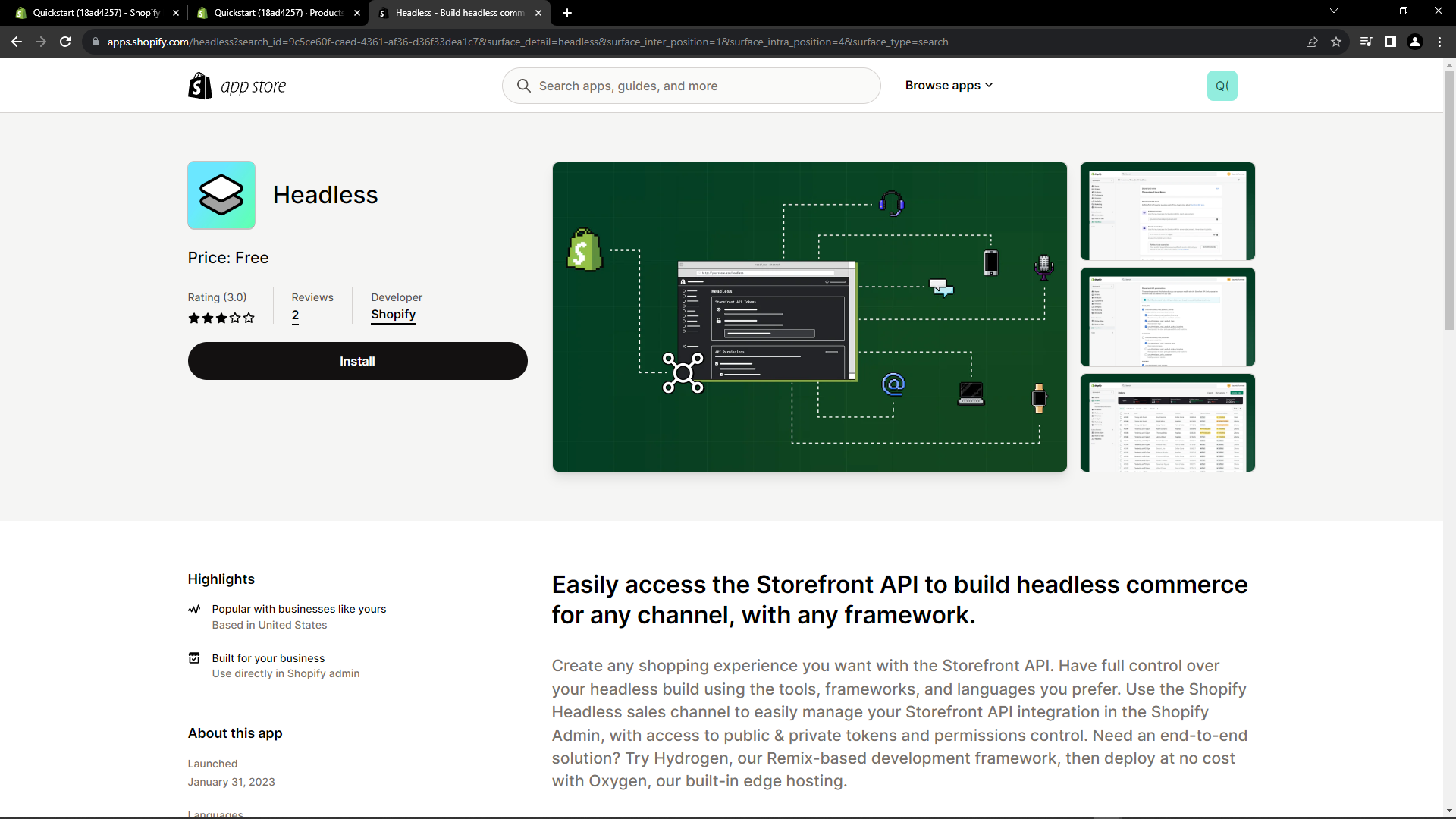
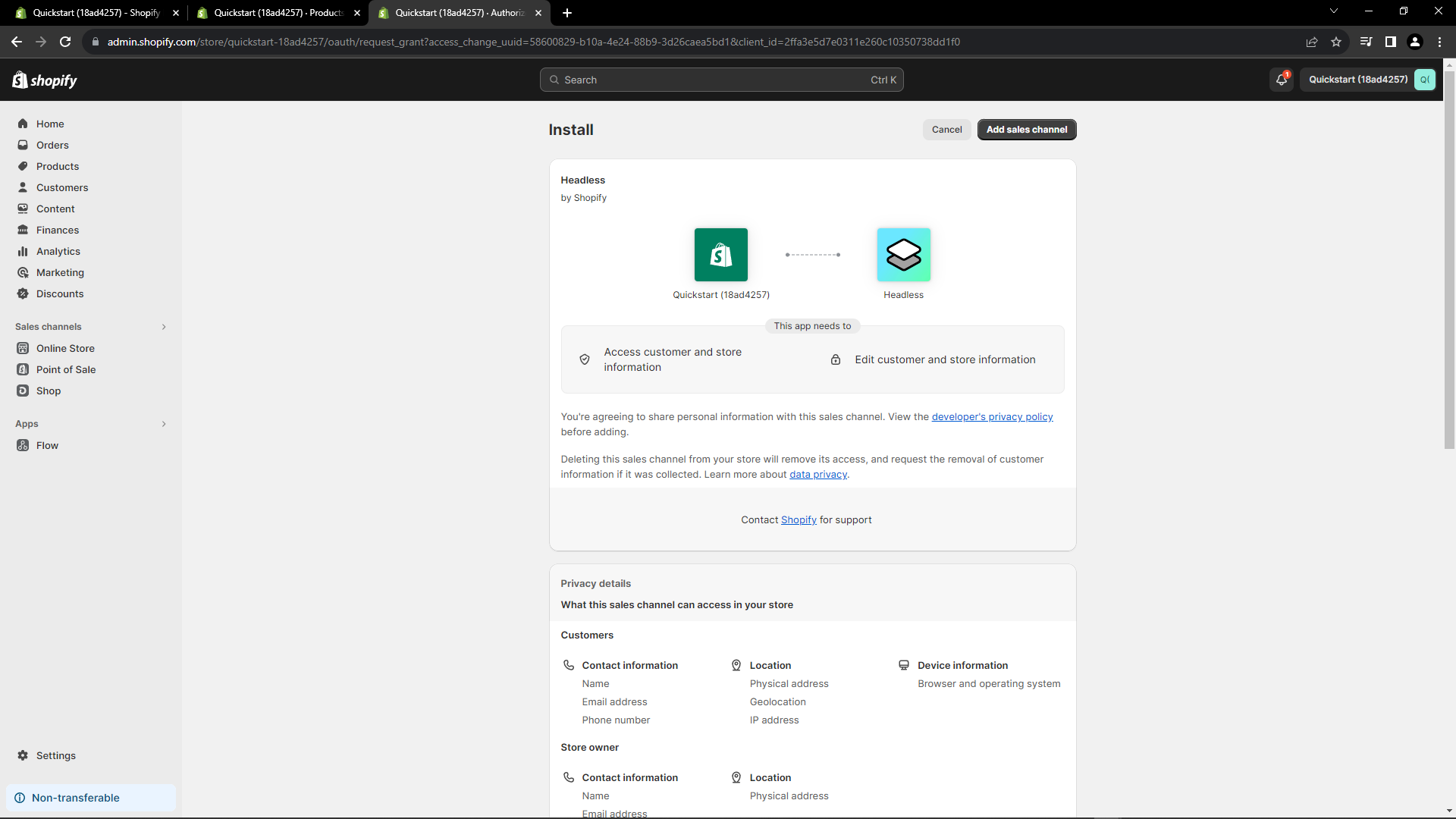
Click on “Headless” and you’ll be directed to this page:

Click “Install” to Install the Headless App.

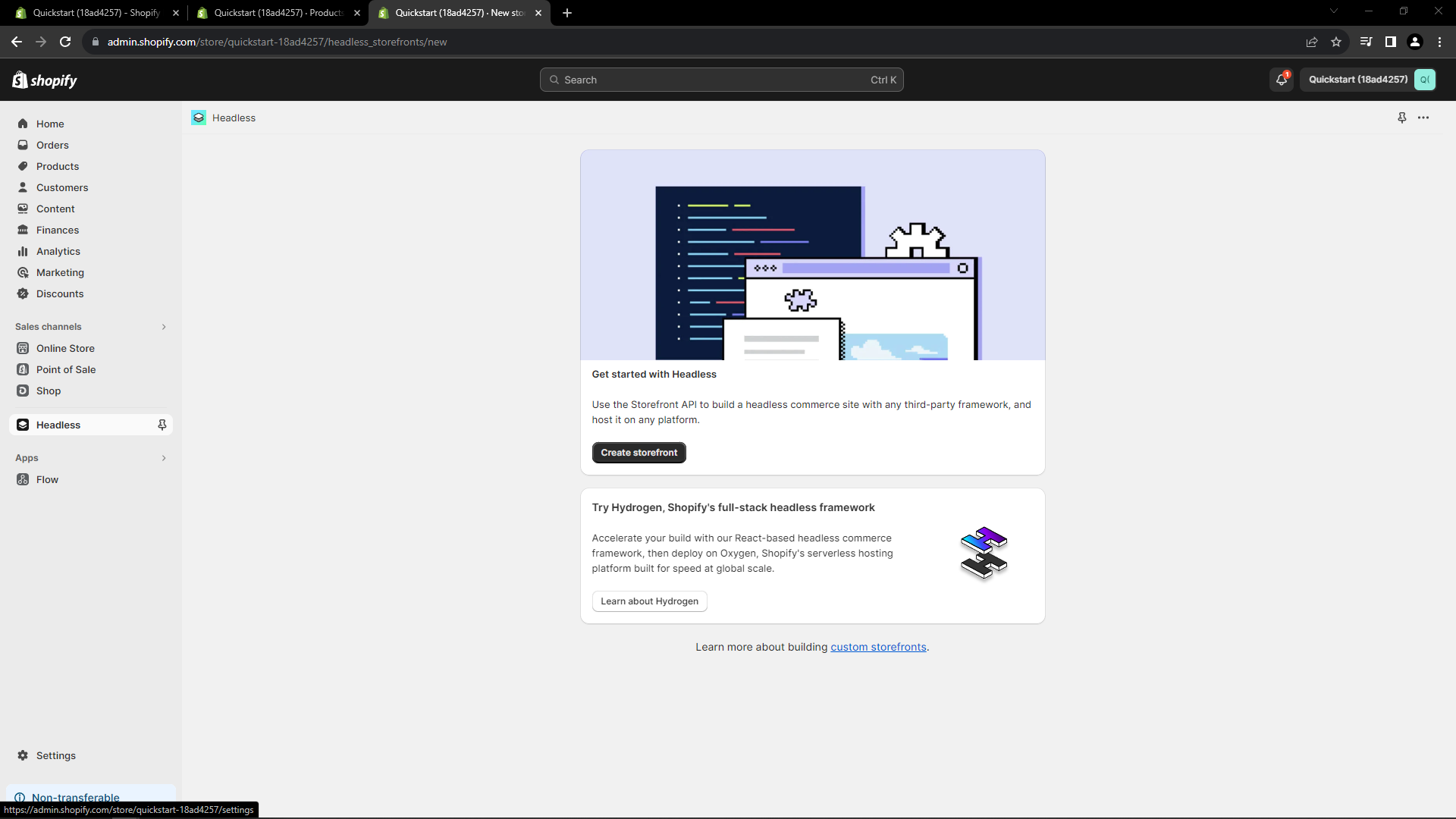
Click “Create Storefront” to create a Headless storefront.
Notice the “Headless” link label on the left and the pin next to it. Click on the pin so the Headless channel stays visible to the left.

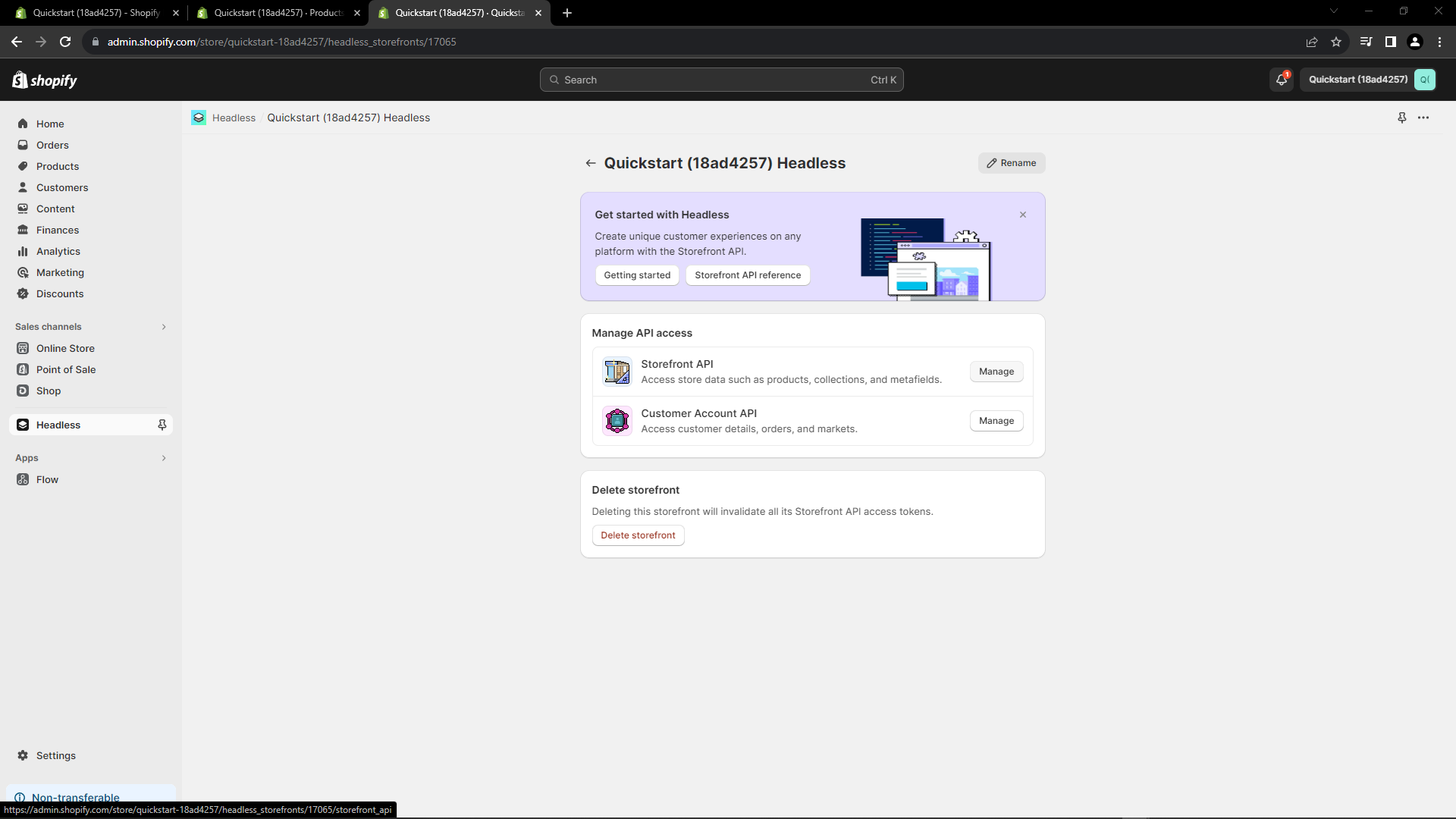
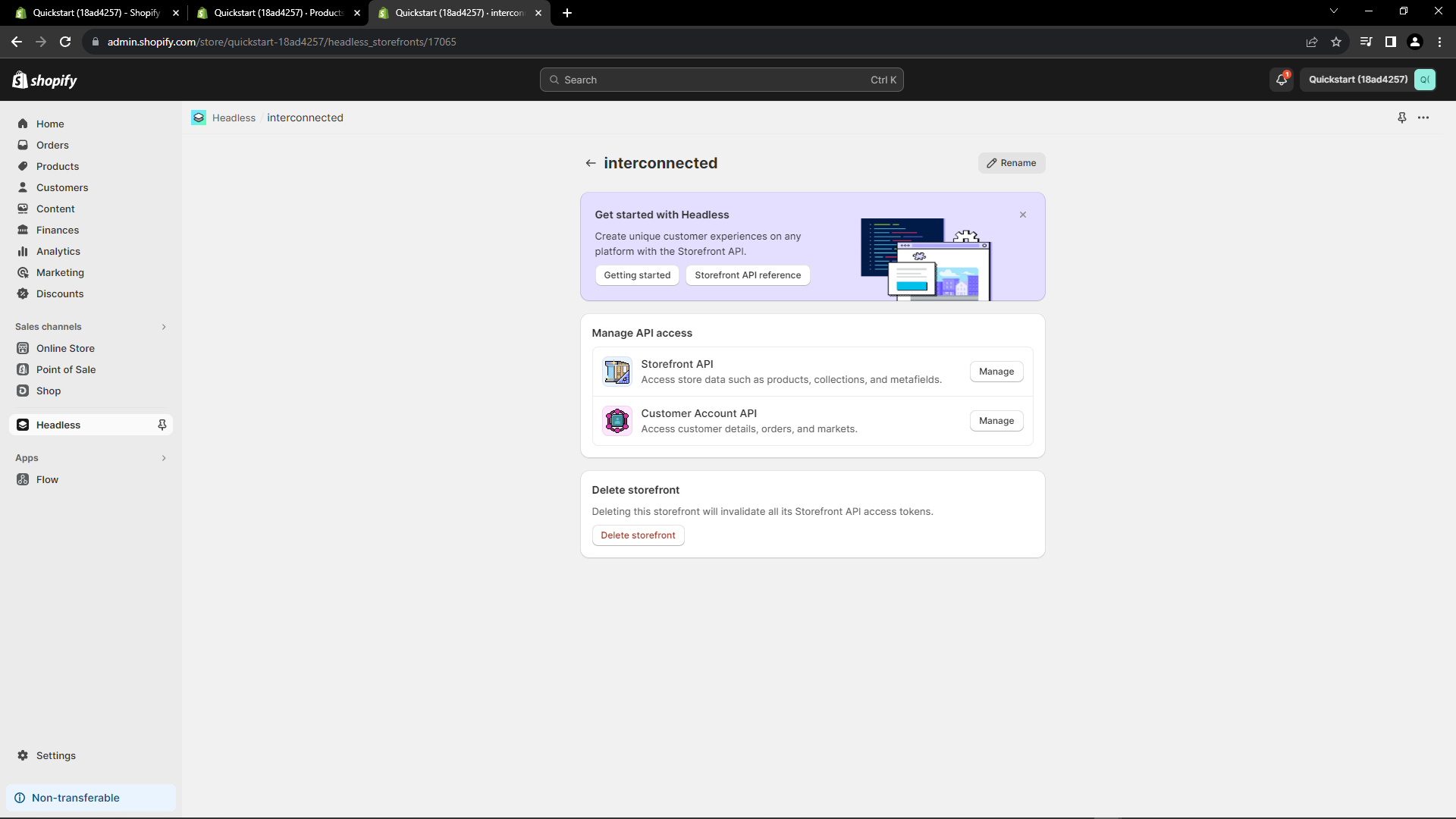
Click “Manage” to the right of the Storefront API to manage the tokens.

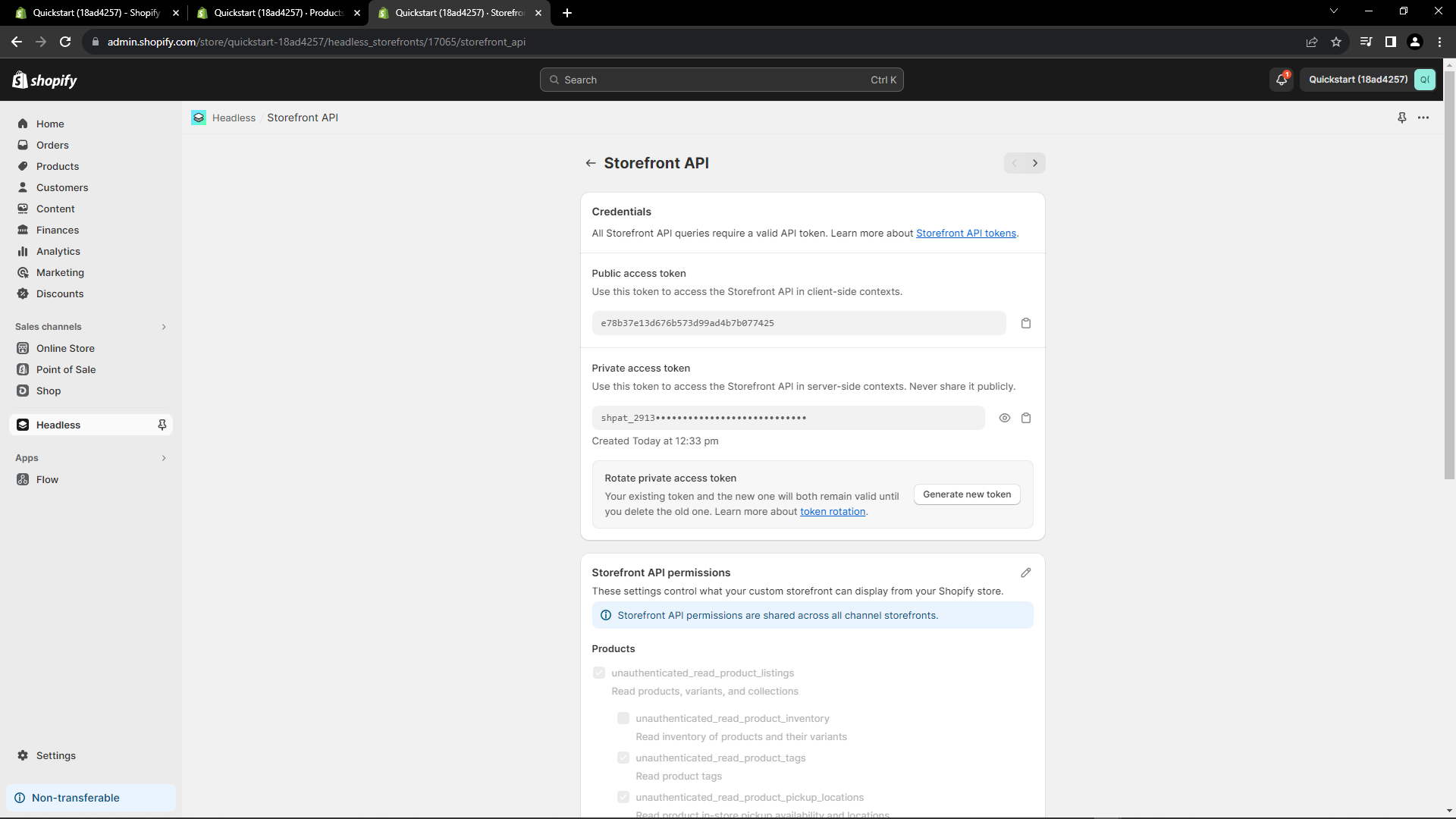
Save the “Private access token” in a safe place.
You’ll need to paste this token later.

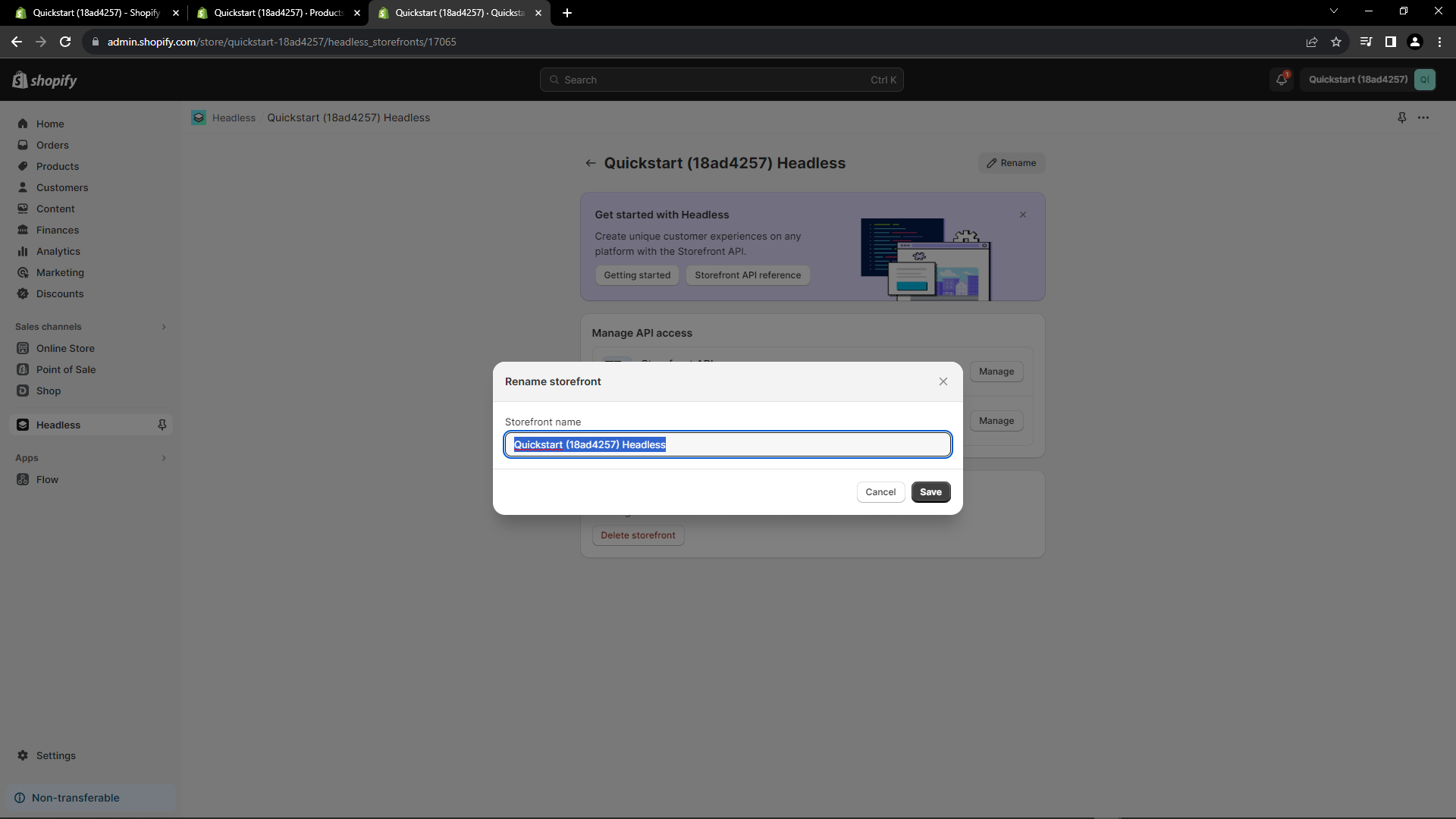
You may also wish to rename the “Quickstart … Headless” storefront, but this will not create a simpler URL for the store if you are using shopify.dev

But it would give the Headless pages on the admin.shopify.com website a cleaner name.

Make sure to copy the store URL.

Next, log into OKO using your credentials.

Go to the Settings tab of the space you created earlier.

Click on “Manage” to enter your Shopify credentials.

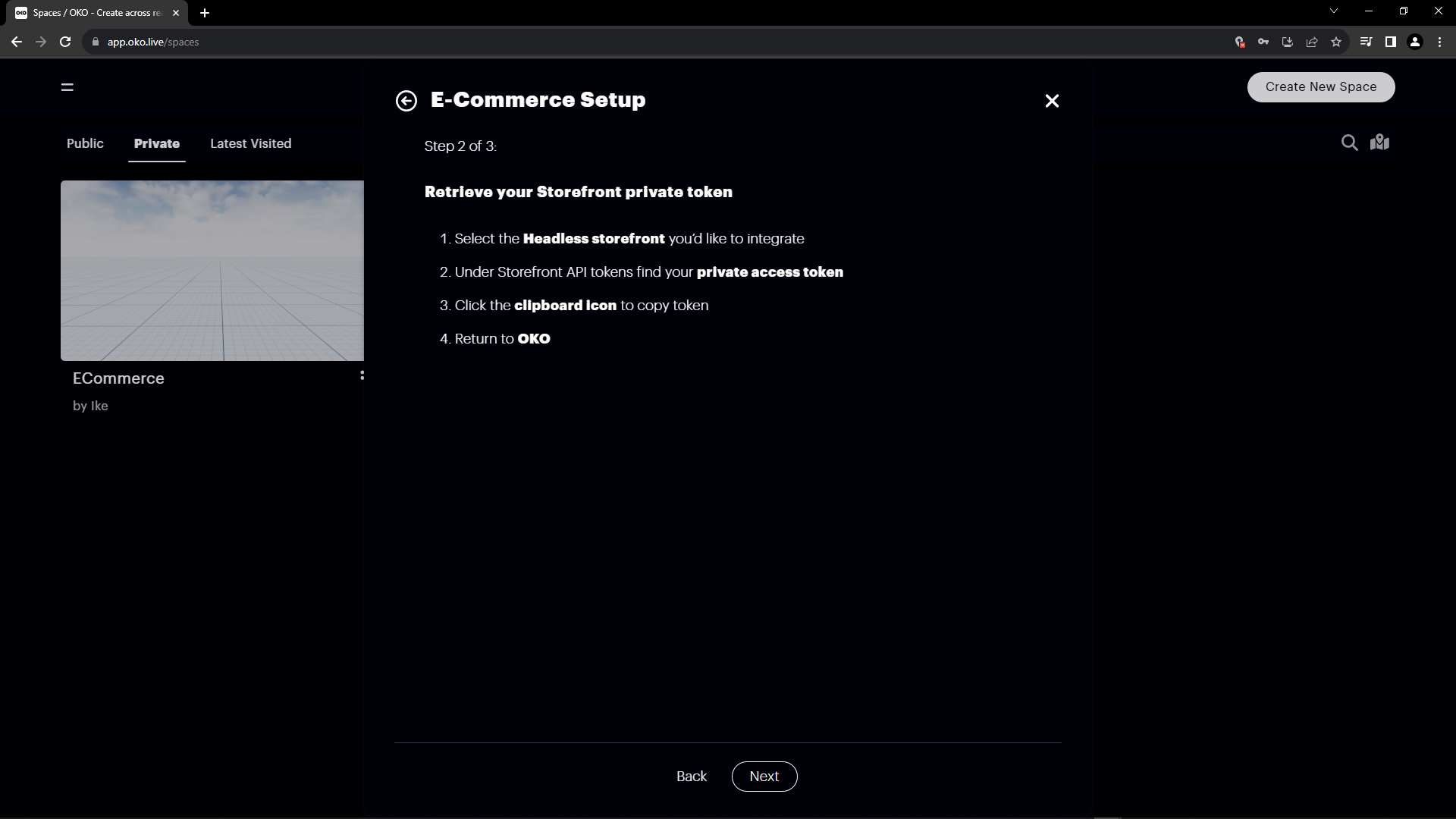
Go to step 2 of 3 in the Wizard and follow the instructions.

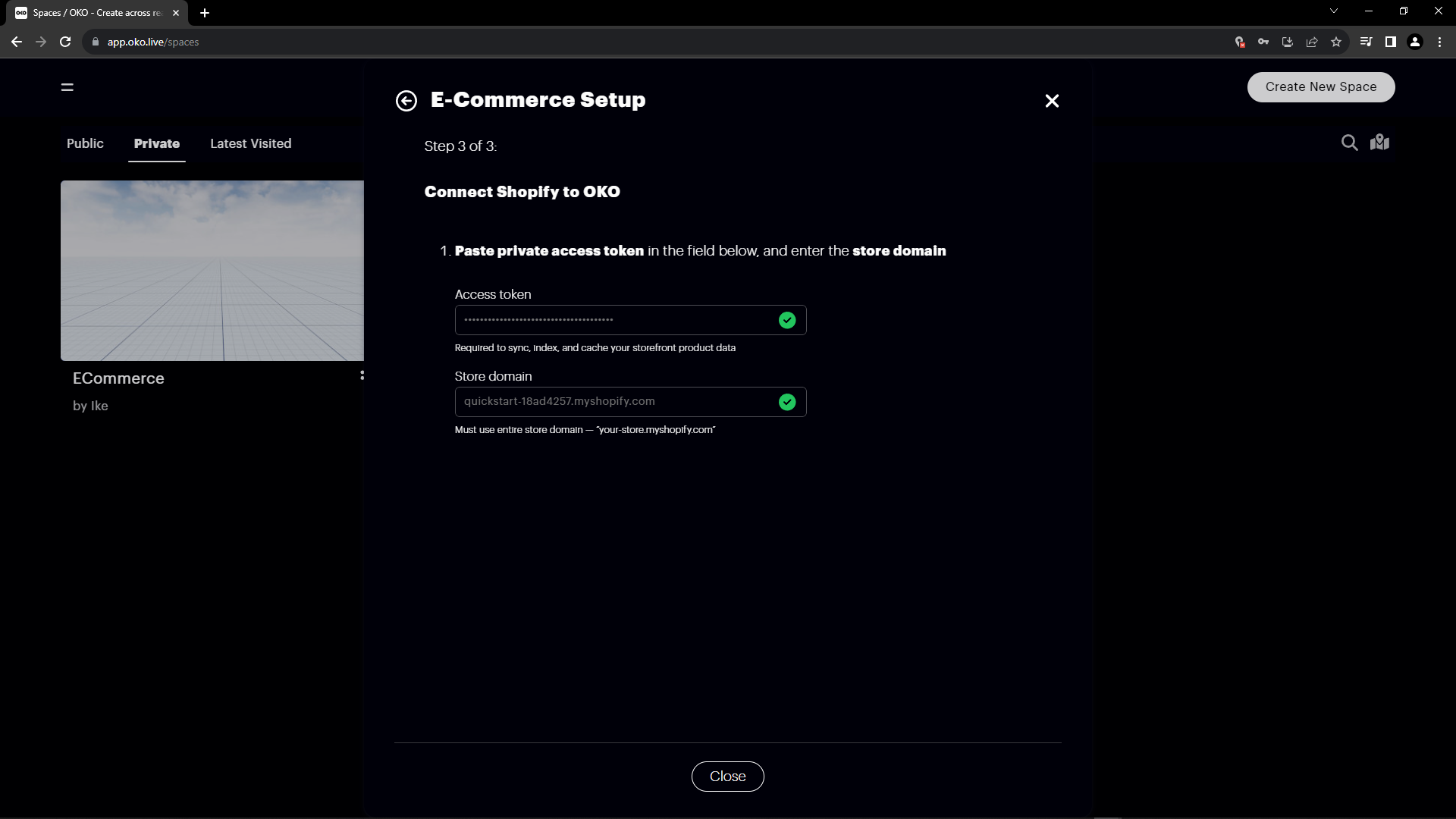
Enter the information you gathered.

You should see that e-commerce is now connected in the settings page.

Go back to your store on the Shopify website.

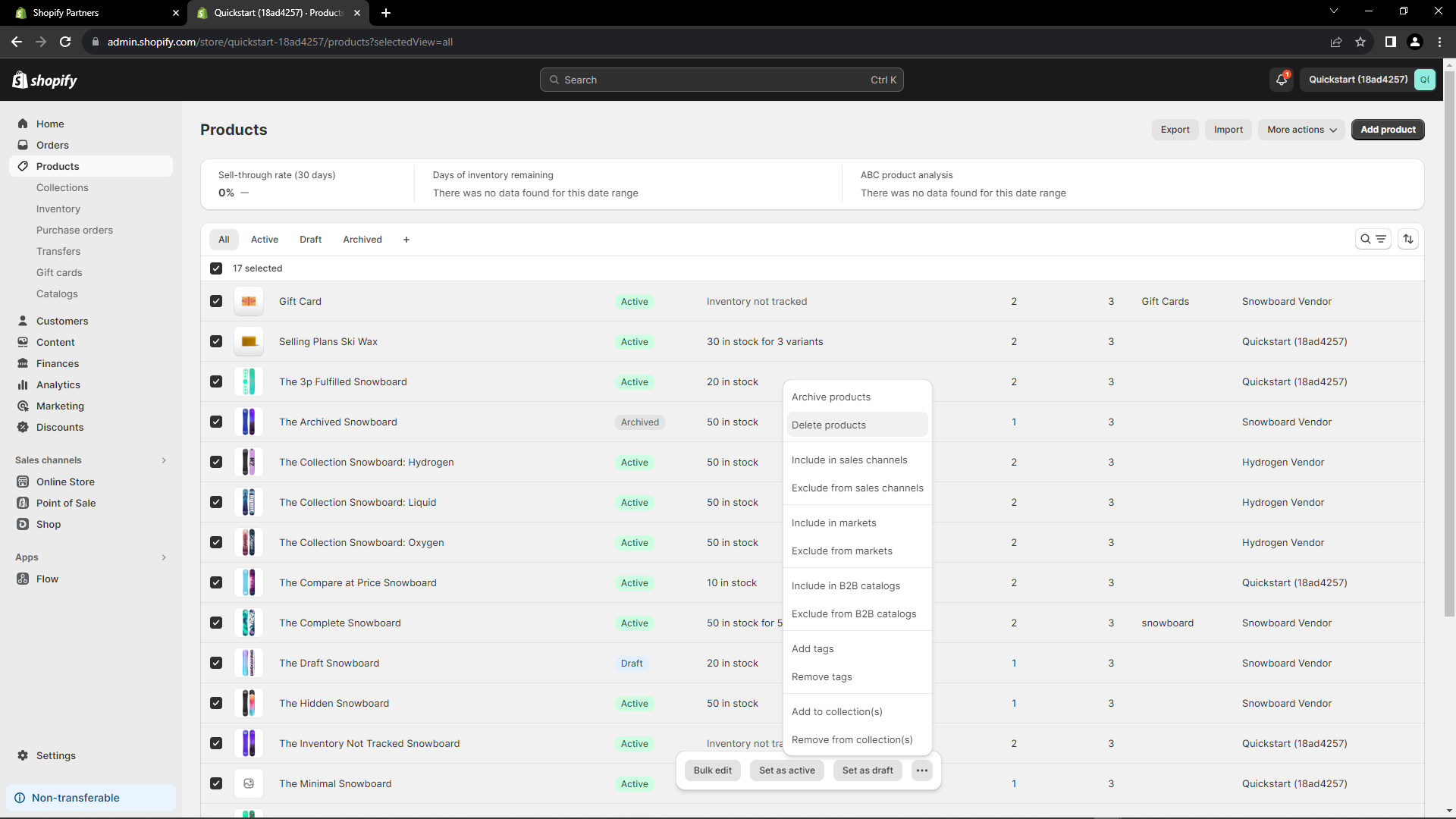
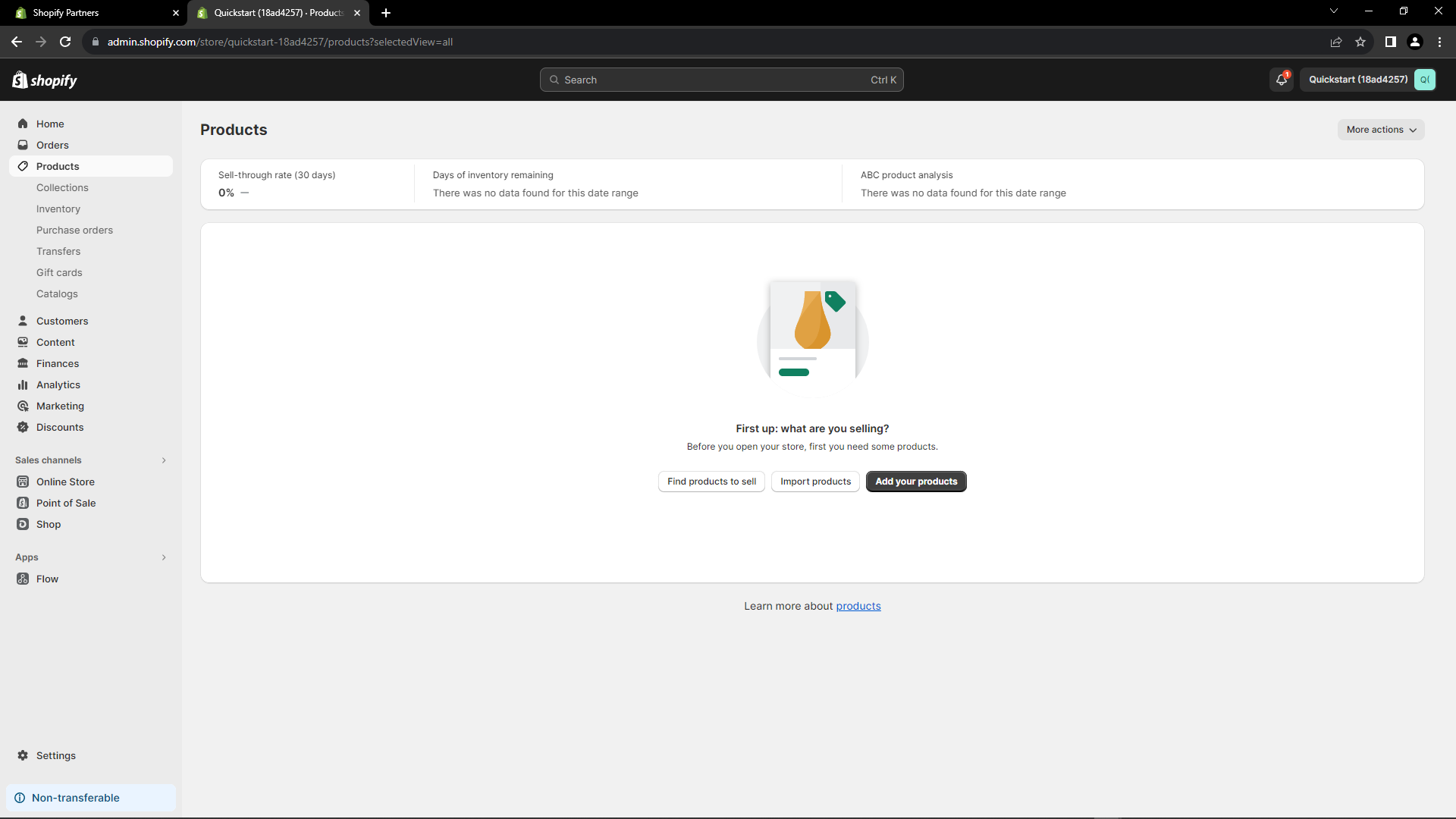
Delete any starter example products you don’t need.

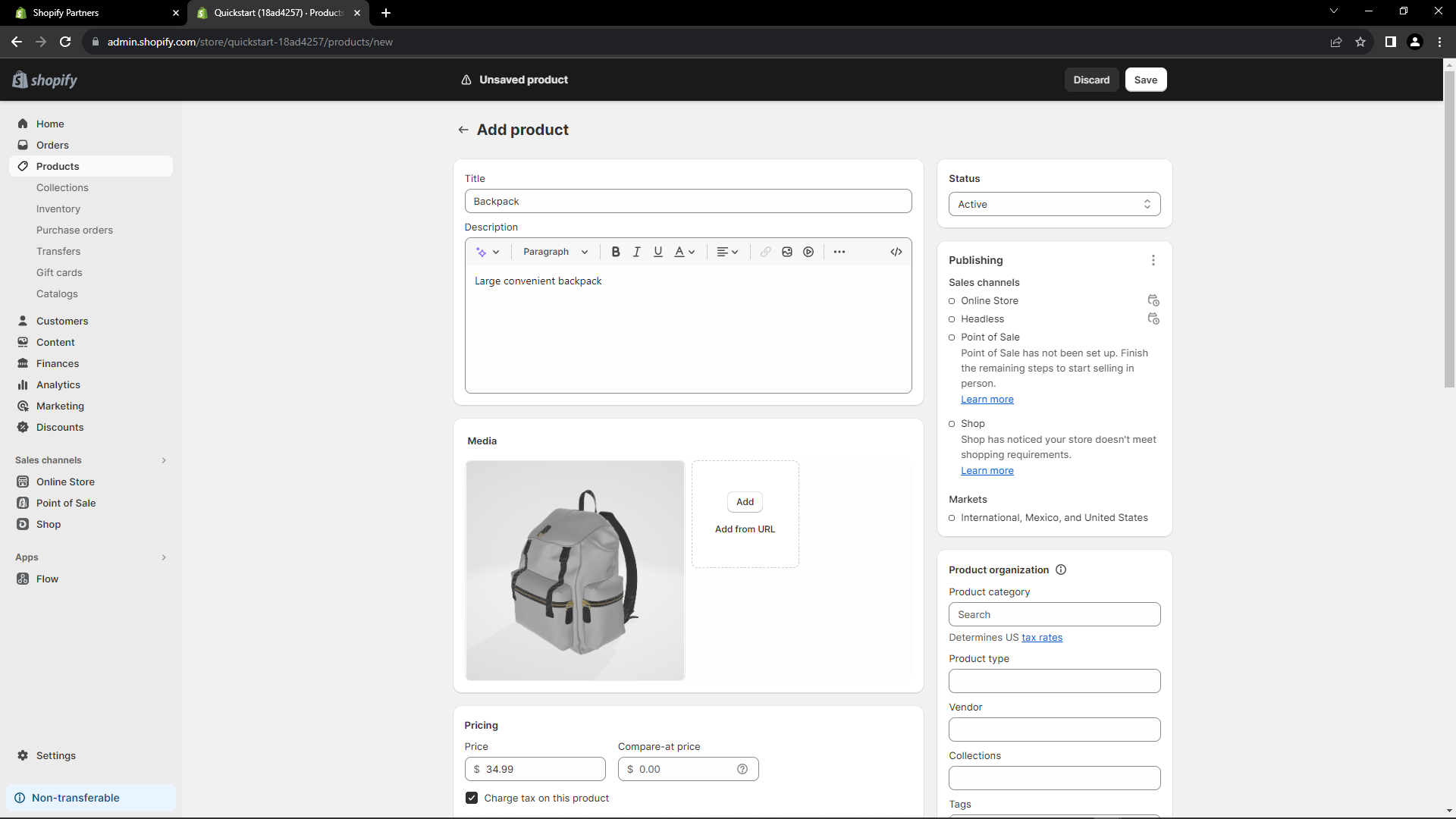
Add your products to your store.

Here’s a backpack as an example.

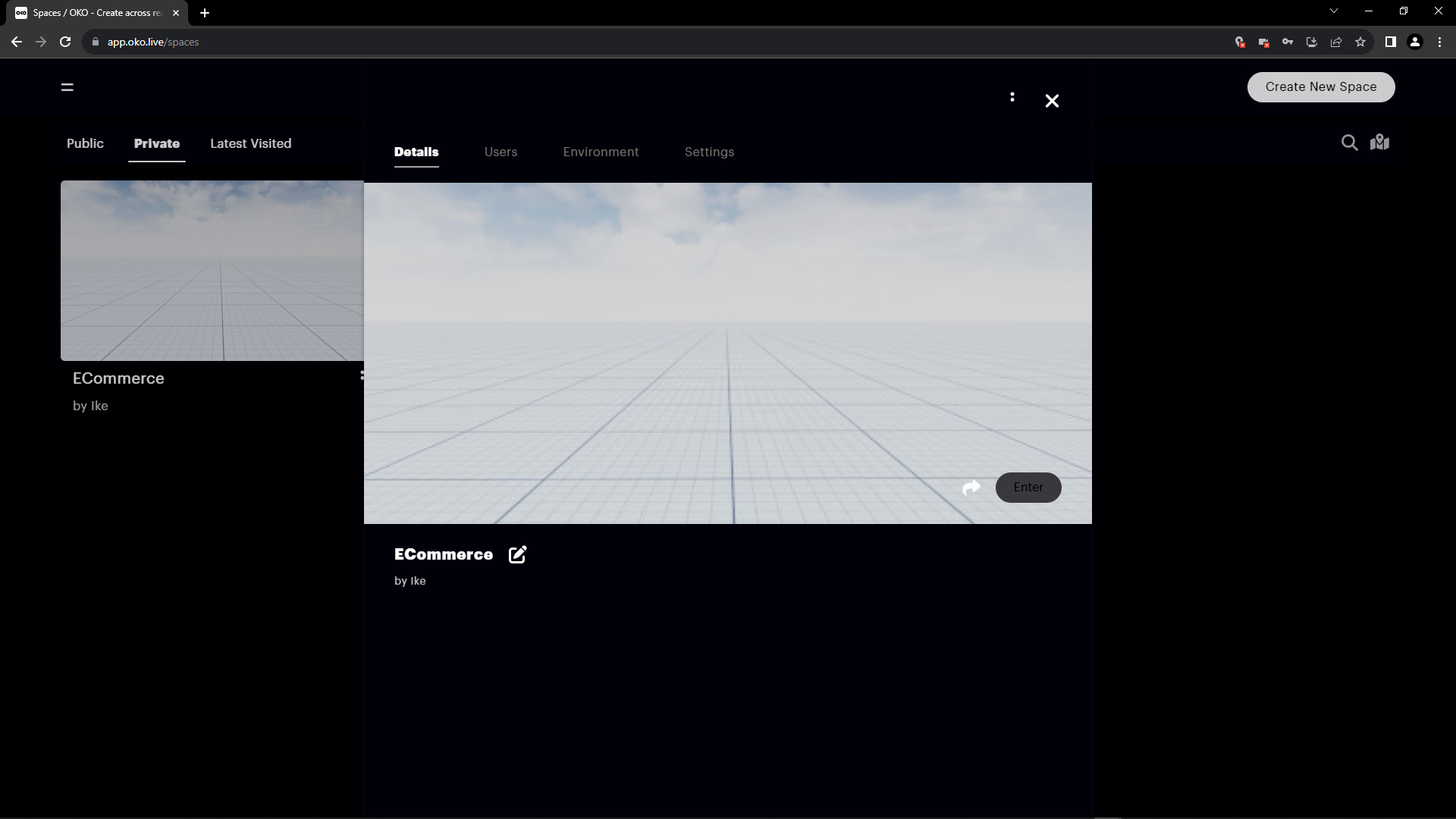
Go back to OKO and enter your e-commerce space.

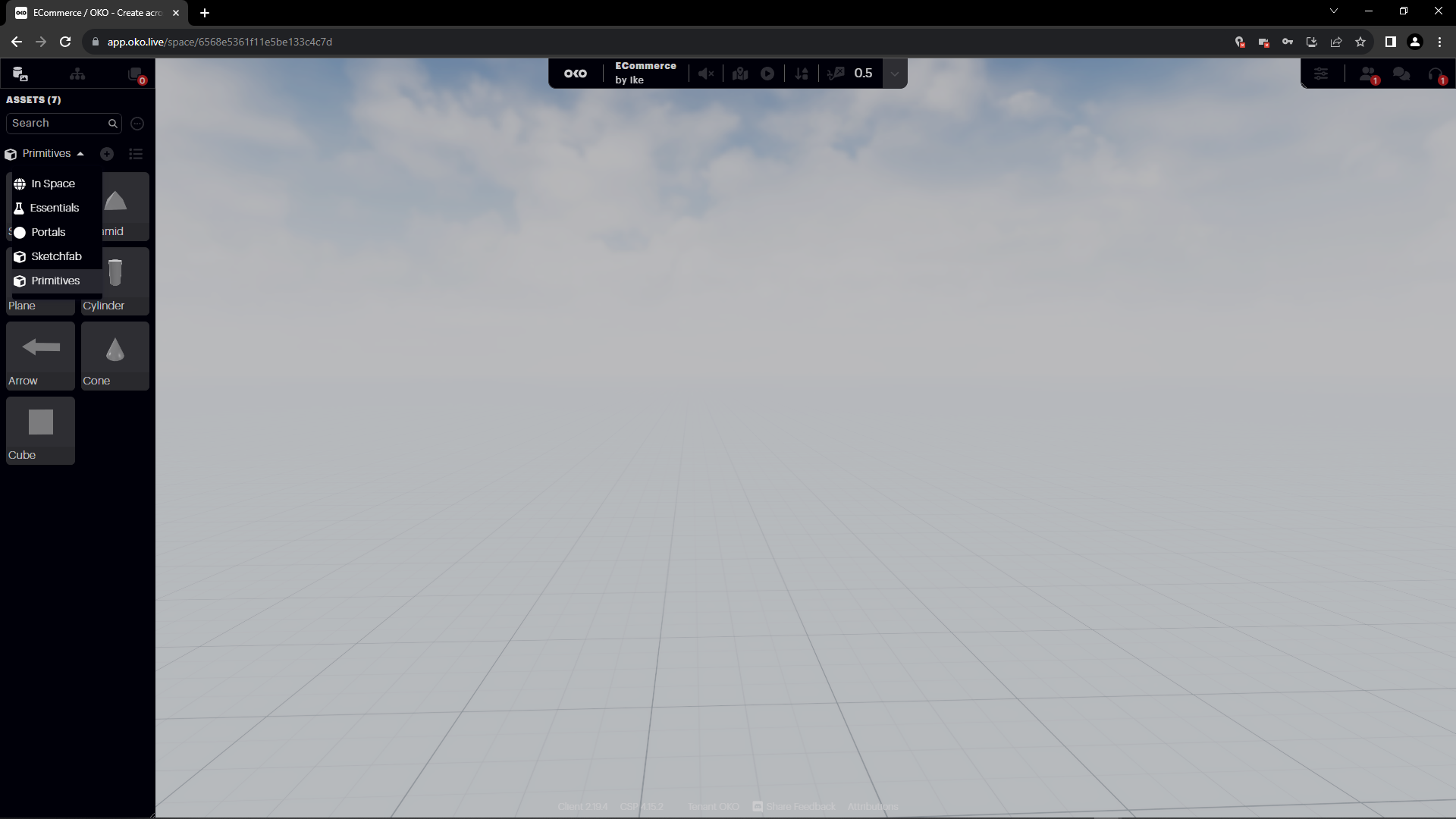
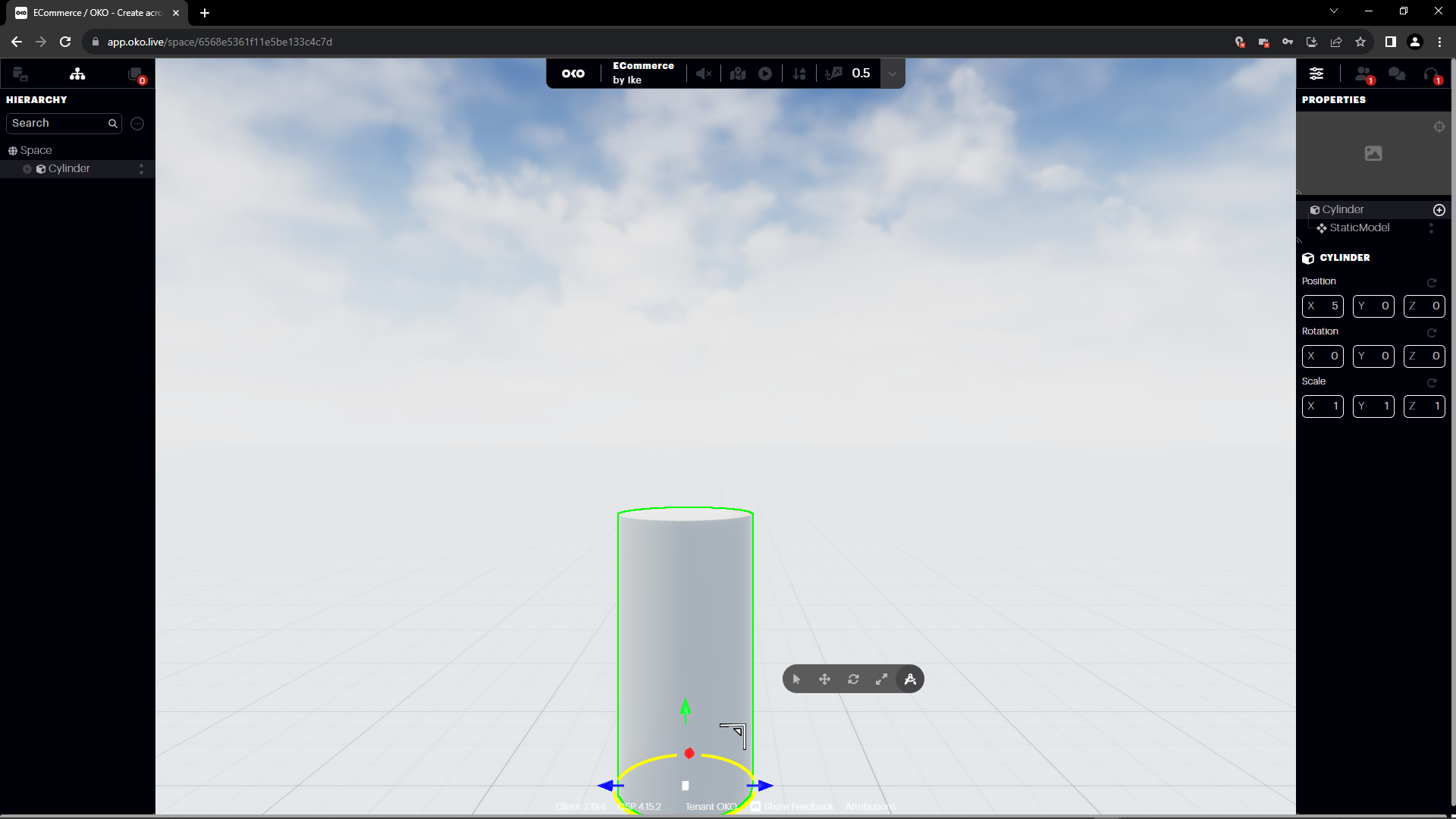
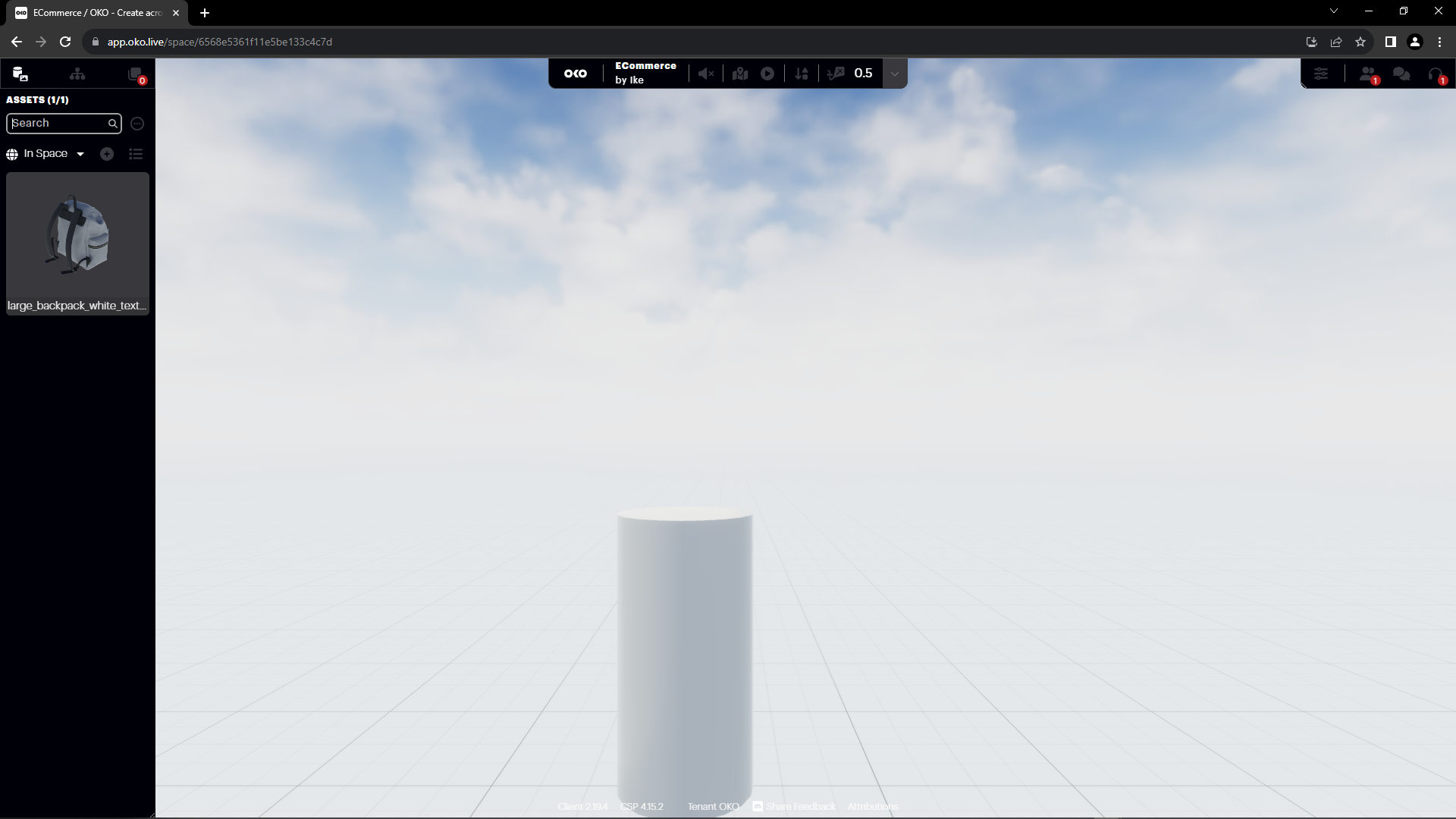
After entering the space, let’s create a primitive cylinder.

The cylinder is placed in the space as a pedestal.

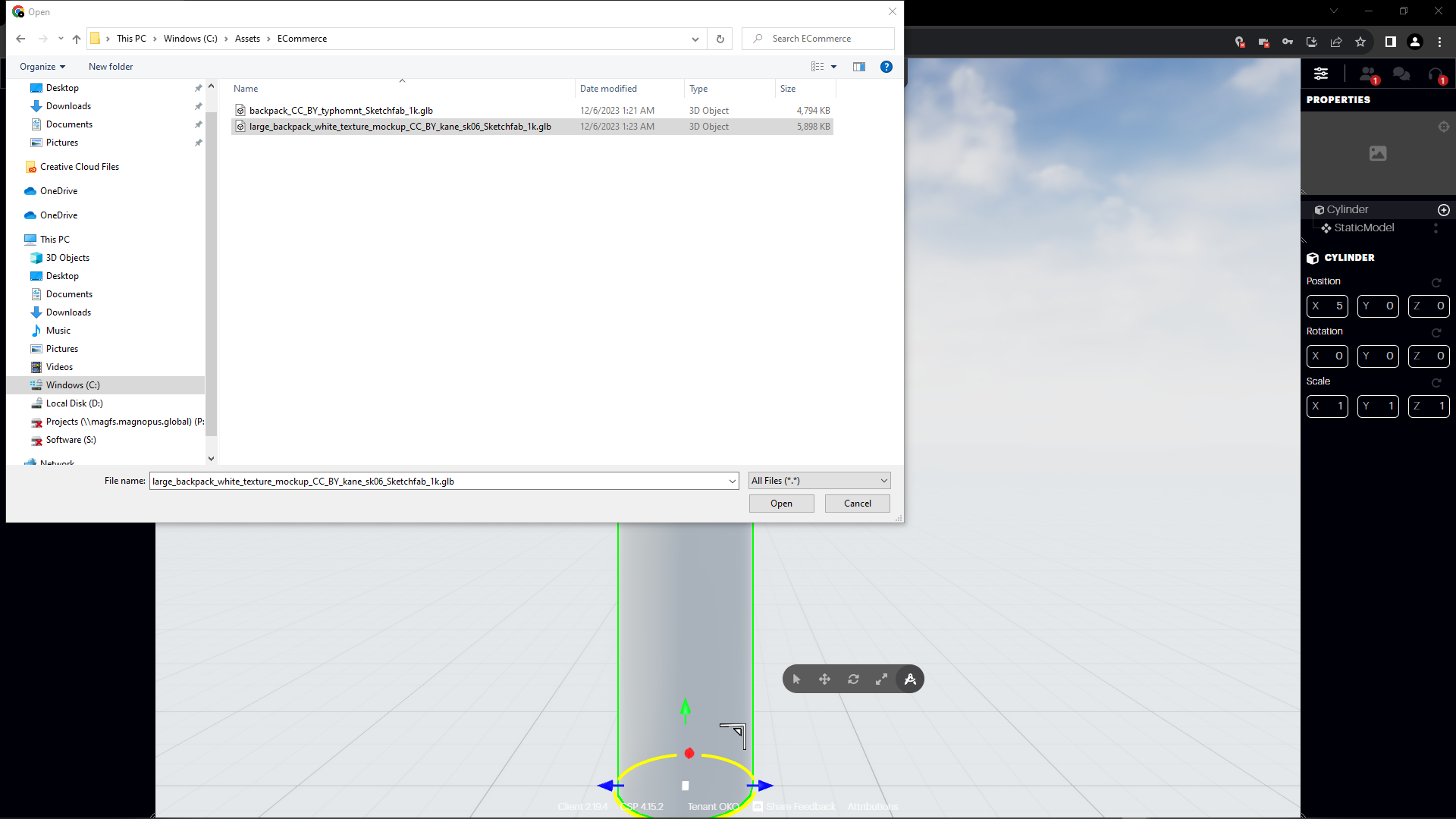
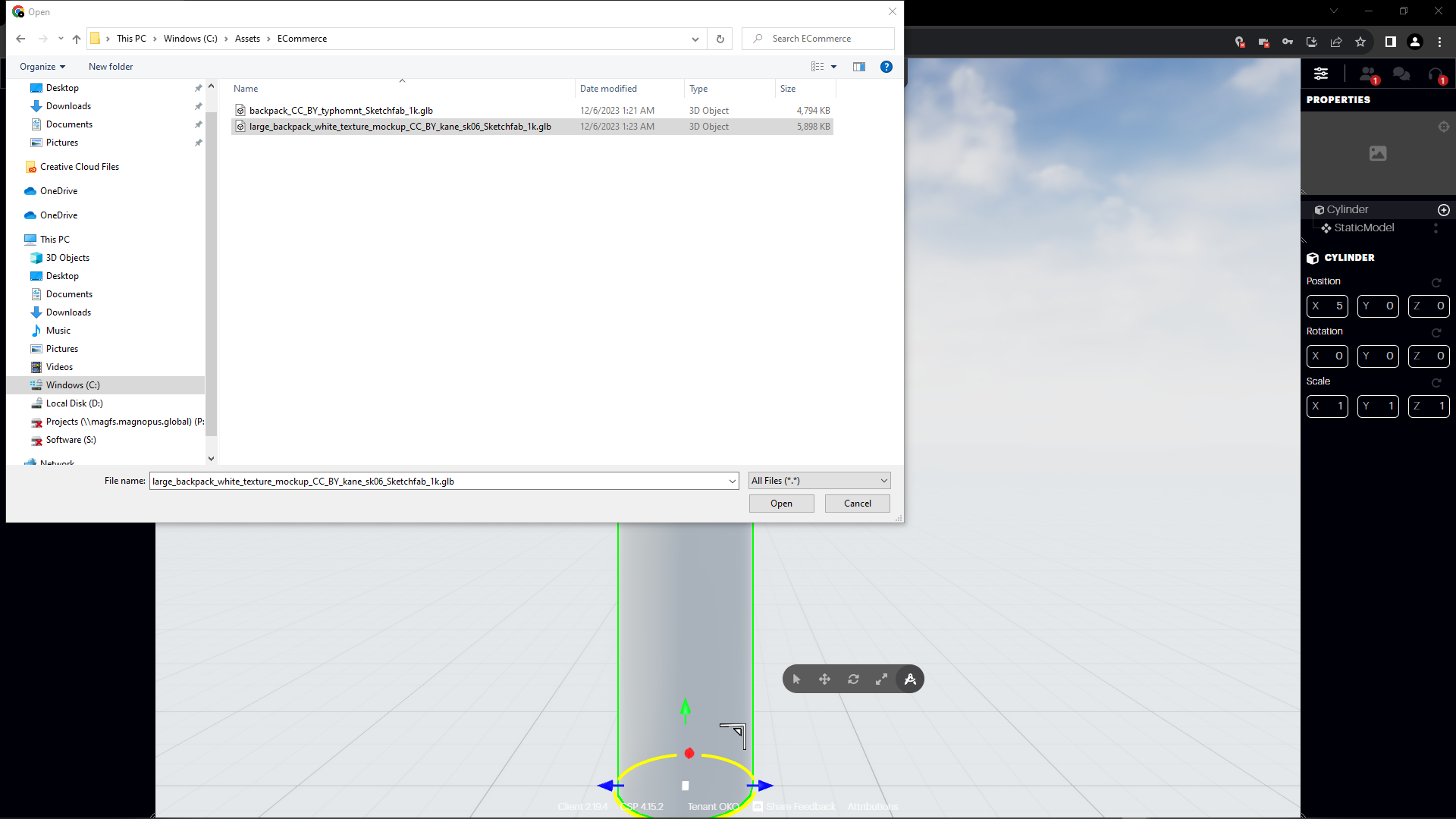
Next, let’s add a backpack asset. (Credit: Sketchfab CC BY 4.0 large_backpack_white_texture_mockup by kane_sk06).

It’ll appear in your assets.

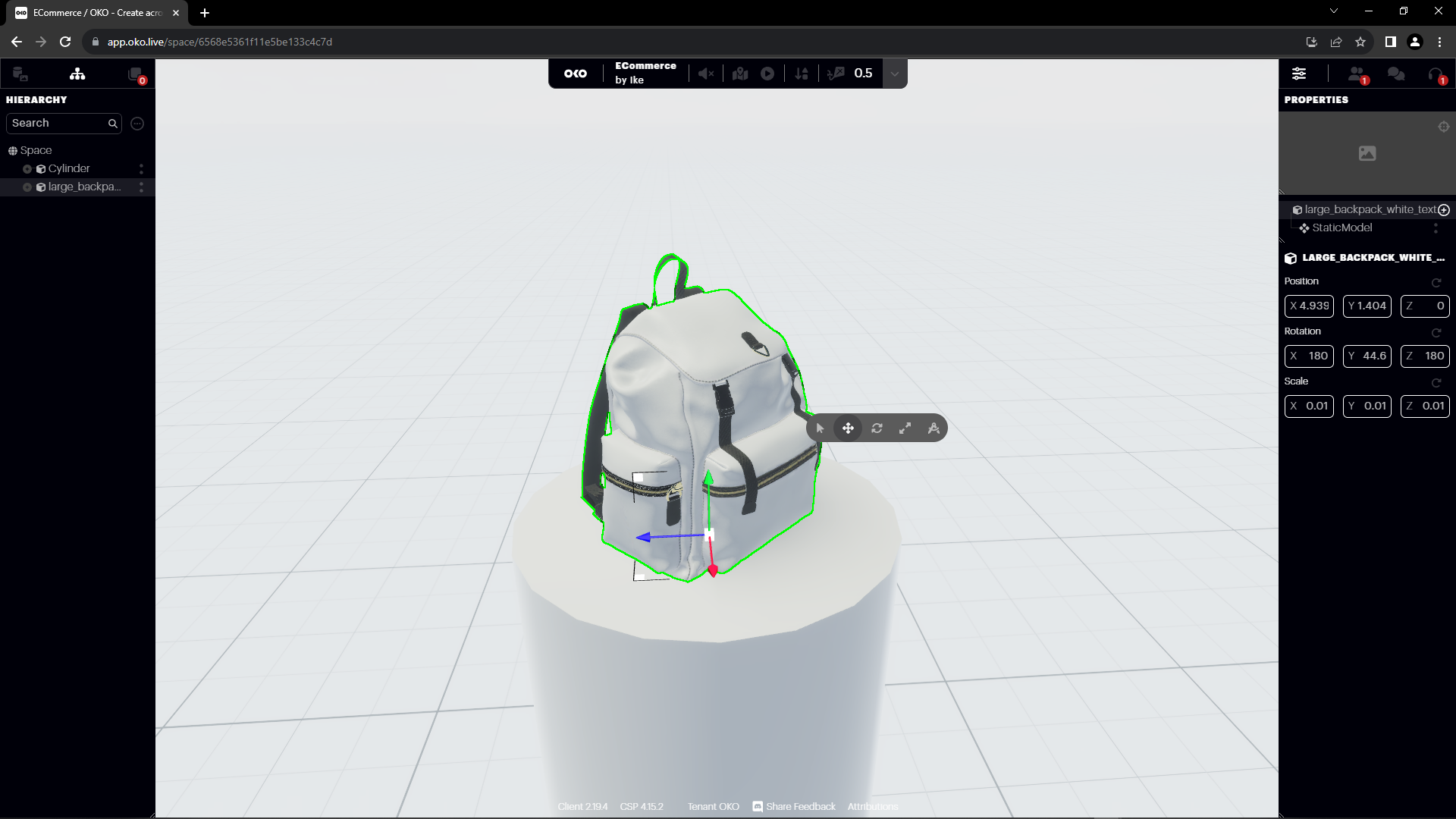
Place the backpack on the pedestal.

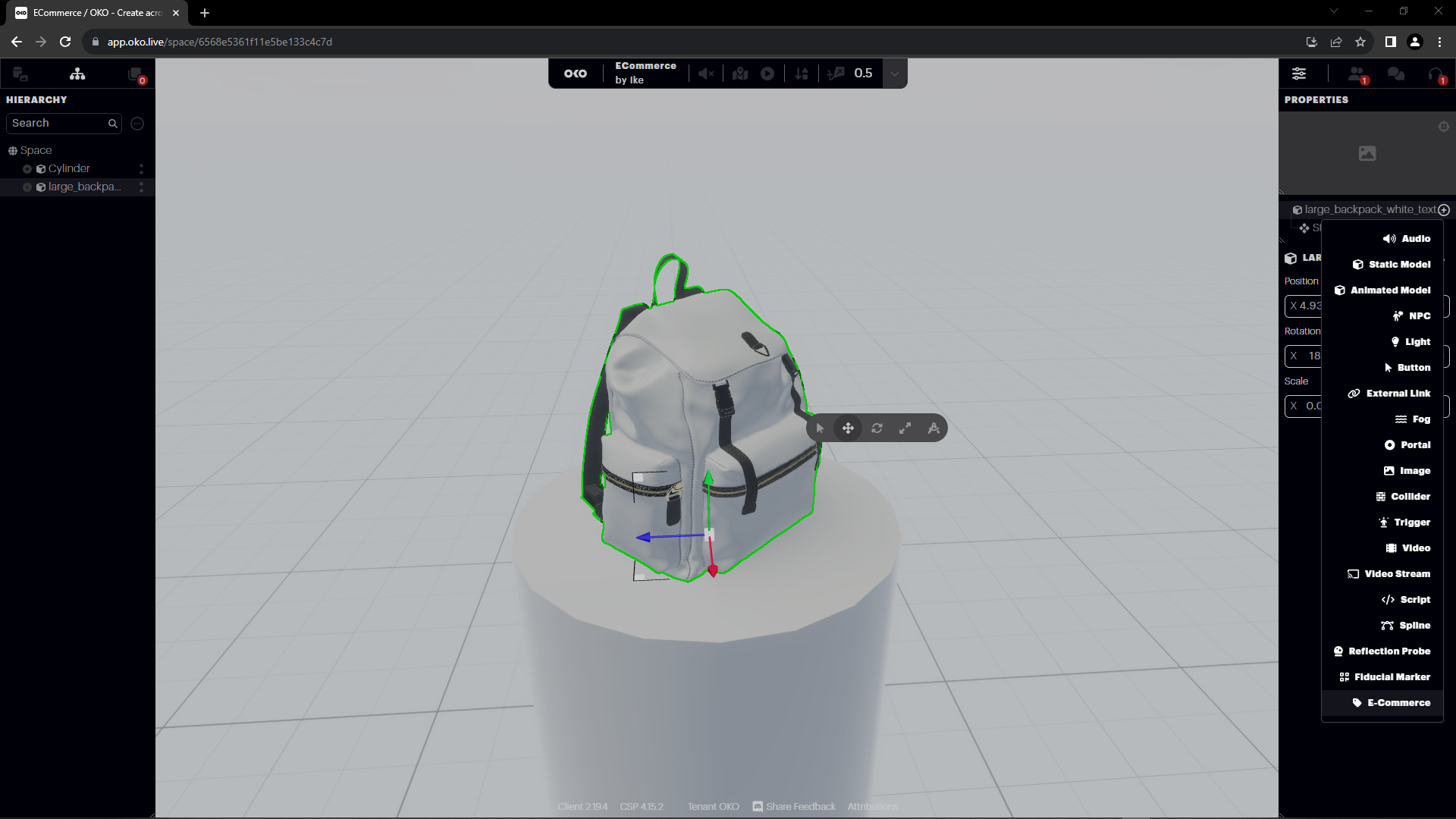
Add an e-commerce component to the backpack.

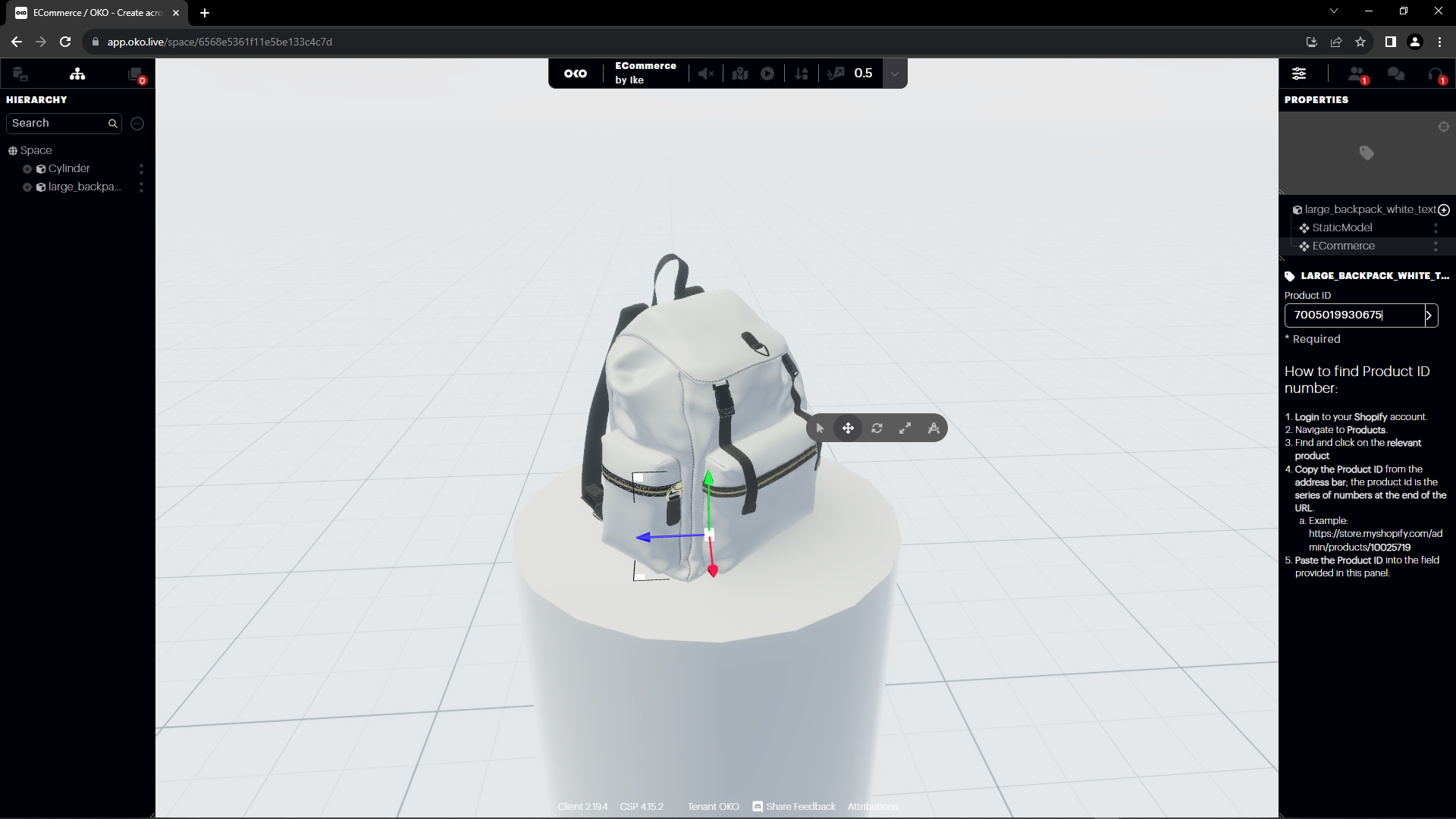
Enter the product ID.

Find the tag for the e-commerce component, usually near the base of the object.

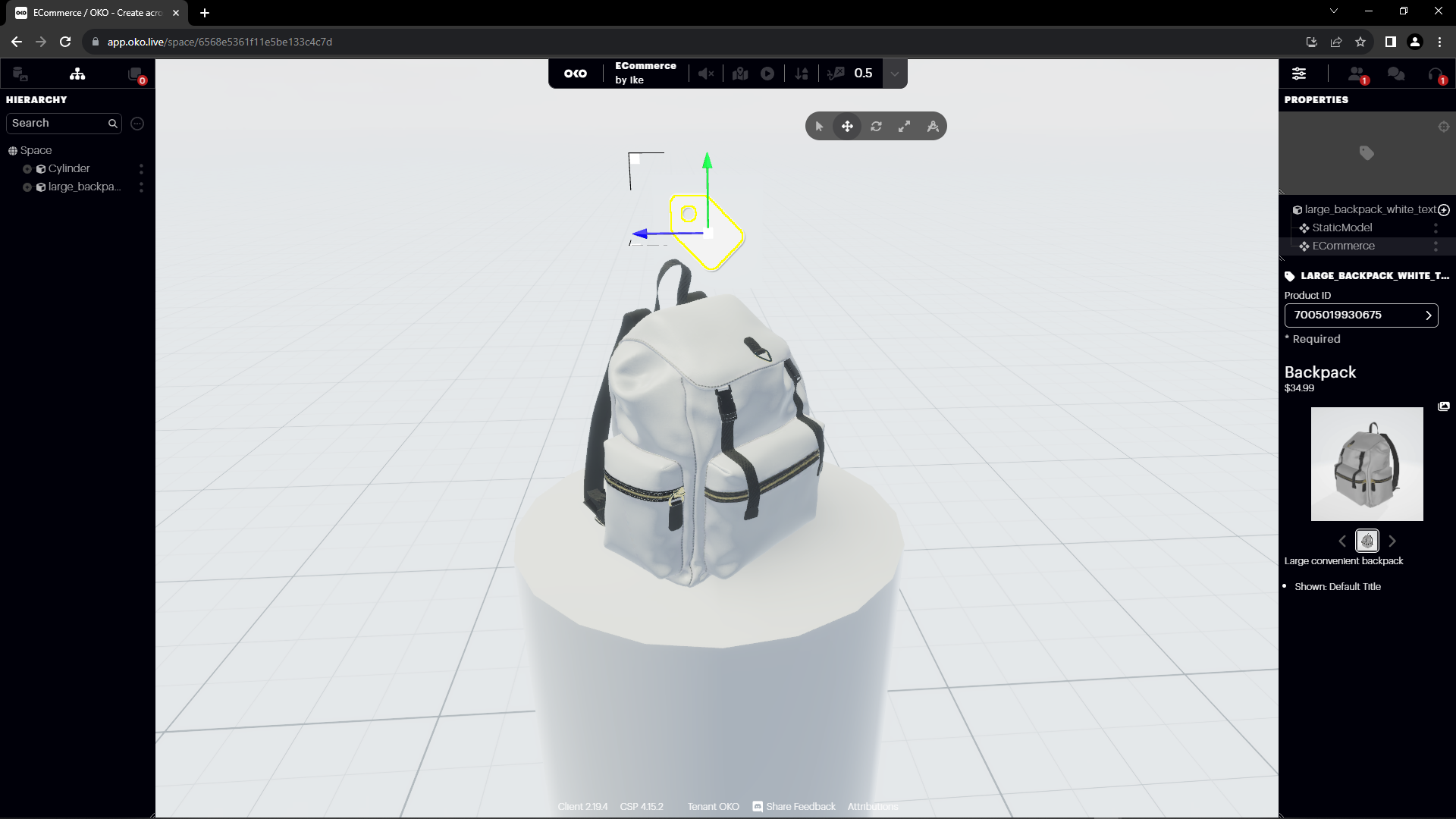
Move the e-commerce component tag to a place that is easier to click on.

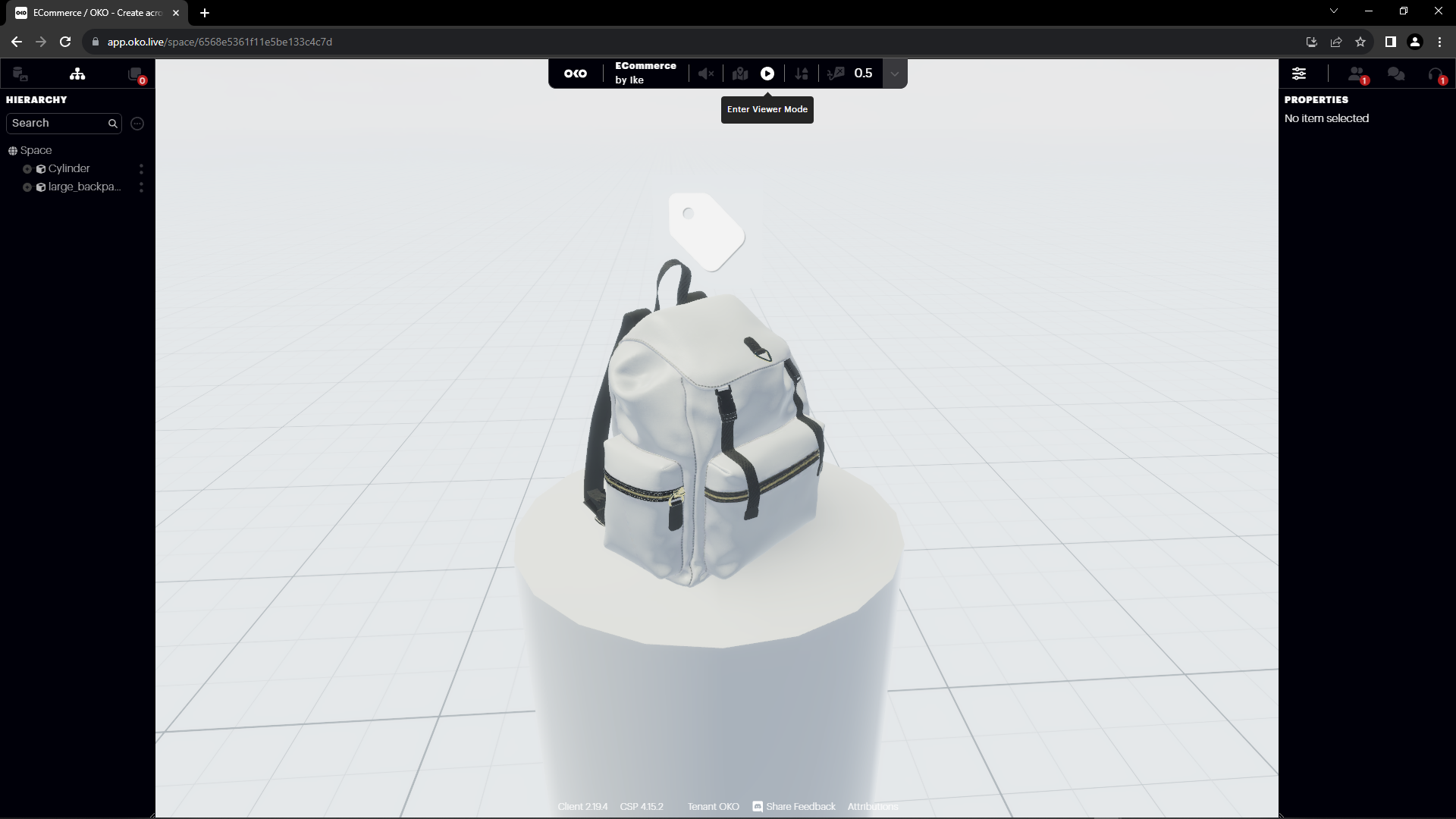
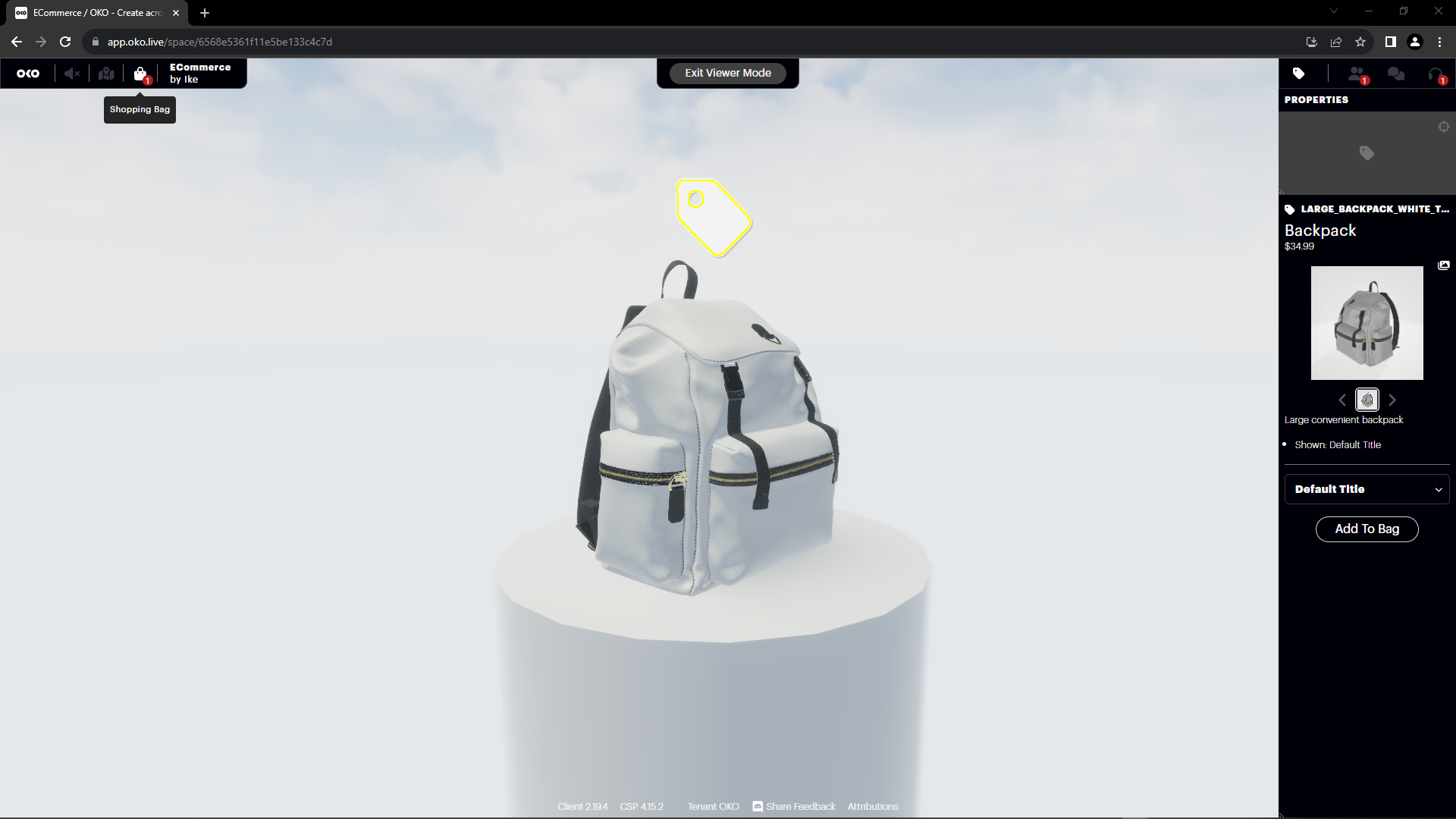
Enter Viewer Mode to test the e-commerce component you just added.

Select the e-commerce tag in Viewer Mode.

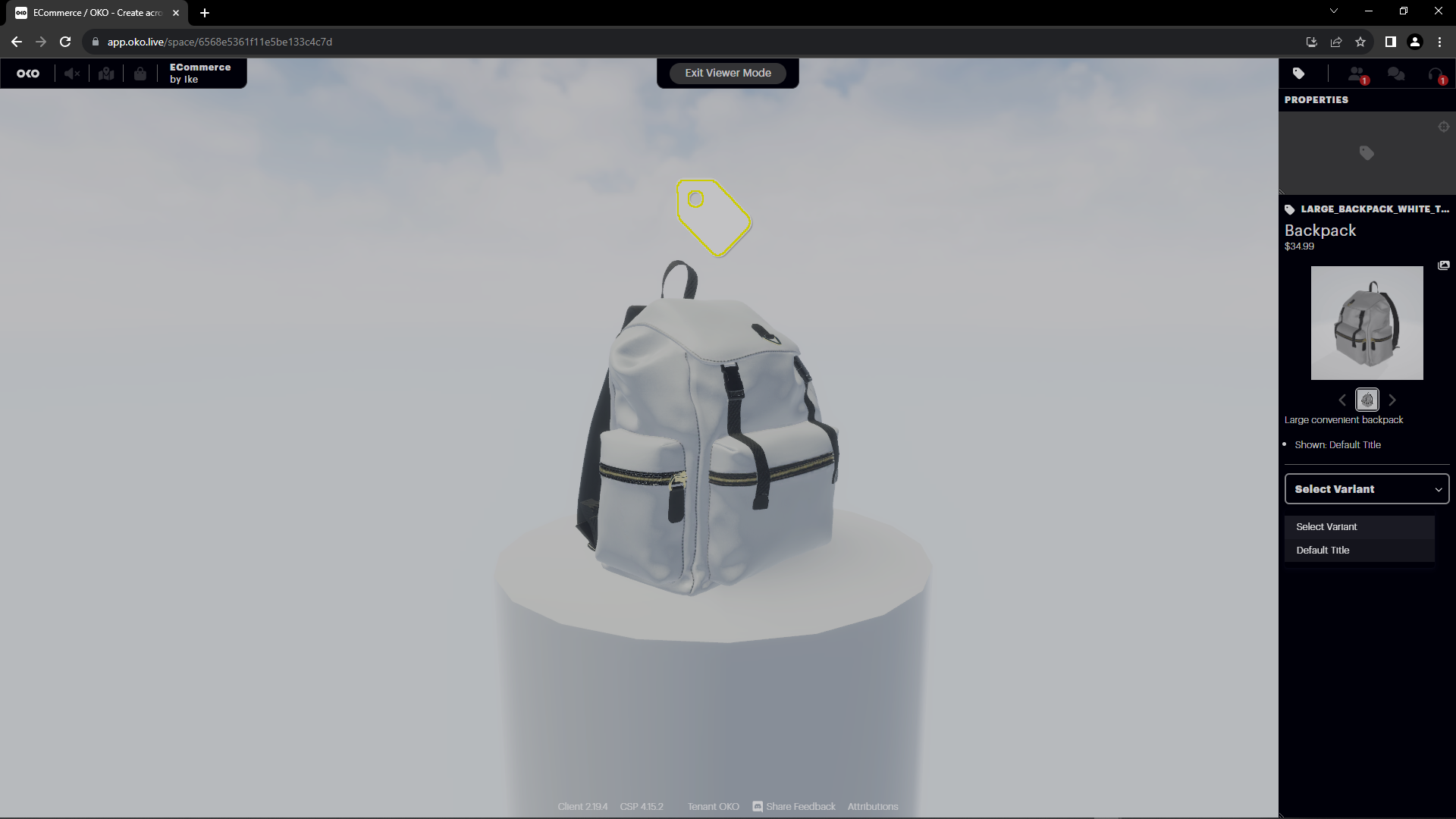
Select the “Default Title” in the Variant to prepare for purchase (this will be simplified in a future release).

With the “Default Title” selected, add the item to your bag.

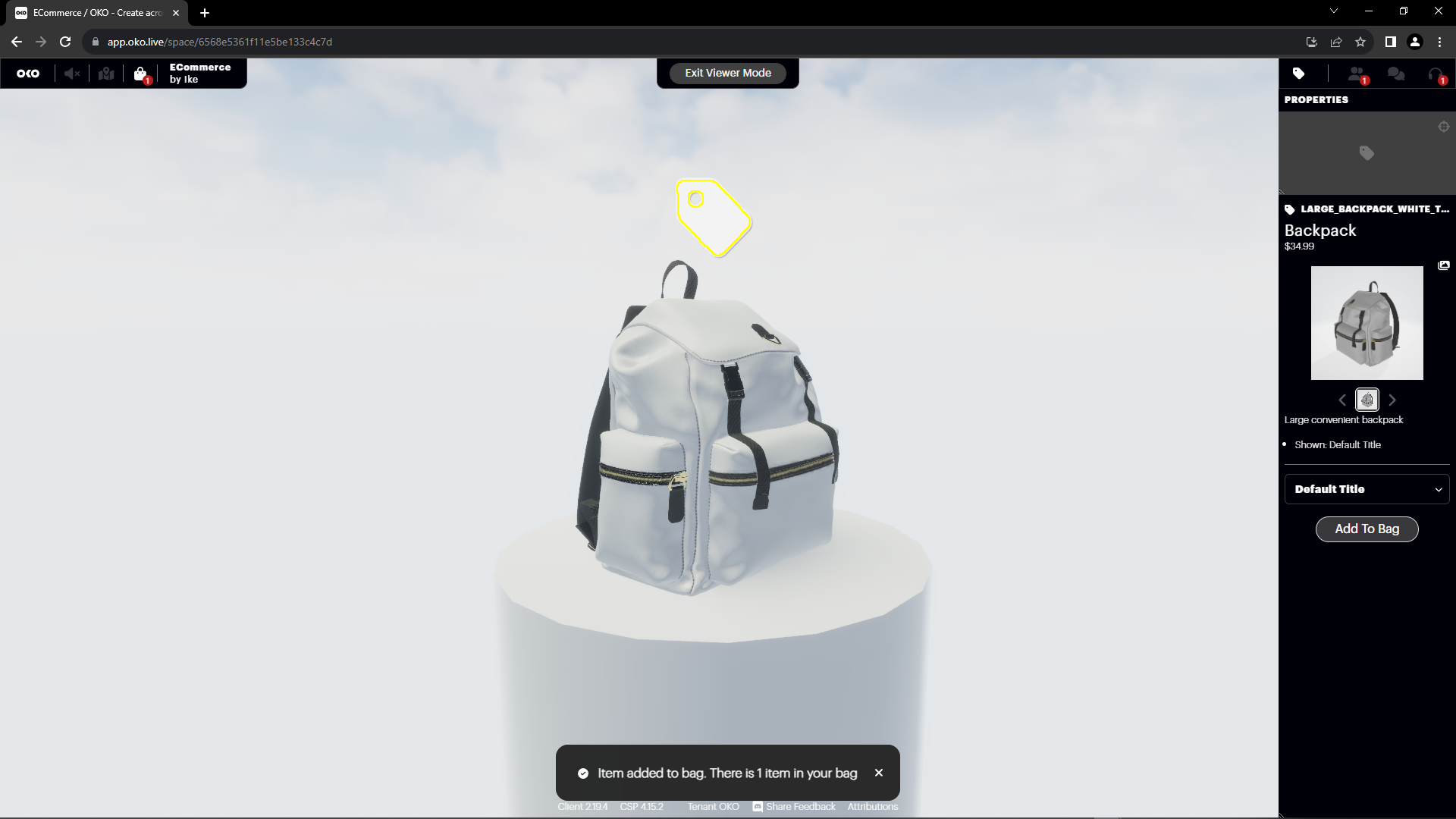
Note that the item has been added to your bag.

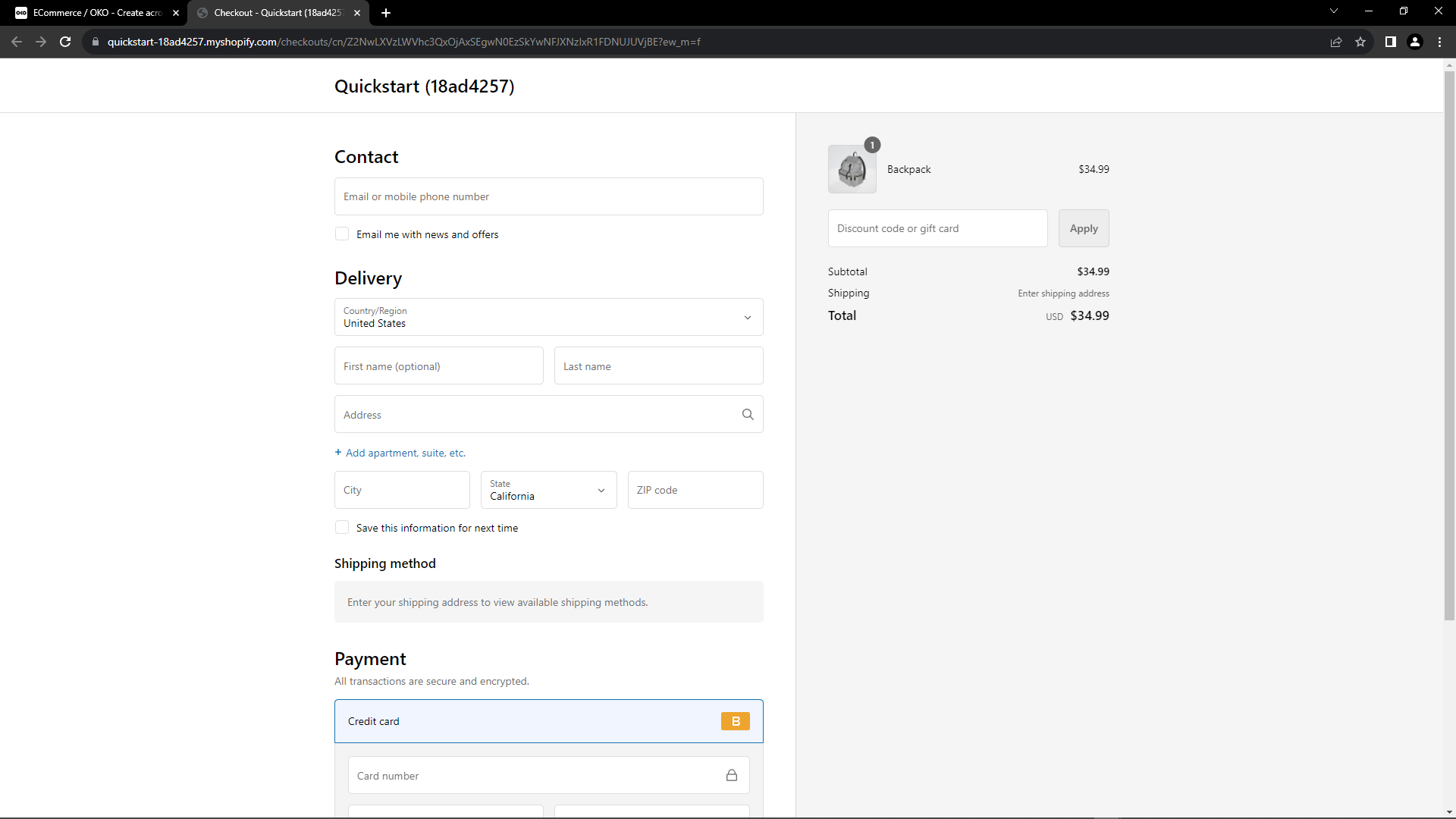
Click on the Shopping Bag icon to go to checkout.

The item is ready to be purchased.