Animated Model Components
OKO Web Client 2.24.1 - CSP 4.19.0 | Version 1.0.0 (117785) - CSP 4.18.0 - UE 5.1
This guide will assist you in adding an Animated Model Component to an Entity.
Instructions for OKO Web
Select the Animated Model from the Component List.

Once selected, the Animated Model Component will appear under the Entity in the Properties Menu.
You will also see the settings for the Animated Model Component. Here you can adjust the position, rotation, and scale of the Component.

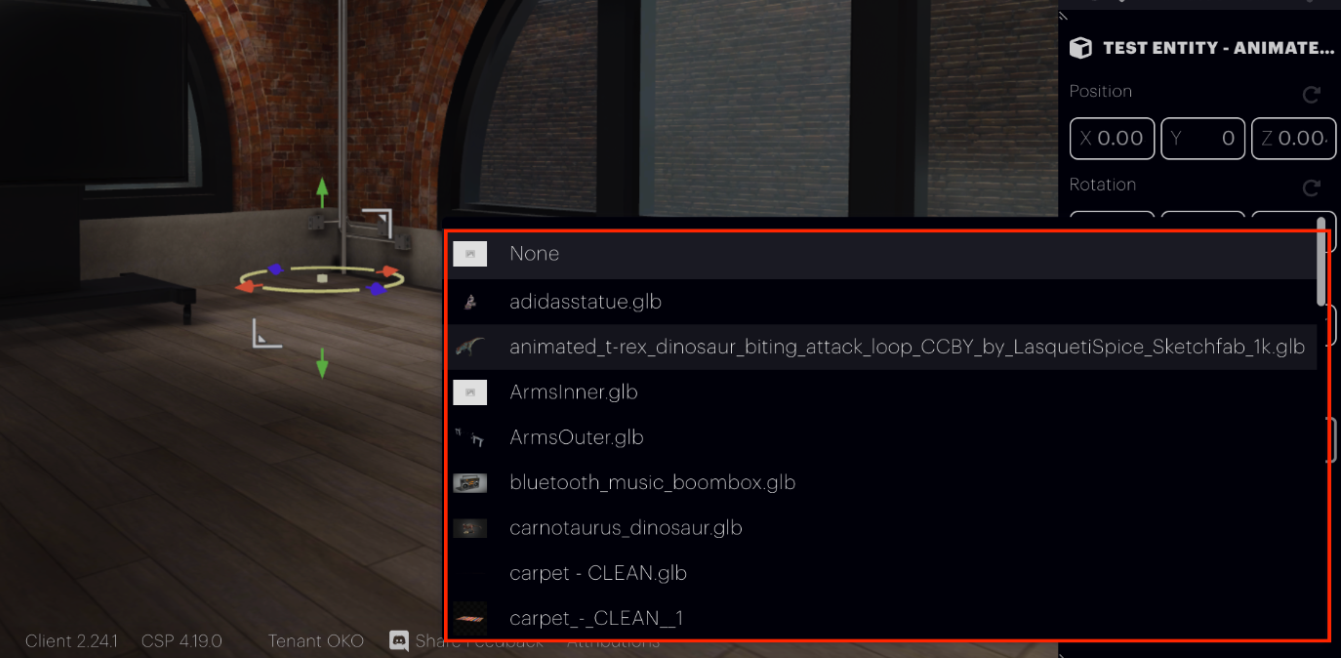
Using the “Asset” dropdown, you can select from a list of assets uploaded to the Asset Library. Select an Animated Model to see your Entity populate.
Once your Animated Model is added, you will see additional settings to edit the animation.

Visible in AR – determine whether the Component will be visible in augmented reality (AR) mode by ticking the 'Visible in AR' checkbox.

Cast Shadows – toggle the shadow for the asset on or off.
Play Animation – play the animation associated with the asset.
Loop Animation – loop the animation associated with the asset.

Animation dropdown – this dropdown menu lets you choose from multiple animations that have been exported with the mesh. For example, if a character has walk, run, and jump animations in the same model, you can switch between them using this dropdown.
Instructions for the OKO Unreal Editor Extension Plugin
Animated Model Components can also be added using the OKO Unreal Plugin.
First, you need to learn how to add a Component. This guide will help: Adding a Component in OKO Unreal Plugin
Once you are familiar with adding Components, you can open your space, add an Entity (Actor) and add the Animated Model Component to that Entity.
Search for the Animated Model Component.
You can now edit your preferences for the Animated Component.
That’s how you add an Animated Model Component to an Entity.
